
14 ressources front-end pour booster votre interface et expérience utilisateur
La réussite d’une interface et d’une expérience passe souvent par le soin apporté aux infimes détails. Pour booster vos futurs projets, je vous propose de découvrir une compilation de divers scripts et ressources.
Vous le savez tout comme moi, aujourd’hui les animations sont présentes partout. Véritables éléments centraux dans l’expérience utilisateur, elles sont permettent d’apporter le petit plus qui fera la différence dans votre produit numérique. Lors du scroll, au cœur de la typographie et surtout lors d’interactions, elles peuvent servir à donner du feedback à l’utilisateur ou simplement créer un effet inattendu.
Vous l’avez compris, le temps des interfaces et sans vie est désormais révolu. À vous de jouer en utilisant les bons scripts, aux bons endroits et avec parcimonie.
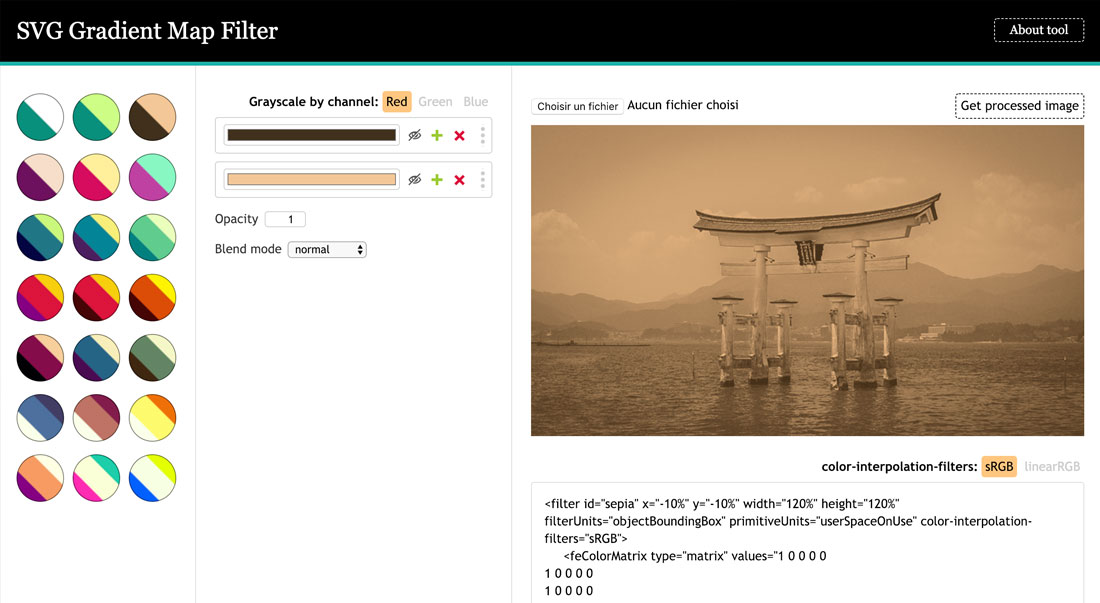
SVG Gradient Map
Cet outil crée un filtre de dégradé SVG à partir de couleurs données. Vous pouvez utiliser des palettes prêtes ou les éditer et récupérer les vôtres. Idéal pour créer des images « duotone », proprement avec du code.

