Design mobile : tendances et astuces à suivre en 2020
Vous le savez si vous êtes ici, se familiariser avec les dernières tendances est important pour les designers que nous sommes. Les applications mobile possèdent leurs propres codes et bonnes pratiques en constante évolution.
Les tendances autour du design d’interface utilisateur changent au fil des années. Il suffit de comparer les derniers designs d’applications avec ceux fabriqués en 2015 par exemple et vous comprendrez ce que j’essaie de dire.
Il est important de capitaliser sur les tendances pour être à la page et correspondre ainsi aux besoin des utilisateurs. La concurrence est devenue féroce et la simple mise à jour de votre application une ou deux fois par an n’est peut-être pas suffisante. Peu importe le nombre de fonctionnalités dont l’application est équipée.
Ce qui importe le plus, c’est la manière dont votre application aide à résoudre les besoins des utilisateurs.
Un design d’application mobile intuitif peut faire la différence dans ce contexte. Il peut déterminer le succès de votre application. Une application mobile vise à des interactions simples, faciles et interactives en l’utilisateur et son support de consultation.
Pour vous aider à savoir comment maintenir votre interface à jour, j’ai compilé quelques pistes de réflexion :
Animations et graphiques 3D
Tous les designers doivent se familiariser avec l’utilisation des graphiques et de l’animation 3D. Ils ont subi des changements massifs ces dernières années dans plusieurs catégories de produits. En particulier, les applications mobiles AR et VR ont capitalisé l’animation et la 3D pour créer des scénarios réalistes. Par exemple, ils peuvent être utilisés pour afficher des vues à 360 degrés de produits dans une pièce.
Si les éléments de l’interface utilisateur doivent être incroyables, les éléments 3D sont un excellent moyen de les mettre en œuvre. L’animation améliore l’attrait visuel de l’application et la rend plus excitante.
Bien que l’intégration de la 3D et de l’animation dans le design de votre application nécessite un ensemble de compétences et un temps particulier, elles valent la peine dans les cas où elles peuvent augmenter l’expérience globale de l’utilisateur.
Public transit app par Yi Li
Thèmes sombres aka le « Dark Mode »
Le thème sombre a pris de l’ampleur dans le design d’applications au fil des ans.
Apple l’a rendu plus populaire avec la sortie des mises à jour du système Mojave qui peuvent automatiquement définir un thème sombre pour ses applications. De plus, il a lancé une mise à jour iOS qui fournit des fonctionnalités similaires en mode sombre.
En plus d’améliorer l’esthétique, il peut être utile pour les utilisateurs souffrant de fatigue oculaire.
Gmail a également utilisé un thème sombre. En mars 2020, Facebook a proposé un mode sombre qui peut être activé et désactivé via un commutateur dans le menu déroulant situé dans les paramètres.
Compte tenu du penchant de ces géants de la technologie vers le « thème sombre », cette tendance est susceptible de régir la sphère de conception mobile UI en 2020 et au-delà.
