
UX : le retour du scroll horizontal ?
Vous le savez si vous êtes ici, les sites basés sur du défilement horizontal n’ont rien de nouveau. Comportant leurs lots d’avantages, mais aussi de contraintes, je constate leur apparition de manière périodique sur le web depuis des années. Ces derniers mois, certains designers ont amené d’intéressants concepts basés sur ce principe…
Le scroll horizontal était historiquement utilisé pour les mises en page avec de nombreuses images, mais très peu pour présenter du contenu. Utiles également pour raconter une histoire, certains concepts fonctionnent très bien pour des récits sous forme de timeline.
Avec l’évolution rapide des tailles et types d’écrans, nous sommes revenus à des expériences plus cohérentes avec ces différents supports : le défilement vertical étant devenu la norme.
Tactile et mouvement naturel
Nos écrans étant devenus tactiles, il est beaucoup plus naturel aujourd’hui de naviguer de haut et bas ou de gauche à droite. Nos doigts faisant office de pointeur. Le scroll horizontal étant utilisé de manière marginale, il peut-être un moyen de différencier votre produit numérique.
Bien évidemment, pour une expérience utilisateur réussie, il convient d’utiliser cette mise en page si votre projet est en adéquation avec ce type d’interactions. Dans le cas d’un site d’informations par exemple, avec énormément de contenu, il peut être compliqué de créer un parcours utilisateur clair. Comme vous allez le voir dans les exemples suivants, vous serez étonné de découvrir qu’une boutique en ligne bien pensée en scroll horizontal offre une expérience vraiment réussie.
Perturbation volontaire en recherche d’originalité
Vous l’aurez compris, ce type de mise en page va clairement venir perturber l’utilisateur lors de sa navigation sur plusieurs sites. C’est d’ailleurs pour moi la seule raison d’être d’un site au scroll horizontal : marquer l’utilisateur en l’emmenant dans un environnement différent et original.
« Don’t make me think »
Lorsque vous concevez un produit numérique, votre objectif est de vous assurer que son design serve ces fonctionnalités. Son utilisation doit être « naturelle », calquée sur les usages et bonnes pratiques des utilisateurs. Le contenu doit se trouver exactement à l’endroit où l’utilisateur pense qu’il se trouve. La charge cognitive se retrouvant ainsi réduite, l’utilisateur accordera plus de temps à l’information et aux produits se trouve sur vos pages.
Dans le cas d’un site au scroll horizontal, n’hésitez donc pas à afficher des éléments évidents sur le fonctionnement du site. Pensez à afficher une barre de défilement par exemple ou fixez des éléments comme les boutons d’appels à l’action par exemple. Des flèches peuvent également rendre l’expérience utilisateur plus fluide et confortable.
