
Bootstrap : sa genèse, ses fonctionnalités et sa nouvelle version stable
L’écosystème du développement web est garni de puissants outils de développement front-end permettant de concevoir de solides et interactives interfaces graphiques. Le plus célèbre de ces outils à ce jour reste sans doute la bibliothèque Bootstrap.
D’où est-elle partie pour bâtir sa notoriété ? Avec quelles fonctionnalités et utilitaires elle a su se faire adopter par la majorité des développeurs web ? Quels sont les nouveaux éléments implémentés dans la nouvelle version ?
Voici des questions auxquelles la suite de l’article apportera des réponses claires et précises.
Historique de Bootstrap
L’histoire de Bootstrap commence en 2010 avec Marc Otto et Jacob Thorton deux employés de Twitter, qui exacerbés par les bibliothèques de l’époque très limitées qui sont incohérentes dans la maintenance des applications web et incapables d’harmoniser le travail des équipes du développement, décident de créer un outil qui palliera à tous ces manquements.
Ainsi après plusieurs mois de travail, ils mettent en place la bibliothèque qui fut au préalable nommé Twitter Blueprint. Après sa conception, elle fut utilisée au sein de l’entreprise pendant un an, vu la qualité de l’outil et pour que d’autres en profitent, il fut décidé au sein de Twitter de mettre la bibliothèque à disposition du grand public, c’est ainsi qu’elle fut déployée à échelle réelle sous licence open source le 19 août 2011.

2011, les débuts de Bootstrap
Grâce à sa qualité, Bootstrap n’a pas tardé à se faire un nom, la preuve en 2012 elle devient le projet le plus populaire sur GitHub. Vu l’intérêt porté pour l’outil, les concepteurs ont continuellement travaillé sur le projet en lui intégrant de nouvelles fonctionnalités et en lui retirant les éléments inintéressants et inutilisés pour que la ferveur qui lui est portée soit gardée, c’est ainsi que depuis sa création jusqu’à ce jour, il a été mis à jour plus de 20 fois.
Bootstrap dans son développent a connu deux majeurs développements. Le premier fut lors de sa second version qui a connu l’intégration de la fonctionnalité de la responsive en tant que feuille de style optionnelle. Le second majeur développement fut lors de la troisième version qui intègre le responsive comme une fonctionnalité indispensable de la bibliothèque et l’oriente entièrement vers le mobile first.
Si Bootstrap a su se faire adopter dès son arrivée dans l’univers du développement web, a pu perdurer dans le temps c’est parce que le framework a toujours su se rendre utile.
L’utilité de Bootstrap
Le premier grand avantage de cette bibliothèque est qu’elle a su s’adapter à l’évolution de l’internet. A l’heure actuelle où les terminaux de petites tailles (smartphones et tablettes) sont utilisés majoritairement pour la navigation, Bootstrap a trouvé le moyen idéal pour qu’une application web qui l’intègre offre la priorité à ces derniers. Sur ces terminaux les éléments essentiels d’une application web sont affichés et les éléments secondaires sont ignorés mais une fois passé aux écrans larges ces éléments secondaires apparaissent.
Bootstrap offre un gain de temps énorme dans la conception d’une interface graphique. La bibliothèque vous propose une multitude d’éléments utilitaires responsives, une présentable typographie et des composants servants à la fois de présentation d’information et d’effet d’animation tel un carrousel ou encore une popup.