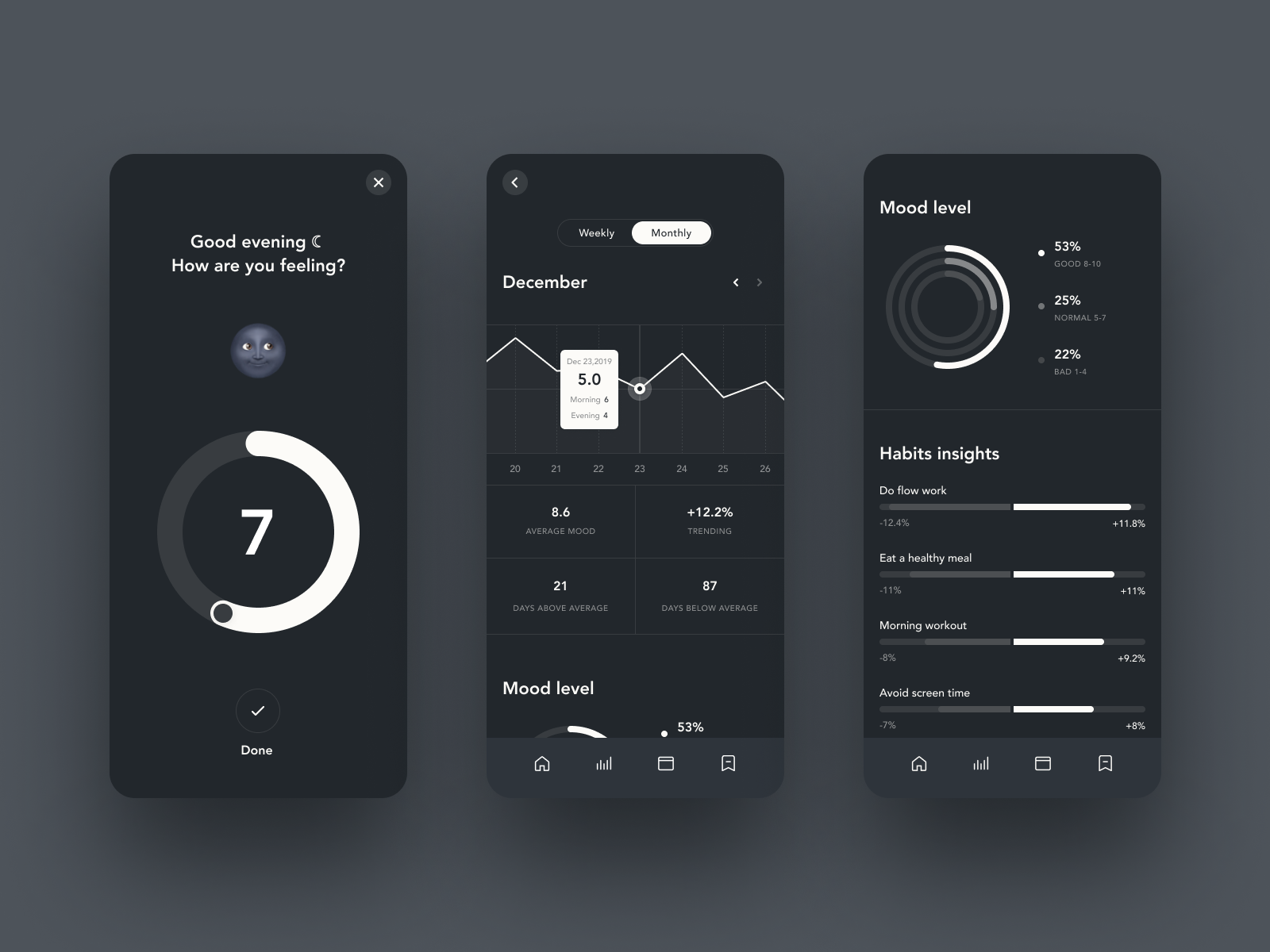
Ladder - Dark Mode par
La typographie évolutive aka « Variable Font »
La typographie est un élément essentiel dans le design d’applications mobiles attrayantes, bien qu’elle soit surchargée par d’autres choses comme la navigation et les couleurs. L’accent sera mis davantage sur l’utilisation d’une typographie évolutive, en particulier après la sortie d’Apple iOS 7 et de Helvetica Neue. La typographie évolutive est une caractéristique clé du design d’application mobile moderne.
Apple a publié une nouvelle police de caractères, San Francisco, spécialement conçue pour ses applications Apple Watch. Elle est évolutive et a un impact sur l’apparence de l’interface de l’application et sur son design global. Les polices de caractères évolutives d’aujourd’hui permettent de s’adapter au mieux au support de consultation de l’application.
