
Adobe annonce un lot de nouveautés pour le design d’interfaces avec XD
En direct de Adobe Max à Los Angeles, j’ai eu l’opportunité de découvrir les dernières nouveautés d’XD, le logiciel dédié à la création de prototypes.
Lors de la keynote d’ouverture de Max, LE rendez-vous annuel de la marque, Adobe a annoncé différentes nouveautés qui permettent aux créatifs de travailler toujours plus efficacement. Très attentif aux améliorations constantes du logiciel, j’ai assisté pour vous à une présentation dédiée, en présence de l’équipe en charge du projet.
XD, fer de lance du design et prototype chez Adobe
En développement depuis 4 ans, XD est sorti en version « Early Release » en 2015, puis en version Beta en 2016. À cette époque, Adobe ne possède pas encore d’outils dédiés au design d’interfaces et les concurrents solides comme Sketch commencent à s’imposer sur le marché.
Couplé à la puissance de l’environnement Creative Cloud, XD permet de travailler dans un environnement simplifié par rapport à Photoshop ou Illustrator. En évolution rapide et constante ces dernières années, les nouveautés annoncées permettent de donner encore plus de puissance à XD. Petit tour d’horizon.
Aperçu de 4 nouveautés XD, disponibles dès maintenant
1 .Responsive Resize
Déjà en place dans la version précédente, le « responsive resize » est encore amélioré dans cette nouvelle version. Fini le placement laborieux des éléments lors d’une mise au format d’un écran. Basés sur l’intelligence artificielle Adobe Sensei, les éléments se replace comme par magie lorsque vous ajustez leur taille.
Si le résultat ne vous convient pas, il vous est toujours possible d’ajuster les effets séparément dans le panneau des propriétés.
2. Auto-animation tool
Comme vous le savez sûrement XD possède une partie dédiée au design, ainsi qu’une autre à la création de prototypes.
Dans celle-ci vous pouvez simuler des interactions et rendre votre design vivant. L’annonce de l’outil « Animation automatique » en a fait une de mes fonction favorite ! En un seul clic, il est désormais possible de créer des interactions simples entre les écrans.
Toujours basée sur le système maison d’IA, Adobe Sensei, la fonction va calculer automatiquement le déplacement d’un élément. Vous pouvez ainsi en un clic simuler un loader, simuler une navigation animée entre les écrans, etc.
Fini la création laborieuse en fin de projet, l’outil d’auto-animation permet de gagner un temps considérable.
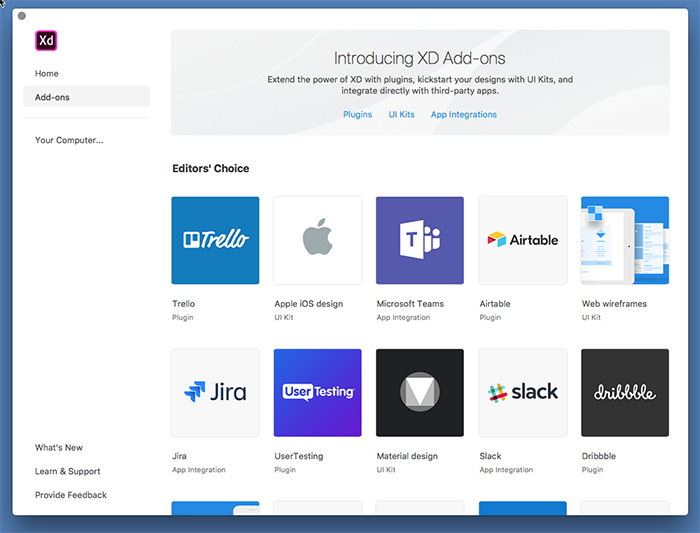
3. L’ouverture d’XD aux plugs-ins tiers
Annoncé il y a quelques semaines, XD est désormais ouvert aux plug-ins tiers, et possède déjà une jolie collection. Pensés pour booster la productivité et les fonctions du logiciel, vous pouvez librement installer différents ad-ons dans XD. J’ai eu l’occasion de voir la démo de « Color Blind Simulation » qui permet de tester vos maquettes en situation d’un utilisateur daltonien par exemple (pas encore disponible pour le moment).

4. Simuler une interface vocale

Imaginez créer un design d’interface réagissant à la voix, directement fonctionnelle pour des démonstrations ! Cet outil est vraiment une révolution dans l’interaction mobile. Pour l’heure, aucun logiciel de création d’interfaces ne possède ce type de fonctionnalité (Pour ne pas dire, Sketch ne le possède pas 😉
Accessible dans le mode prototype, vous êtes désormais libre de créer des interactions avec commandes vocales. La démo générée par XD peut littéralement lire le texte que vous avez choisi. Terminé les heures de développement pour créer ce type de simulation. Vos clients ou équipes projet risquent d’être bluffés par la rapidité de déploiement de votre simulation.
L’idée est de pouvoir également créer un wireframe d’interface vocale, sans même créer d’interface graphique. Cet outil peux être très pratique et de plus en plus utilisable dans notre monde connecté où le développement des interfaces vocale bat son plein.
Les futures fonctionnalités, en cours de développement
- Une meilleure gestion du versionning
- Une fonction Live Co-Editing (coucou Figma 😉
- Une gestion des composants efficace pour la création d’un design system
- Amélioration de la récupération des assets pour le développement web
Bonne nouvelle pour vous tous, n’oubliez pas que XD est disponible en version gratuite avec un compte Creative Cloud.
J’ai été invité par Adobe à vivre la Max depuis l’intérieur, mon avis n’engage que moi. Je vous réserve encore quelques articles plus personnels depuis les coulisses.

Zane
C’est bien xd ça, du voice control mais toujours l’impossibilité de passer un texte en capitales. Je me félicite d’avoir fait passer mon équipe sur Figma…
Arnaud STECKLE
Hello Zane,
Je suis d’accord pour la texte en capital haha ! C’est fou comme l’absence de ce genre de fonctionnalité basique peut prendre la tête au quotidien. Mais ça va arriver, croisons les doigts 😉
jbink
ah ah pas faux
Arnaud STECKLE
La fonctionnalité arrive 🙂 Pour suivre les nouveautés et aussi donner votre avis, il suffit d’aller sur https://adobexd.uservoice.com. Croyez-moi, ils sont à l’écoute 🙂
Claire
Merci pour cet article. Comment as-tu fais pour utiliser Color Blind Simulation ? Ça m’intéresse fortement.
Arnaud STECKLE
Hello Claire. Pour l’instant le plugin n’est pas encore disponible, la beta est en cours de finalisation. Je l’attends aussi avec impatience.
En tout cas, je te conseille de mettre XD à jour. Depuis l’écran de design, jette un oeil au nouveau menu « plug-ins », de nombreux autres plugins sont disponibles dès maintenant.
Adobe CC 2019 : 15+ nouvelles fonctions qui vont faciliter votre quotidien | Webdesigner Trends
[…] Outils d’animation automatique, simulation d’interfaces vocales, ouvertures aux plugins, j’ai choisi de consacrer plus de détails à XD, je vous renvoie à mon article détaillé sur le futur du design avec Adobe XD. […]
Chronique d’Adobe Max 2018 : mon incroyable expérience d’insider | Webdesigner Trends
[…] Adobe annonce un lot de nouveautés pour le design d’interfaces avec XD […]
14 templates Adobe XD gratuits à télécharger | Webdesigner Trends
[…] en 2015 par Adobe, le logiciel XD est devenu le fer-de-lance du design d’interface de l’éditeur américain. Totalement […]
WILLAM
ah oui! bientôt.