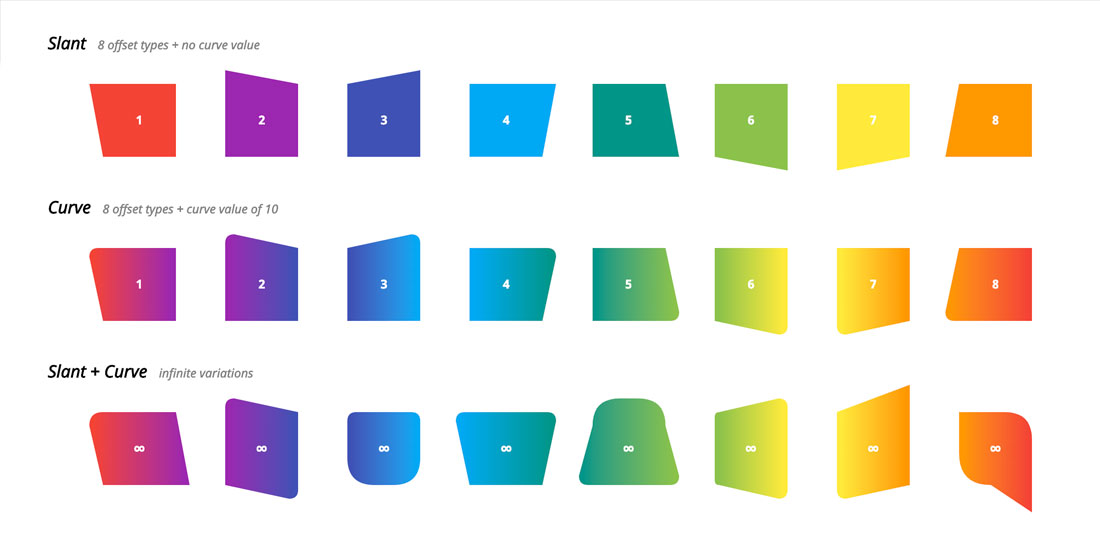
Slurve.js
Slurve.js rend très simple l’ajout d’inclinaisons et de courbes sur vos éléments HTML. Libre à vous de l’utiliser pour créer des formes créatives. Slurve.js vous donne plus de flexibilité que ne le fournissent CSS3 2D Transforms ou CSS3 Rounded Corners.

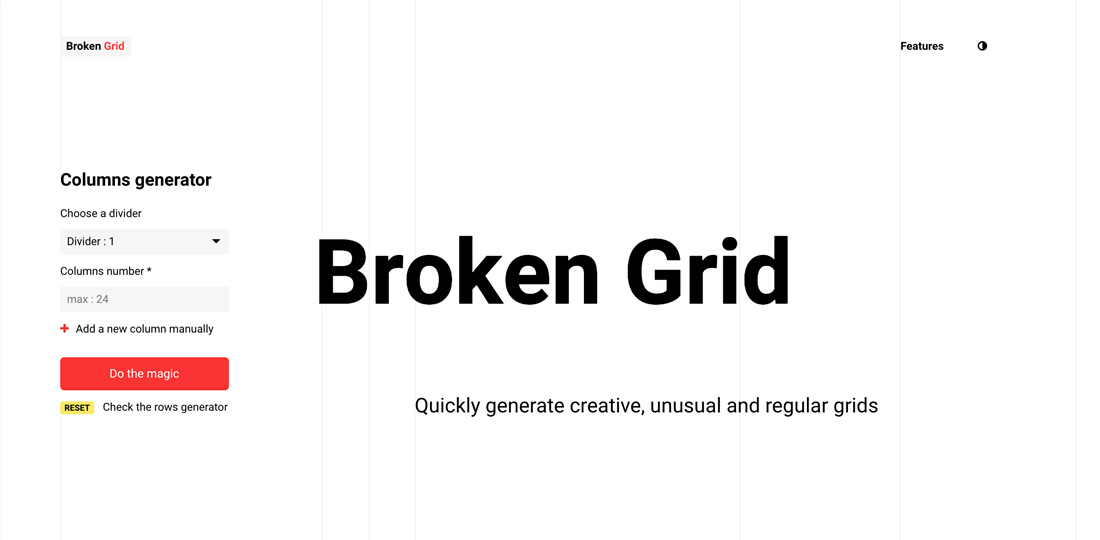
Broken Grid
Broken Grid vous permet de générer très facilement un système de grille « déstructurée ». L’outil constitue une très bonne base pour créer une mise en page avec des éléments qui se superposent par exemple.