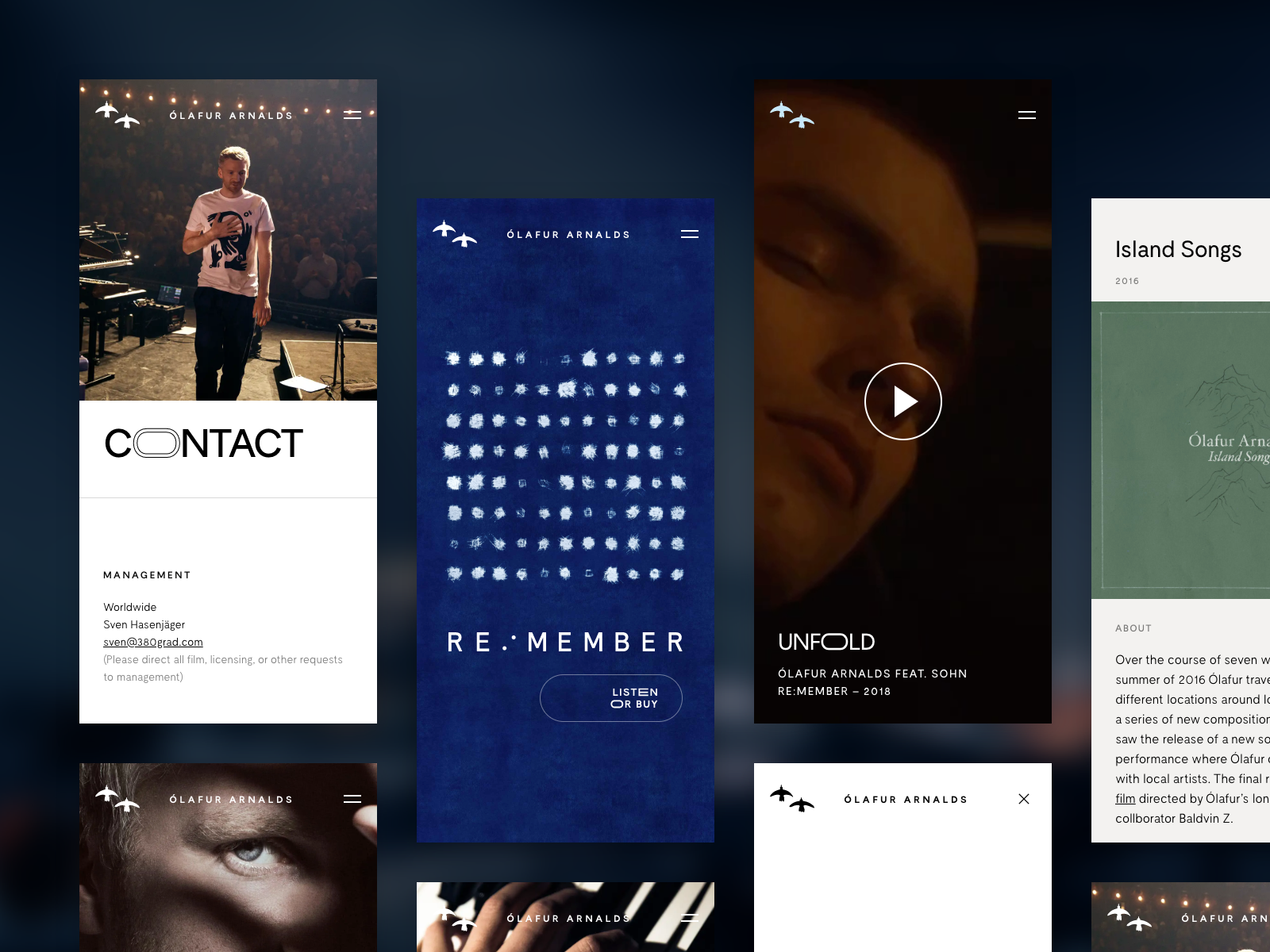
Ólafur Arnalds - Mobile par pollur
Les indices visuels pour les grands smartphones (affordance)
Les smartphones d’aujourd’hui ont perdu leurs frontières et ont un bord arrondi. Mais cela a affecté la façon dont les utilisateurs interagissent avec leurs appareils. L’iPhone n’a plus les touches sur sa page d’accueil tandis que les téléphones Android ont des boutons sur l’écran pour faire plus d’espace pour le contenu affiché.
