
Ressources pour web designer : comment perfectionner votre flux de travail ?
Même si vous êtes bon en design, il est toujours agréable d’optimiser votre flux de travail. Heureusement, ces jours-ci, vous pouvez le faire en quelques clics. Voici quelques pistes pour y parvenir….
Dans cet article, vous découvrirez une sélection de ressources pour les web designers, les développeurs, les blogueurs et les spécialistes du marketing. La liste comprend des éléments gratuits et uniques que vous pouvez utiliser pour créer des annonces promotionnelles pour différents outils comme des :
- Sites web
- Portfolios
- Magasins en ligne,
- Newsletters
- Applications
- Présentations
- Flyers et cartes, etc.
Ressources pour After Effects
Pour commencer, je vous propose de nombreux produits liés à After Effects. Pourquoi devriez-vous commencer avec AE ? Les motions designers travaillent avec AE pour créer des animations attrayantes. Utiliser des plug-ins permet de gagner du temps. Simples et intuitifs à mettre œuvre, ils vous permettent d’économiser plusieurs heures de travail.
Intéressons-nous d’abord aux introductions After Effects. Ils sont destinés à améliorer votre design et à vous donner de nouvelles idées. Comme toujours, le choix est riche. Vous pouvez rechercher à la fois les intros premium et gratuites. Ce sont les produits pratiques préconçus qui peuvent améliorer votre processus de travail. En choisissant un modèle, vous obtenez différents motifs, textures, textes et éléments graphiques. Tous sont flexibles, prêts à l’emploi et très faciles à personnaliser.
Liquid Transitions Pack For after Effects Intro
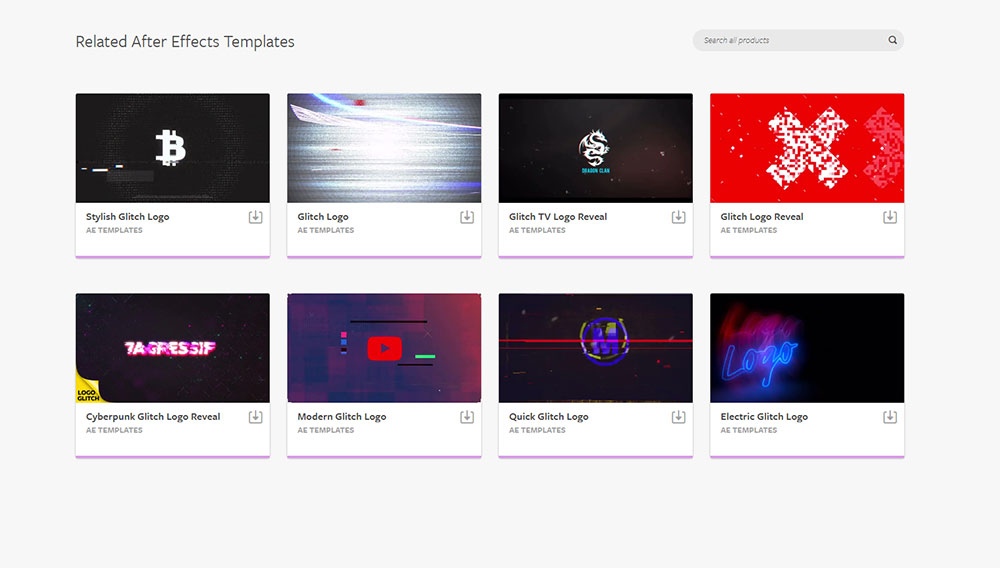
Glitch Logo After Effects Templates
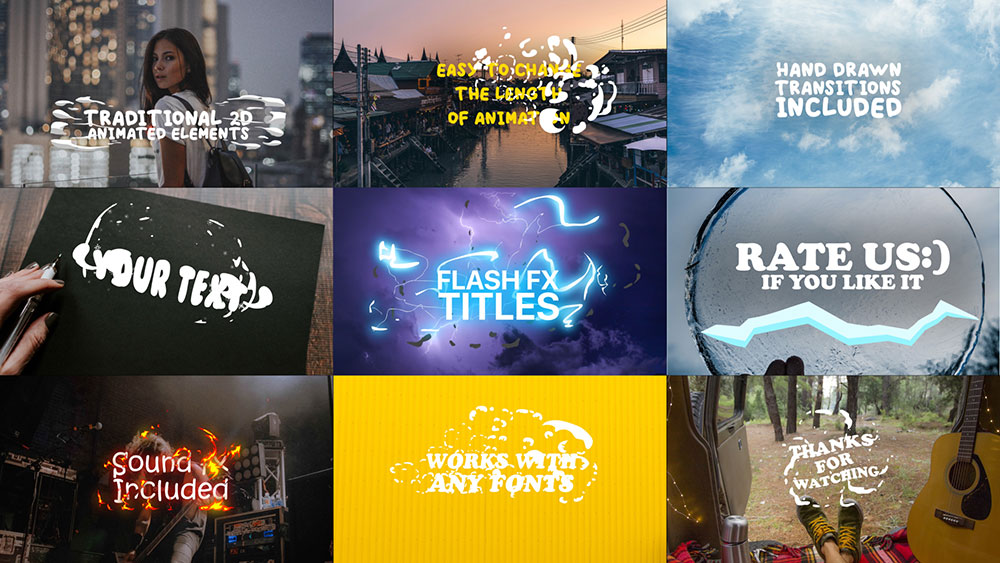
Flash FX Titles | Text Animation For after Effects Intro
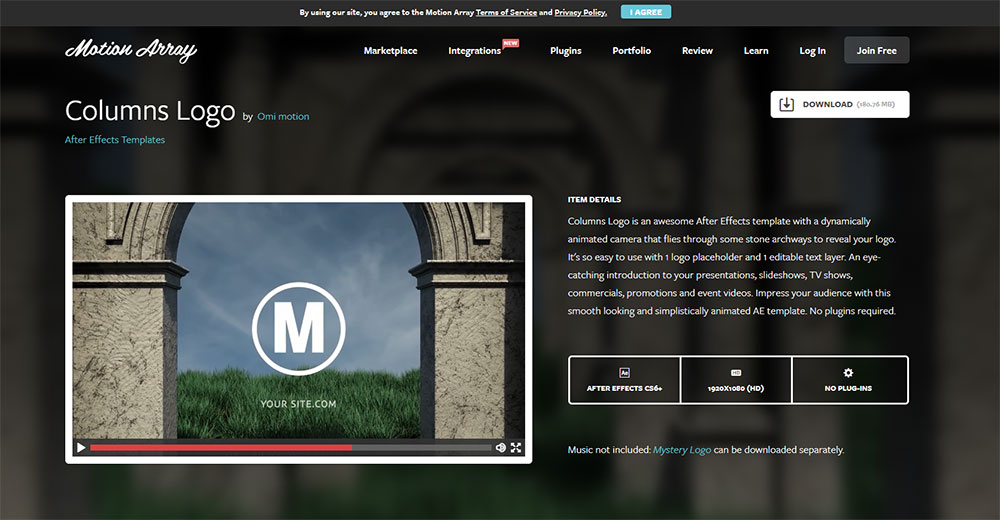
Columns Logo After Effects Templates
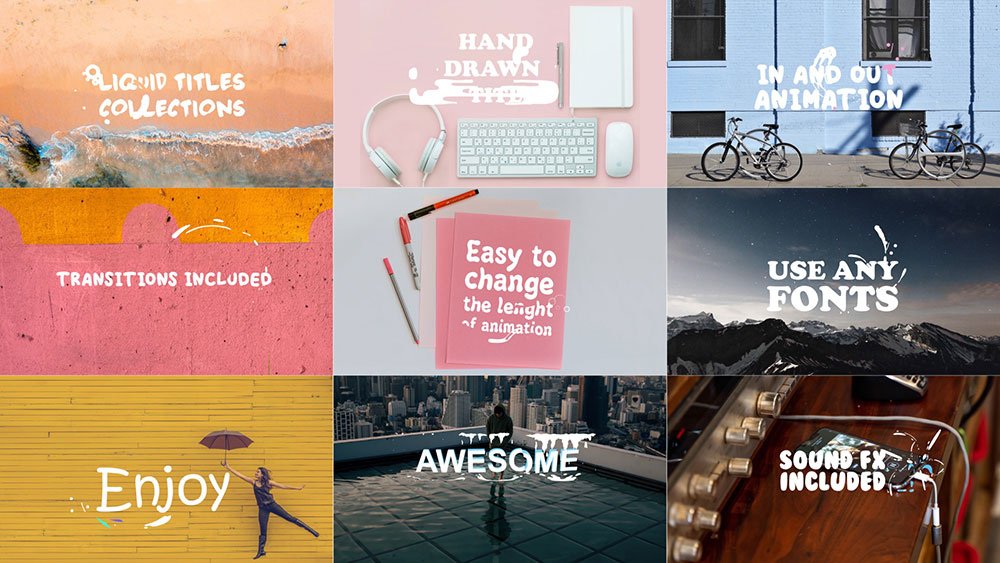
Liquid Titles Collection | Text Animation After Effects Intro
Christmas Fun Opener After Effects Templates
Funny Abstract Shapes After Effects Intro
Clean Corporate After Effects Templates
Stars Cinematic Titles after Effects Intro
Templates Sketch
Les modèles de design pour vos interfaces sont également très utiles pour vous faire gagner du temps. Ce sont les fichiers pré-stylés et biens conçus que vous pouvez utiliser pour accélérer votre flux de travail. Sketch contient déjà quelques modèles utiles basés sur Material Design, iOS App Icon et d’autres.