6 récents exemples de références
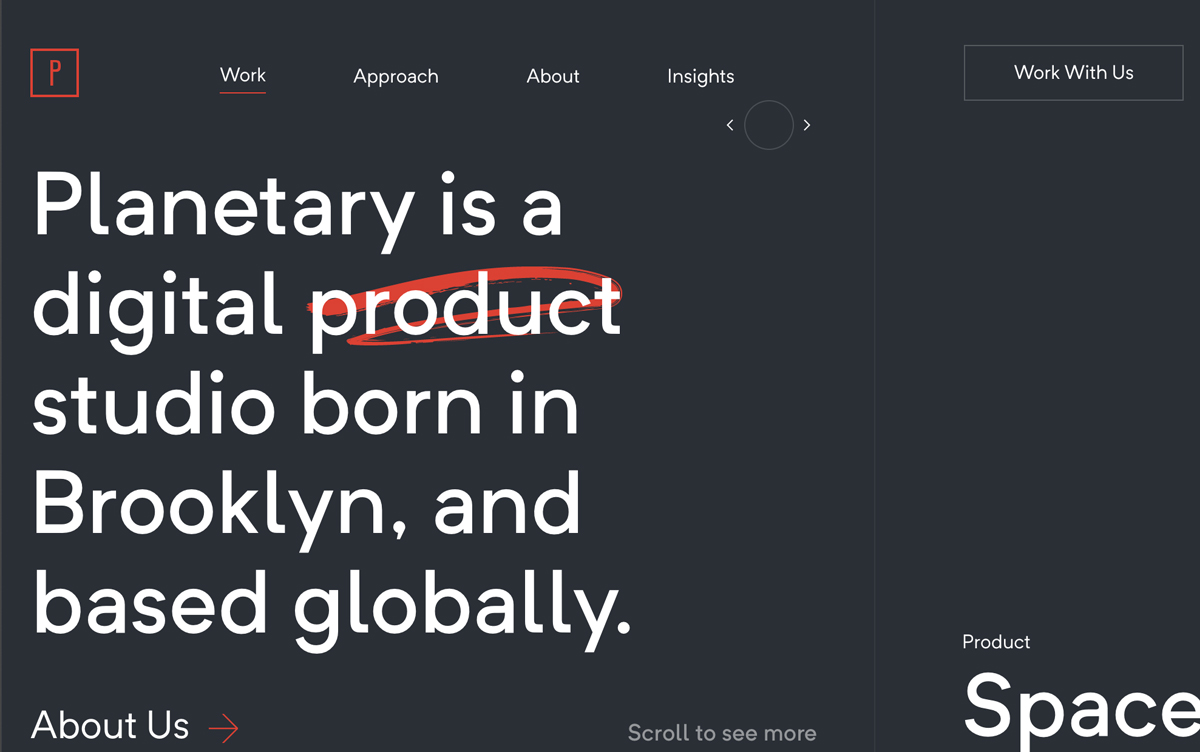
Planetary
Le studio New-Yorkais utilise une approche en scroll horizontal sur sa page d’accueil. L’utilisateur est ainsi invité à découvrir les différentes réalisations de leur portfolio de manière dynamique. Le curseur symbolisant le « drag and drop » est un bon exemple de feedback visuel montrant comment naviguer.
Le reste des pages fonctionnent en scroll vertical, offrant ainsi un bon mélange d’interaction pour conserver l’immersion dans l’expérience.
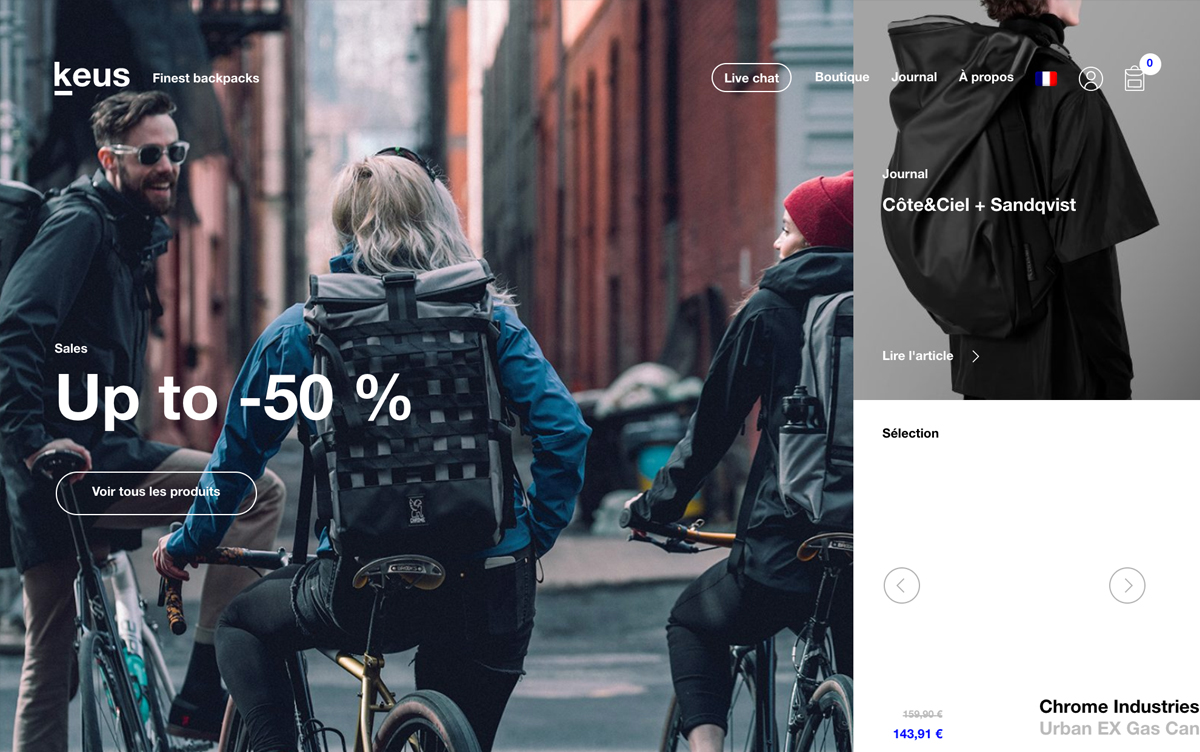
Keus Store
Magnifique boutique en ligne, Keus surprend par son choix du scroll horiztonal et c’est tant mieux ! L’utilisateur se retrouve ainsi immergé dans les produits, en pouvant rapidement parcourir les différentes gammes. J’ai adoré l’utilisation d’une barre fixe en bas de page qui assure une bonne cohérence de navigation entre les pages. Une vraie réussite !
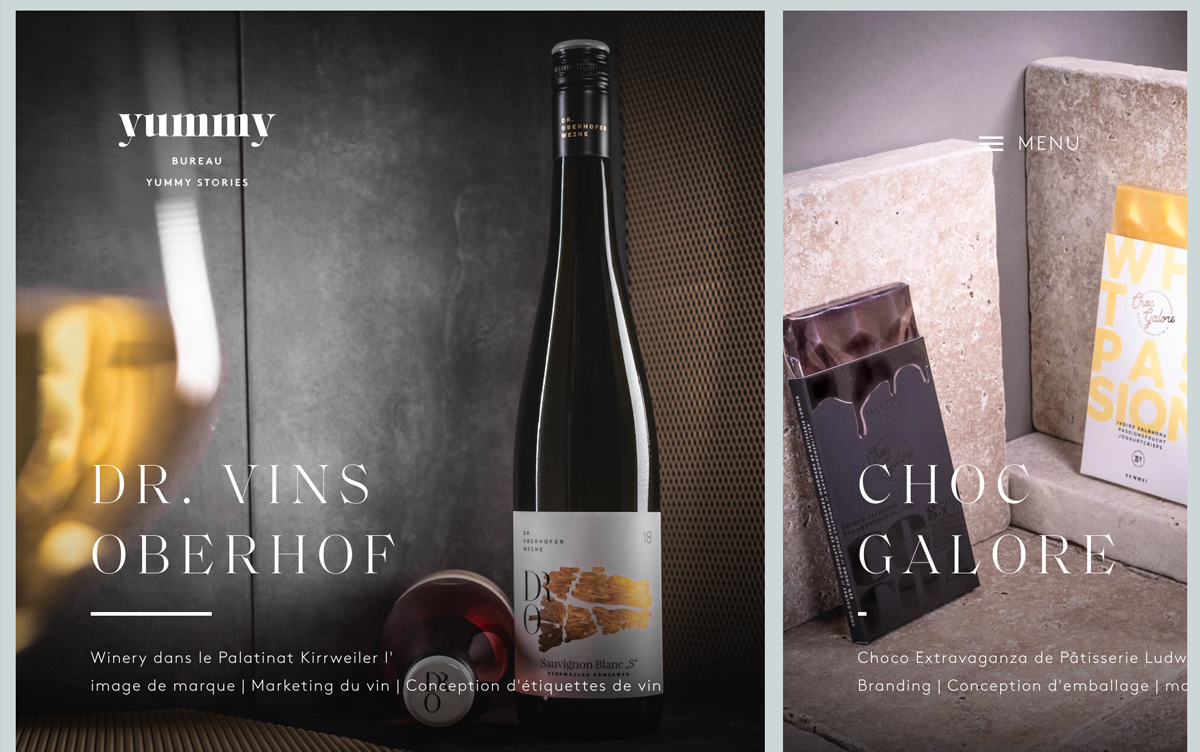
Yummy Stories
La fluidité de Yummy Stories est simplement exceptionnelle ! Naviguer devient ainsi un véritable régal ! Ici le scroll horizontal amène une valeur ajoutée non négligeable à l’expérience utilisateur.