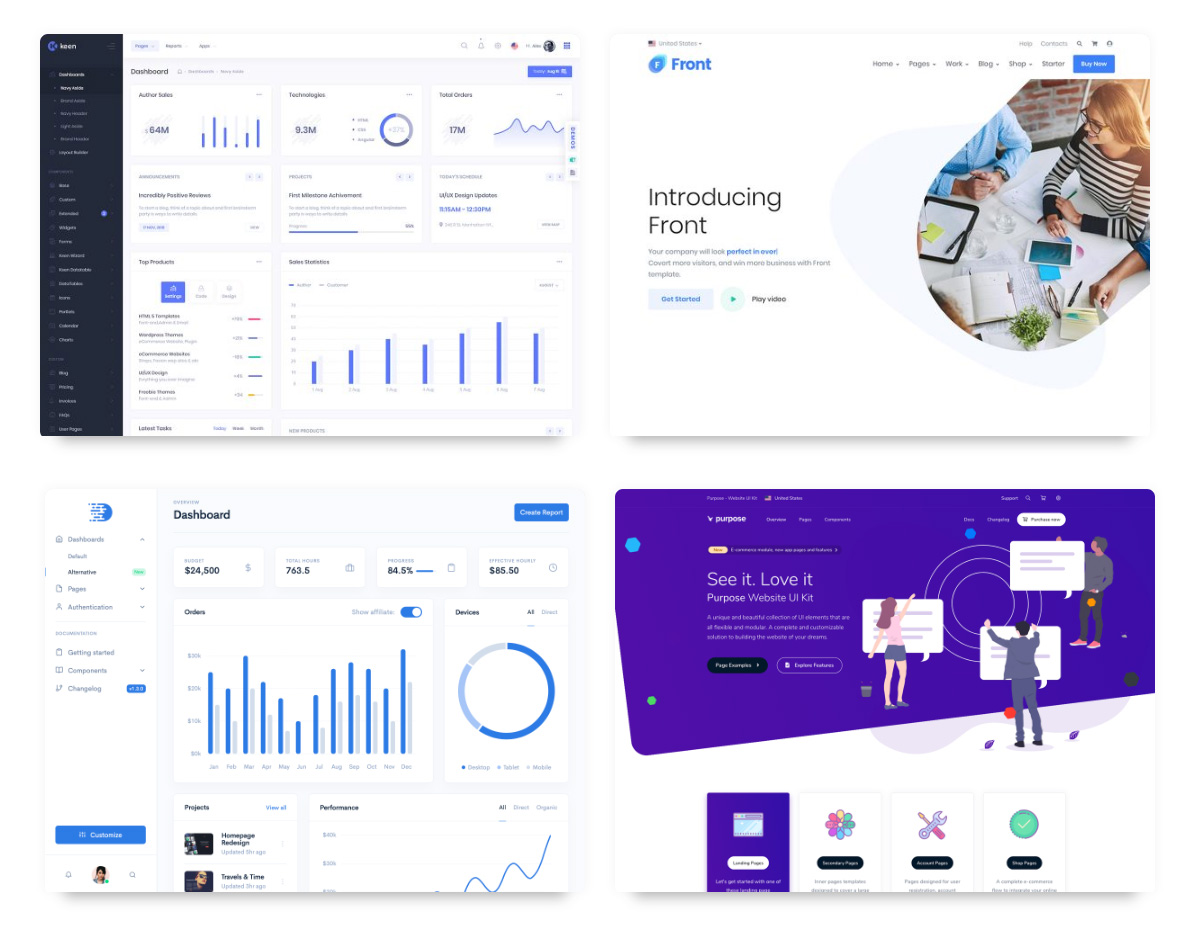
Les templates responsives sont nombreux aujourd'hui.
Elle fait partir des outils de développement web qui possède une forte communauté très active. L’avantage ici est que cette communauté propose régulièrement de nouveaux composants utilitaires très serviables en ajout aux composants de la bibliothèque. Elle propose aussi des templates responsives sur différentes thématiques, que vous pouvez facilement utiliser pour vos projets.
Dans le but d’être accessible, l’équipe de Bootstrap a fourni une documentation bien détaillée avec des exemples précis à l’appui.
Bootstrap offre une aisance dans la maintenance d’un projet. En effet, les codes sources sont bien arrangés, et très bien commentés. Grâce à cela, pas de casse-tête pour l’implémentation de nouvelles fonctionnalités au projet ou même pas de soucis à se faire pour un coup de maintenance élevé.
Après le tour d’horizon sur les utilités de Bootstrap, passons à la présentation de sa nouvelle version et des nouvelles fonctionnalités implémentées.
La nouvelle version de Bootstrap et ses nouveautés
Les utilisateurs de Bootstrap ont espéré longtemps avant d’accueillir la version stable de Bootstrap4. Depuis la version stable 3.3.7 de Bootstrap sortie le 25 Juillet 2016, il a fallu attendre plus de 2 ans avant que la version stable Bootstrap4 ne voit le jour.

Photo par Hitesh Choudhary
Mais l’équipe de Bootstrap n’a pas chômé durant toute cette période, la preuve il y a plusieurs sorties de différentes versions de la bibliothèque au cours de ce moment d’attente de la version stable 4 de Bootstrap.
La première version alpha de Boostrap4 est sortie le 13 août 2015 puis 5 versions alpha sont sorties à la suite dont la dernière c’est-à-dire la version alpha 6 de Bootststrap4 fut le 6 janvier 2017. Ensuite le 10 août 2017 la première version beta de Bootstrap4 parut, la seconde version beta a suivi deux mois plus tard, la troisième version beta tout comme la précédente a dû patienter deux mois après la dernière sortie avant de paraître. Puis finalement la version stable 4 de Bootstrap vit le jour le 18 janvier 2018. Mais à l’heure où j’écris ces lignes Bootstrap est à sa version 4.1.3.