Cela vient s’ajouter aux défis des designers d’applications mobiles. Ils doivent travailler sur des éléments clairs d’affordances visuelles afin d’aider les utilisateurs à naviguer sur leurs applications.
L’intelligence artificielle
Nous sommes dans l’ère de l’intelligence artificielle. L’apprentissage automatique a été intégré à chaque technologie, les applications mobiles ne font pas exception.
L’intelligence artificielle peut être utile aux designers d’applications mobiles à bien des égards.
Par exemple, elle peut être utilisée pour collecter des données afin de déterminer les préférences de l’utilisateur. Cela est utile pour personnaliser l’application. De cette façon, les produits en apprendront de plus en plus sur les utilisateurs en fonction de leurs interactions, ce qui les aidera à créer une meilleure expérience utilisateur.
Les « nouvelles couleurs »
Une autre des principales tendances de conception mobile de l’interface utilisateur est l’utilisation de couleurs « futuristes« , comme le rose, le bleu, le violet et d’autres teintes rappelant le néon.
Ces couleurs sont moins susceptibles d’apparaître dans la nature que les tons de terre comme les bruns et les verts. Ce sont les couleurs qui peuvent bien faire sur des arrière-plans sombres, créant des vibrations éclatantes et dans le style « cyberpunk ».
Le violet et le bleu rendent non seulement le design plus branché et plus vivant, mais les téléphones d’aujourd’hui montrent également tout leur potentiel.
2077 – iOS Glitch #01 par Adrian Przetocki
Illustrations interactives
Les illustrations ont toujours été essentielles pour créer des design web attrayants. Cette année devrait préfigurer le grand retour des griffonnages, des dessins animés, des dessins au trait et d’autres illustrations.