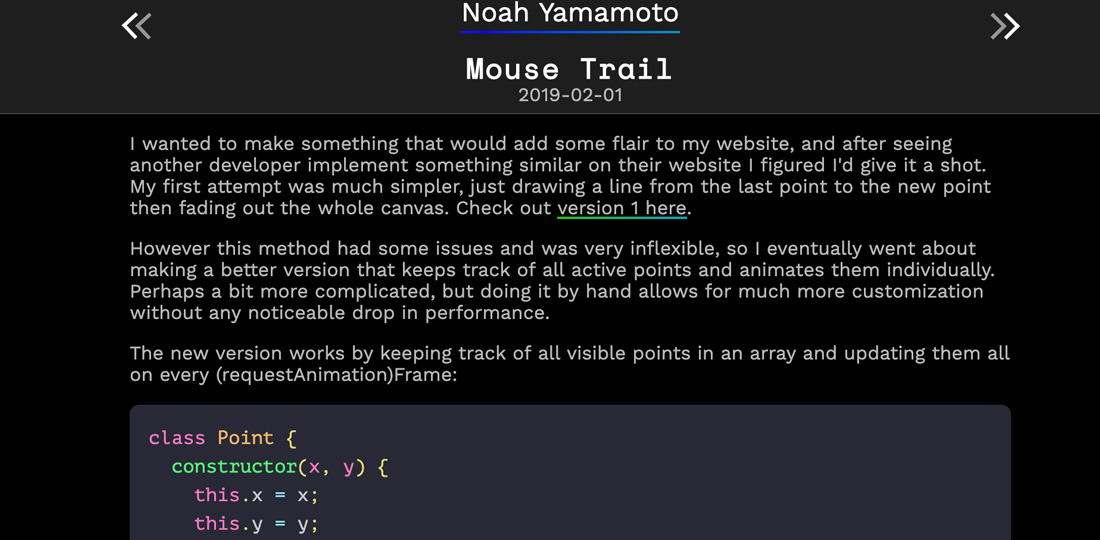
Animation du curseur de la souris
Devenue un classique sur de nombreux sites, la tendance du curseur animé peut avoir un bon effet si celui-ci est bien utilisé. Exemple avec ce petit script plutôt bien pensé.

Effet de soulignement subtil
Lorsque je parlais de détails, celui-ci constitue l’exemple parfait. L’effet est très subtil, mais si vous regardez bien, le soulignement apparaît du côté où se trouve la souris.

Effet de survol sur des « Cards »
Des astuces CSS brillantes pour mettre en valeur différents blocs au survol.

Effet de retournement de typos au survol
Amateur de Vue.js, cet effet est fait pour vous. Le tutoriel détaillé sur le site vous donne l’ensemble de la technique employée.

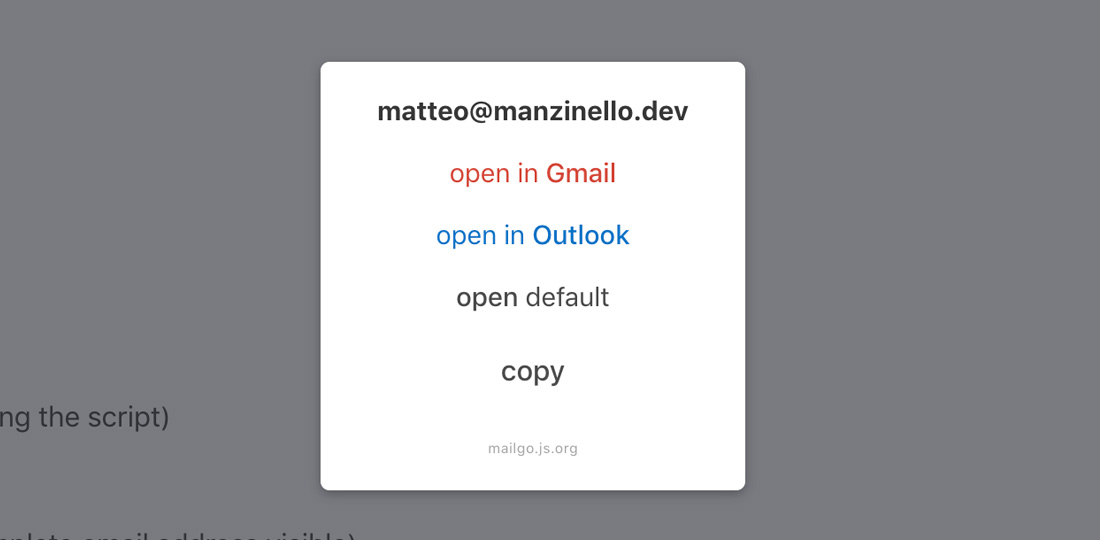
Mail Go JS
Mail Go est un fantastique petit script qui permet d’astucieusement habiller un « mail-to« . Ici l’utilisateur a le choix d’ouvrir le lien dans le webmail de son choix ou encore de le copier.

Effet de révélation au scroll
Un effet de révélation d’image intéressant lors d’expériences au scroll, pour rythmer votre storytelling par exemple.