Traditionnellement, sur le web vous pouvez trouver des modèles Sketch premium et gratuits. Voulez-vous commencer avec un modèle gratuit ? Dans ce cas, vous lisez le bon article. Voici quelques endroits à visiter:
Lotus Meditation UI Kit Sketch Resource
Uispot Web Éléments d’IU
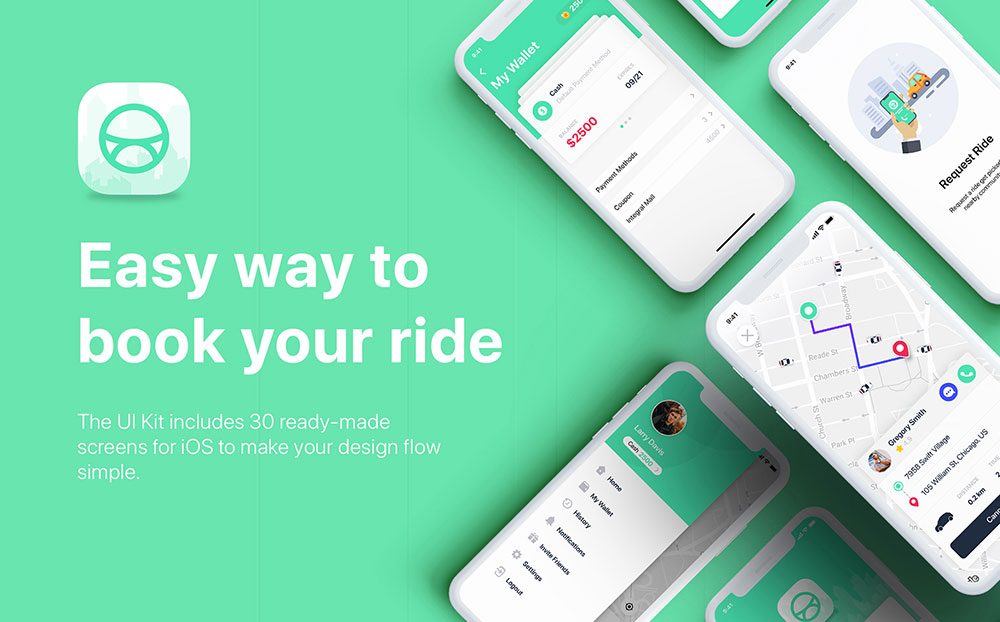
Taxi Booking App UI Kit modèle Sketch
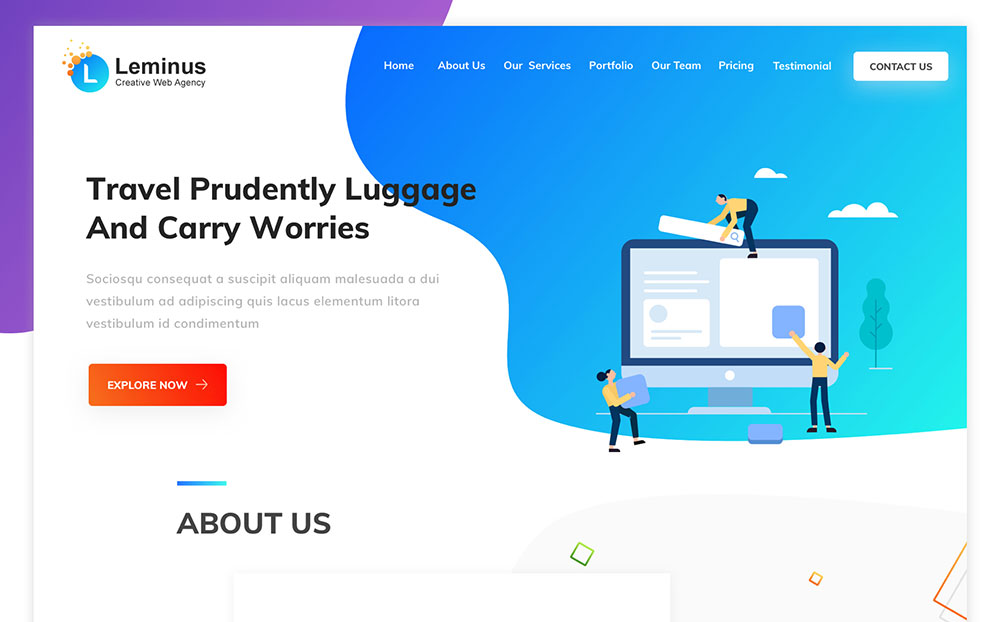
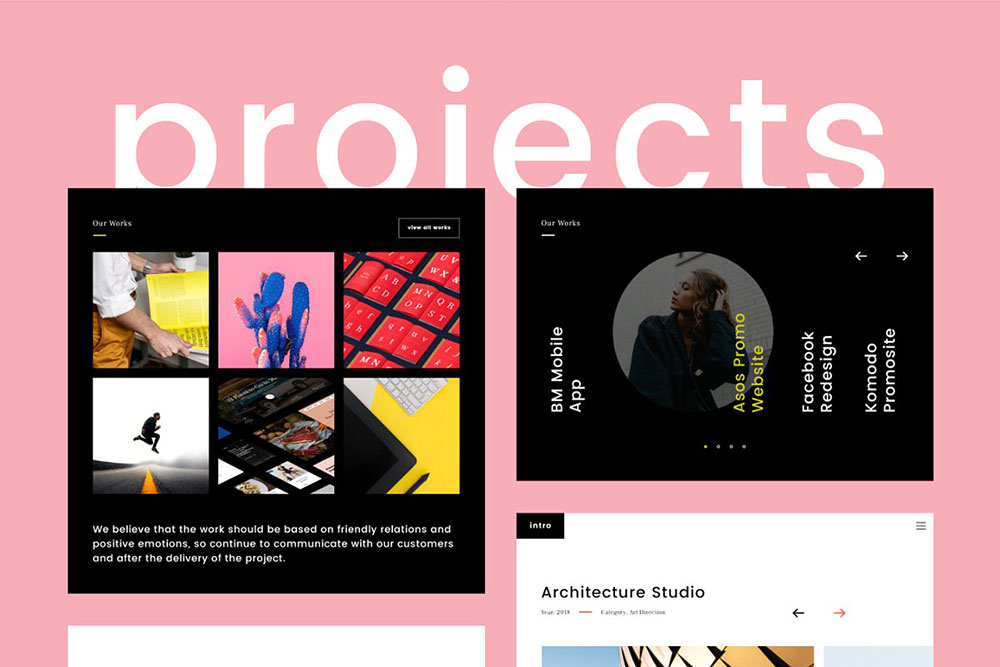
Leminus Web Agency modèle Sketch
Kits d’interface utilisateur
Sans aucun doute, choisir votre kit d’interface utilisateur parfait est un autre moyen efficace de gagner du temps. Les designers, développeurs, blogueurs et spécialistes du marketing utilisent ces ensembles dans le monde entier. Ci-dessous, vous pouvez voir les principales ressources de kits d’interface utilisateur que vous pouvez trouver gratuitement :
Fondamentalement, ces produits seraient utiles pour tout projet en ligne moderne, quel que soit le créneau que vous couvrez. Vous pouvez les utiliser pour créer une landing page, une boutique en ligne, un blog et bien plus encore.