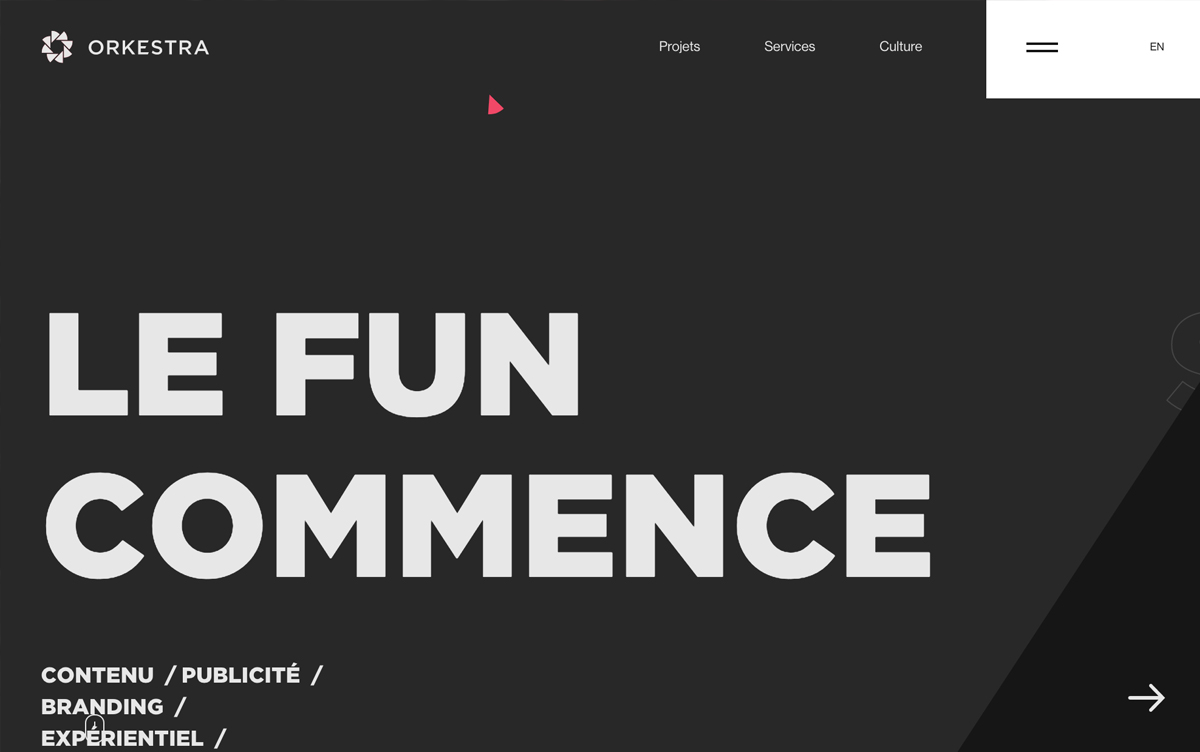
Orkestra
L’agence canadienne Orkesta propose un astucieux fonctionnement de scroll horizontal, couplée à une mise en page sublime. Encore une fois ici, l’expérience originale sert le propos en sublimant les réalisations de l’agence.