Effet de trapèze au scroll
Tendance en ce moment sur de nombreux portfolio, cet effet de scroll ne laissera pas vos visiteurs indifférents.

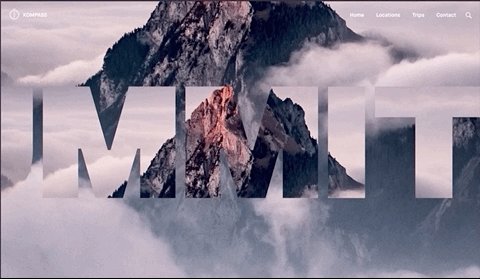
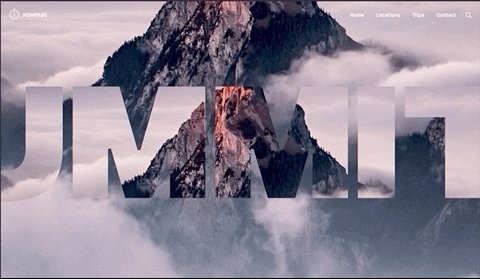
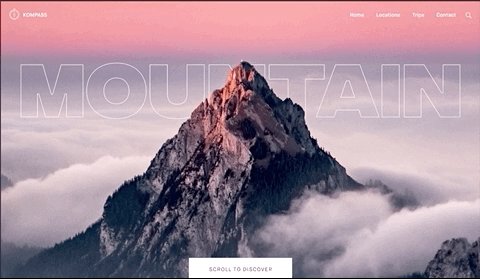
Révélation de texte au scroll
Impressionnant effet qui mixe photographie et typographie.

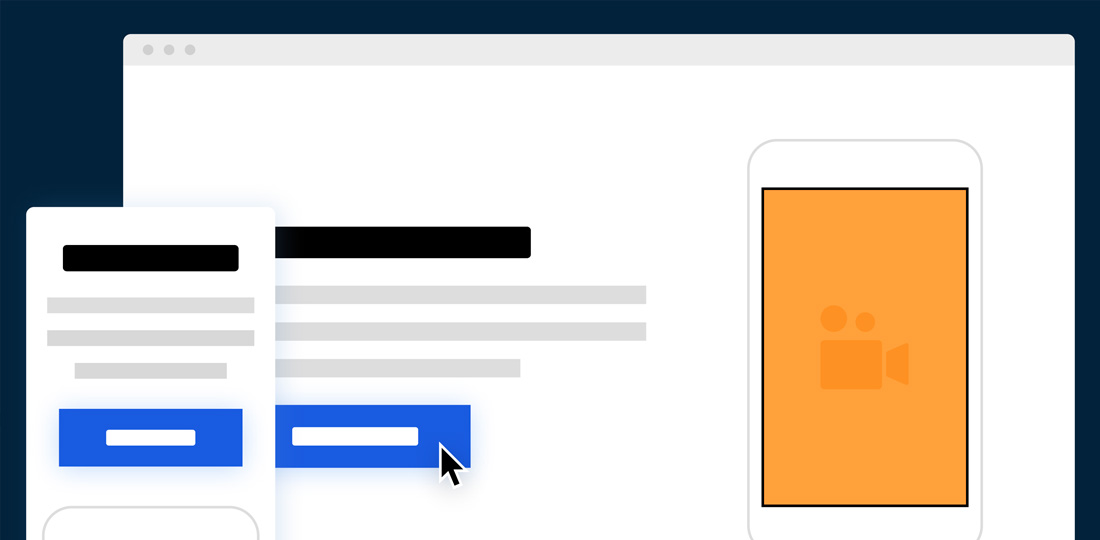
Template video immersive
Ce template simule l’arrivée sur un site avec une vidéo en mode plein écran. Lors du scroll, la vidéo se minimise pour prendre place dans un smartphone. Intelligent et plutôt original !