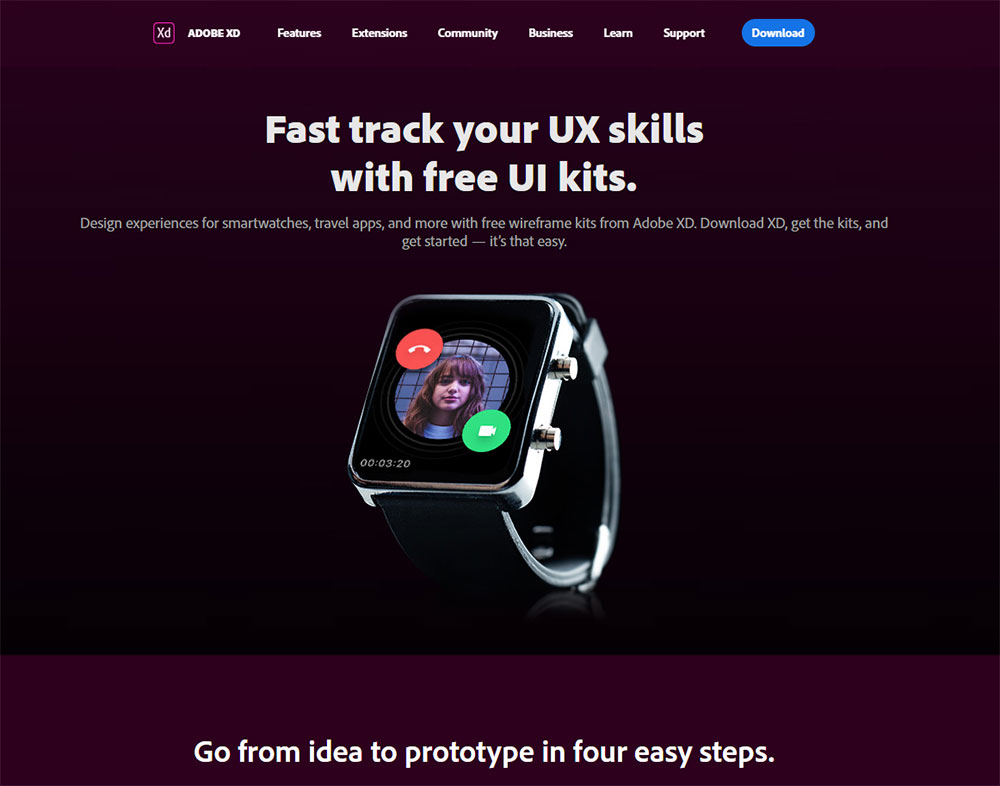
Adobe UI Design Kits
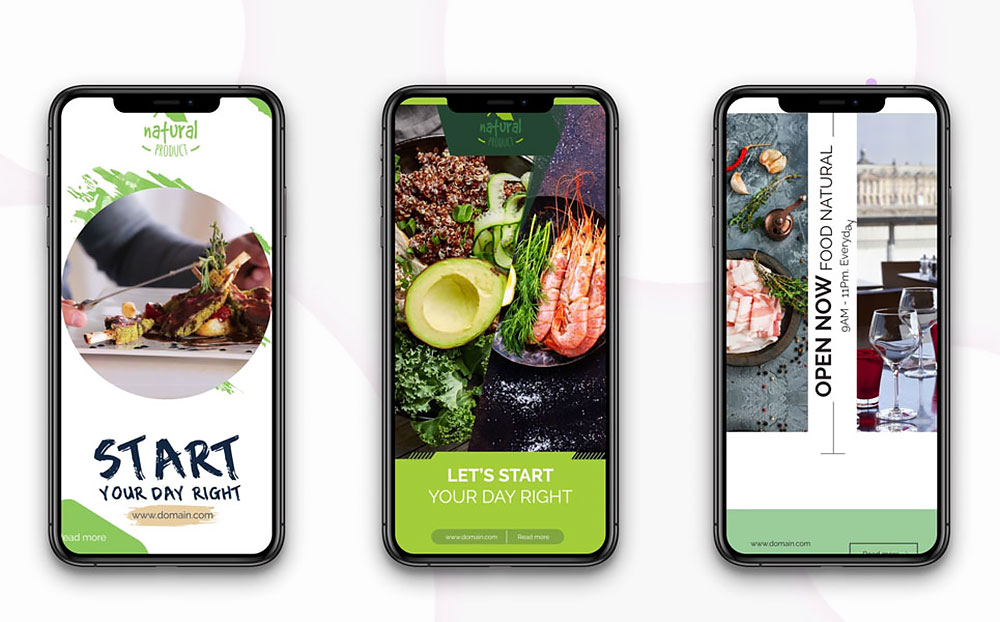
Instagram stories: Healthy Food After Effects Intro
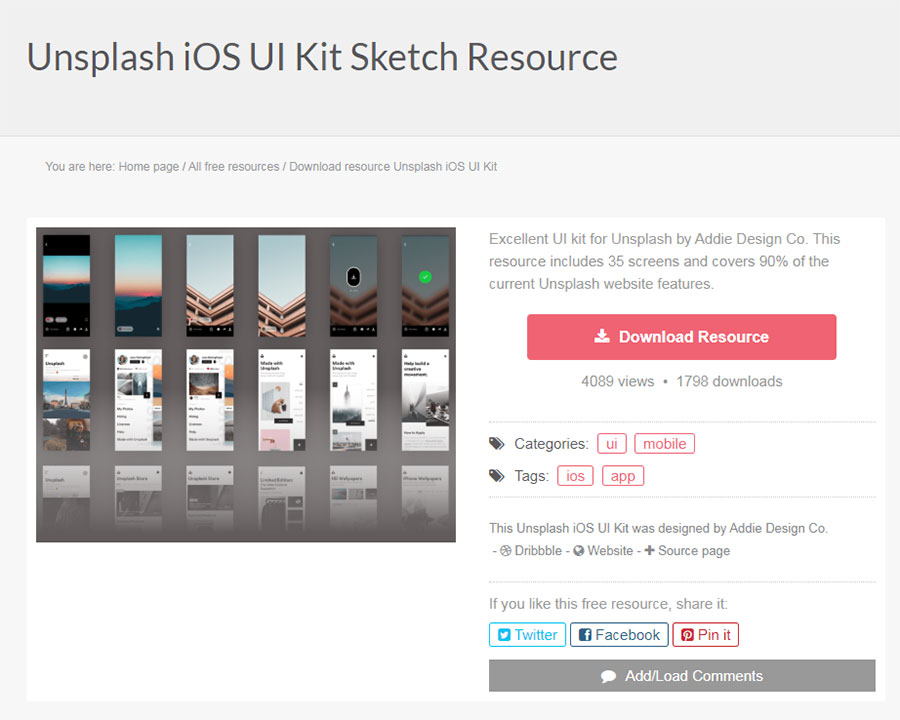
Unsplash iOS UI Kit Sketch Resource
Intro UI Kit Éléments d’IU
Arrière-plans / backgrounds pour vos créations
Quand on a affaire à des visuels de promotion, chaque détail compte, ce qui signifie que vous devez travailler sur tous les aspects de votre projet. Comme vous pouvez le constater, les arrière-plans que vous allez ajouter ne feront pas exception.
De toute évidence, ils devraient être de haute qualité et uniques.
Le design responsive des arrière-plans est une fonctionnalité clé dont vous avez absolument besoin. Assurez-vous que vos arrière-plans s’affichent bien sur toute taille d’écran. Ils devraient être suffisamment polyvalents pour rendre parfaitement sur tous les appareils.
Si vous recherchez des images d’arrière-plans gratuits, suivez les liens ci-dessous :
Tokyo | City Glitch | Vol. 01 background
Gradient Geometric Background
108 Flow Liquid Textures background
Abstract Shapes Background
Abstract Paper Cut Background
Typographie
Enfin, que vous travailliez sur un projet numérique ou physique, la typographie en est l’élément essentiel. Elle doit être lisible et conviviale pour que les gens remarquent et se rappellent des informations nécessaires. Voici quelques ressources gratuites sur les polices Web pour les designers :
Créer une page orientée e-marketing
Aucun secret, faire adhérent des utilisateurs est un point essentiel dans toutes les stratégies e-marketing. S’il est choisi judicieusement, un abonnement riche en fonctionnalités serait une arme puissante pour tout site. Alors, par quoi devriez-vous commencer ?
Parmi les paquets d’articles numériques populaires, vous devez voir l’Abonnement ONE. Il est idéal pour ceux qui veulent profiter de toutes les fonctionnalités utiles d’un coup. Ce kit de développement Web ultime comprend tout ce dont vous pouvez avoir besoin pour un site Web, notamment:
- Thèmes WordPress
- Modèles pour CMS
- Plugins premium
- Éléments graphiques uniques
De plus, en donnant la préférence à l’abonnement ONE, vous obtenez des installations illimitées. Cela signifie que vous pouvez responsabiliser et concevoir autant de projets que vous le souhaitez. En outre, l’adhésion apporte à son propriétaire 1 an d’hébergement fiable. Et vous bénéficiez également d’un support technique professionnel disponible 24/7.























Ressources pour web designer : comment perfectionner votre flux de travail ? – Design! Design! Design!
[…] Consulter l’article original ici. […]