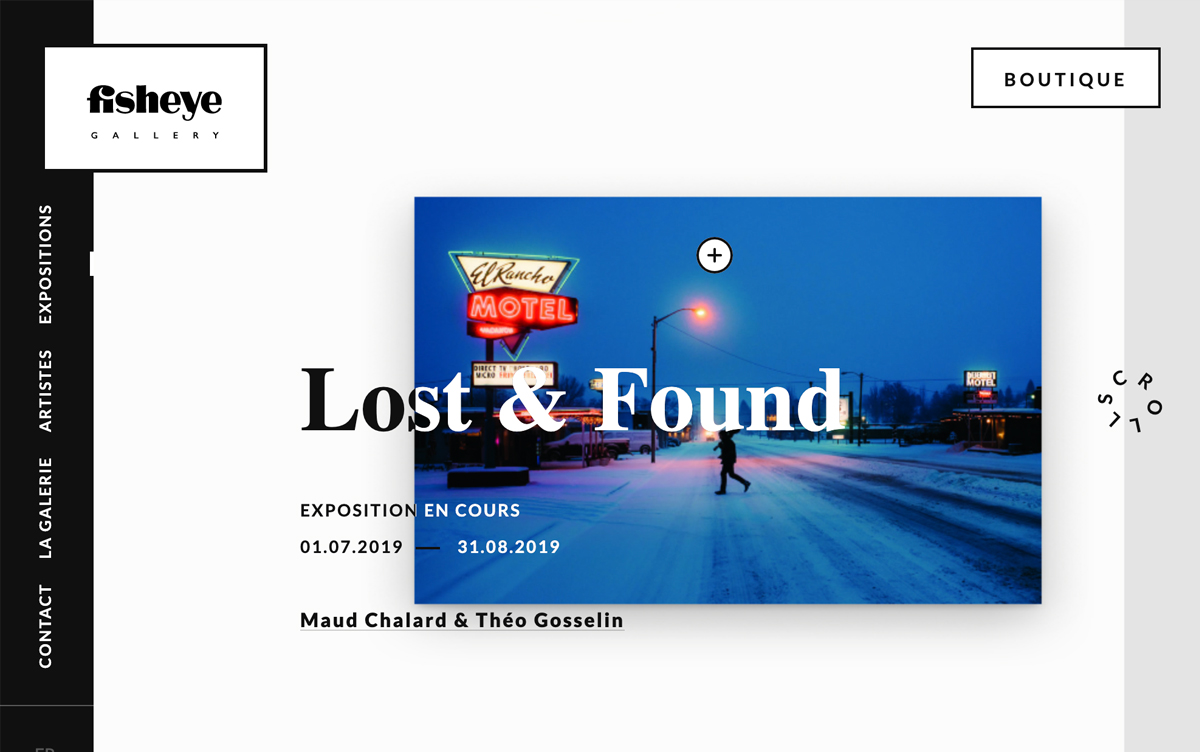
Fish Eye Gallery
J’ai adoré les éléments fixes (logo, barre de gauche, bouton boutique) qui donnent un cadre aux éléments mobile. Ici, l’utilisateur est immergé dans une véritable galerie virtuelle qui se visite au scroll. Une très belle réussite !
Contiducco
De premier abord, le site se présente comme un slider horizontal classique. C’est en entrant dans les différentes parties qu’il révèle tout son potentiel. Notez la barre de progression en bas de votre écran : encore un bon exemple de feedback bien mis en œuvre.







Mathieu
J’ai aussi trouvé celui-ci : https://gallery.delivery/. Intéressant !
Arnaud STECKLE
Et je viens de tomber sur : https://race.viita-watches.com/
UX : le retour du scroll horizontal ? – Design! Design! Design!
[…] Consulter l’article original ici. […]
Sebastien Poilvert
https://www.awwwards.com/websites/horizontal-layout/ 😉
Arnaud STECKLE
Bien vu ! Les collections Awwwards sont bien faites pour ça merci !
Hervé
Je viens de tomber là dessus ce matin ! Juste wahou ! https://polygondesign.com.au/
Hervé
Et encore un haha ^^ https://experience.covermymeds.com/
Arnaud STECKLE
Et moi j’ai trouvé celui là : https://edoardosmerilli.com/mise-en-abyme