Si la version stable de Bootstrap4 a tardé avant de paraître, c’est pour pouvoir retirer de la bibliothèque les éléments inutilisés et implémenter de nouvelles fonctionnalités qui répondent aux besoins du moment.
1. Les éléments retirés de la bibliothèque
Le préprocesseur LESS utilisé pour les fichiers CSS est abandonné.
Pareil pour les glyphicons, les versions antérieurs de Bootstrap intégraient la bibliothèque glyphicon, mais malgré sa présence les développeurs préféraient charger d’autres bibliothèques d’icônes dans leur projet comme les font awesome icones et les utiliser.
Les composants pannel, thumbnail et well sont eux aussi retirés de la nouvelle version de Bootstrap.
2. Les nouveaux éléments intégrés
Le préprocesseur SASS est intégré pour remplacer LESS pour pouvoir compiler plus rapidement les fichiers CSS. L’adhésion de l’équipe de Bootstrap à l’outil SASS permet d’agrandir la communauté des développeurs utilisant ce dernier.
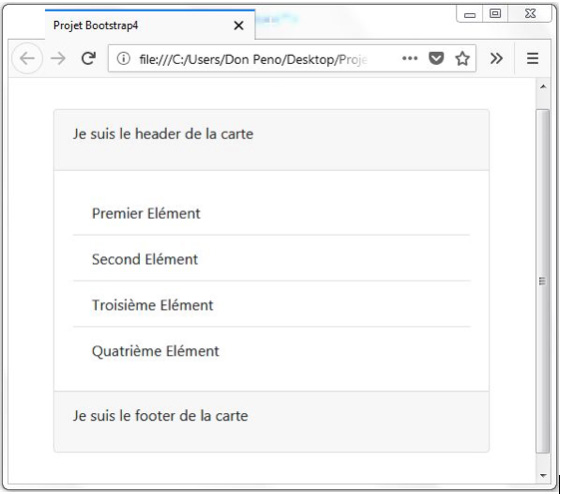
Le composant card est intégré dans Bootstrap 4 pour remplacer les composants pannel thumbnail et well.

La nouvelle version de Bootstrap intègre entièrement le module Flexbox dans la bibliothèque, un module qui permet d’agencer naturellement des éléments dans un conteneur flexible avec la possibilité de modifier la direction des éléments enfants et aussi de les aligner selon une disposition voulue.
3. Les changements opérés
Le système de grille, les boîtes modales (popup), les composants navs, le composant navbar (barre de navigation) et la pagination sont entièrement reconçu avec la flexbox pour leur accorder une élasticité.
Les classes permettant de styliser les images ont changé de nom :
- Pour rendre une image responsive il faut désormais utiliser la classe .img-fluid et non .img-responsive
- Pour attribuer des bords arrondis à une image, désormais c’est la classe .rounded qui s’en occupe et non .img-rounded
- Pour dessiner un cercle autour de l’image, c’est la classe .rounded-circle qui est octroyée pour le besoin en remplacement de .img-circle (Il faut que l’image soit carré pour obtenir l’effet escompté)
Les formulaires ont eux aussi un coup de punch, la classe .form-row s’ajoute à .form-group pour donner plus d’option de dispositions des éléments d’un formulaire. Il faut noter qu’il est aussi possible d’utiliser la grille de Bootstrap pour la disposition des éléments du formulaire. La classe .form-control-label remplace .control-label, .form-control-lg et form-control-sm remplace respectivement .input-lg et .input-sm.
Dans cette partie j’ai fait mention des éléments les plus usuels de Bootstrap qui ont subi un changement, mais si vous voulez savoir tous les changements notoires réalisés, visitez la page Migration du site officiel vous donne plus d’amples de détails.
Pour conclure
Bootstrap est un outil très pratique qui lorsqu’elle est utilisée dans un projet d’interface garanti un rendu net sur les différents supports et une compatibilité avec les navigateurs modernes. Elle permet aussi au projet d’avoir un design doux et épuré. Pour commencer votre projet, de nombreux sites Web proposent des modèles Bootstrap gratuits et premium. C’est un excellent début si vous recherchez un modèle du type Bootstrap admin template.
Je vous invite à découvrir des templates conçu à l’aide de bootstrap, et si vous êtes désireux d’approfondir votre connaissance sur Bootstrap et être en mesure de créer une application web avec Bootstrap, télécharger gratuitement le livre Prise en main de Bootstrap 4.