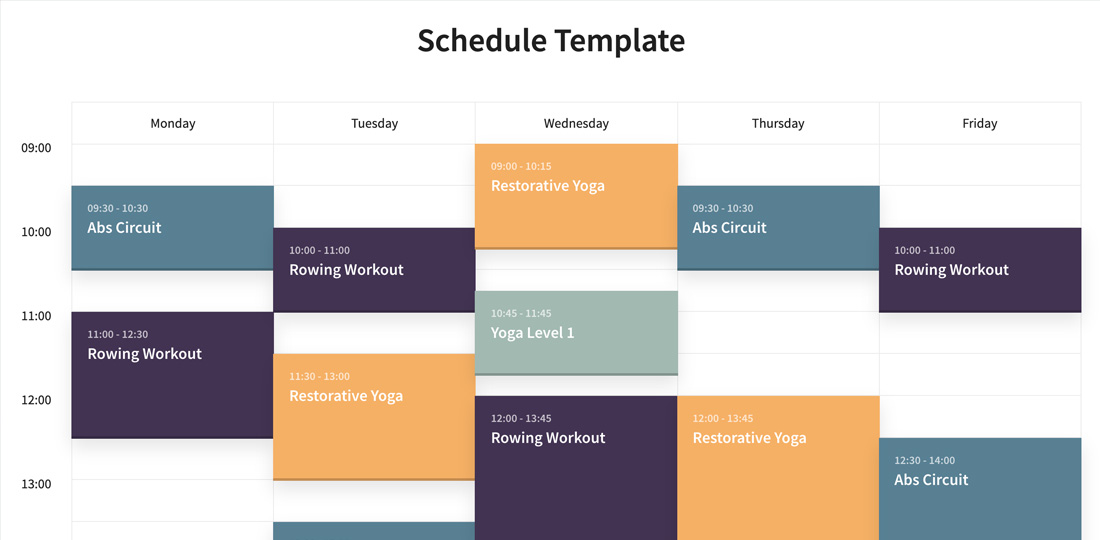
Template d’emploi du temps
Enfin le template idéal pour créer un bel emploi du temps ou planning pour votre événement. Encore une belle réalisation de CodyHouse.

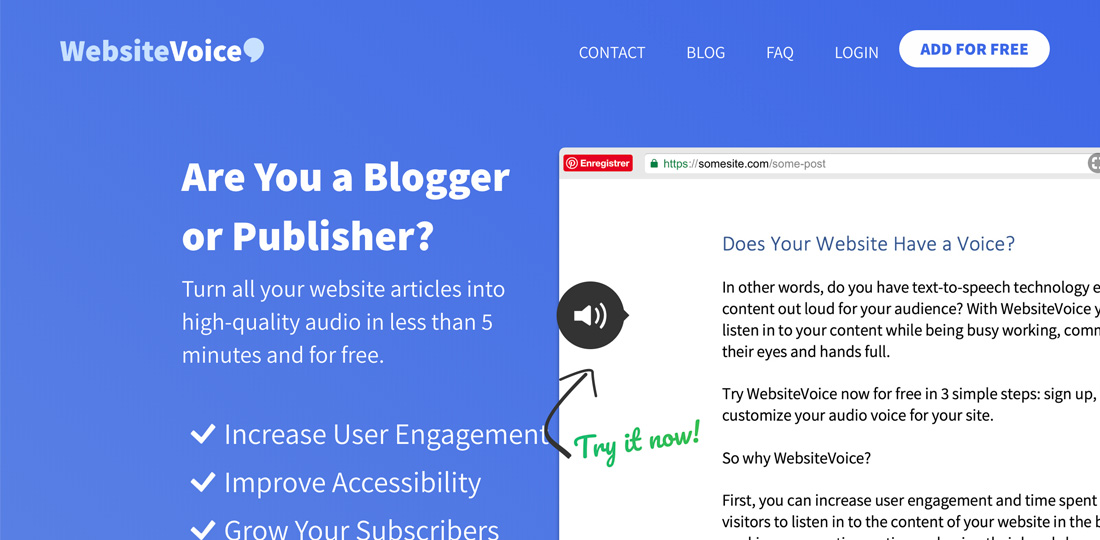
Website Voice
Un intéressant plug-in qui permet de lire votre contenu. Un système de « text-to-speech » multilingue, facile à mettre en œuvre.

Vous en voulez encore plus ?
On jette un œil aux archives, avec 16 ressources variées pour améliorer l’expérience sur votre site :
 Dernière chose, si vous utilisez des ressources pratiques et utiles pour la communauté, n’hésitez pas à les partager en commentaire.
Dernière chose, si vous utilisez des ressources pratiques et utiles pour la communauté, n’hésitez pas à les partager en commentaire.