Qu’il s’agisse d’une illustration dessinée à la main destinée à la navigation ou d’un gribouillage fantaisiste, ces illustrations s’ajoutent à l’expérience utilisateur en offrant une interface authentique, organique et personnalisée.
Coding app interaction design par Taras Migulko
Les images d’arrière-plan en plein écran
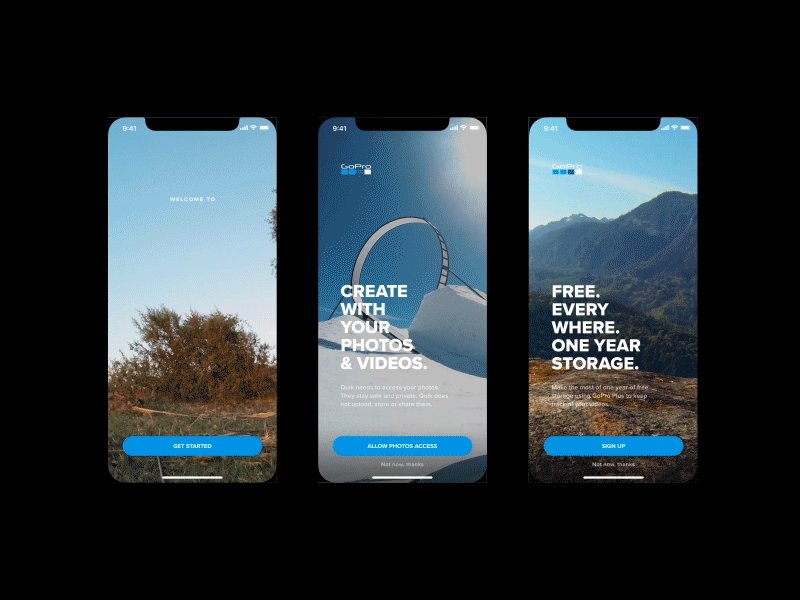
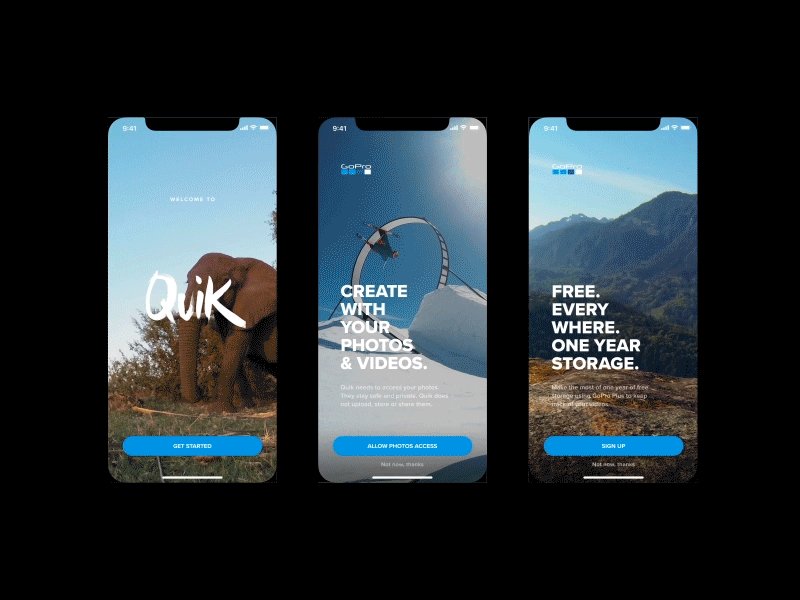
L’utilisation des images en plein écran est l’une des dernières tendances UI dans le design mobile. Cette technique est visuellement attrayante et libère des émotions positives dès que les visiteurs arrivent sur la page. Les images d’arrière-plan en plein écran peuvent attirer l’œil et encourager les utilisateurs à passer plus de temps à explorer l’application. Certaines des images puissantes peuvent assurer aux clients un sentiment de réalisme et d’authenticité.
La puissance d’un « hero-image » sur une page d’atterrissage
Comme les images d’arrière-plan en plein écran, les images de type « hero-image » se feront sentir dans l’interface utilisateur mobile en 2020. Pour rappel, une image dite « héros » est une bannière avec de l’impact, généralement assez grande, et située en haut de l’application. Les images « héros » sont un moyen important et efficace de rendre votre application intéressante.
Souvent, les images « héros » transmettent le message de votre application. Étant donné qu’ils sont placés sur la page de destination de l’application, cela donne une idée de ce à quoi s’attendre dans l’application. Par exemple, si vous avez des visuels sophistiqués, les utilisateurs supposent que votre application inclut un contenu élégant, tandis qu’un contenu coloré et vif signifie que votre application est liée au divertissement ou à la comédie.

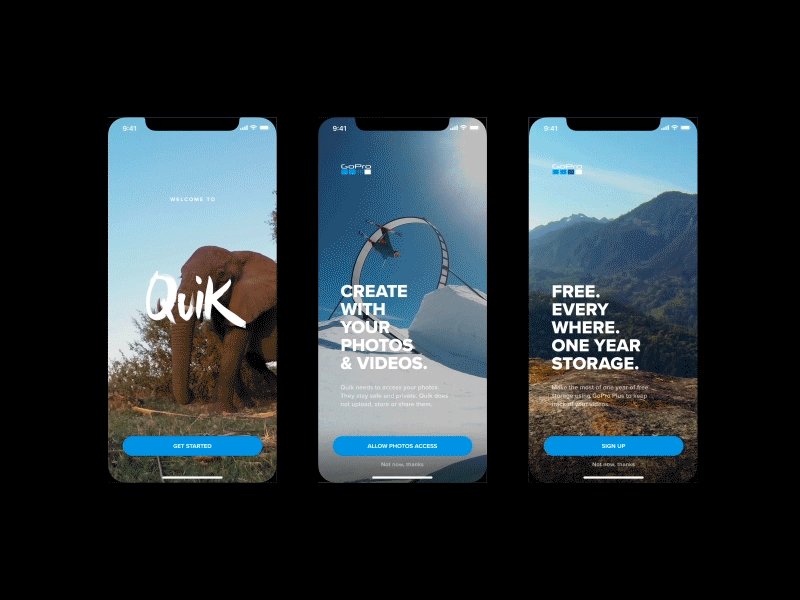
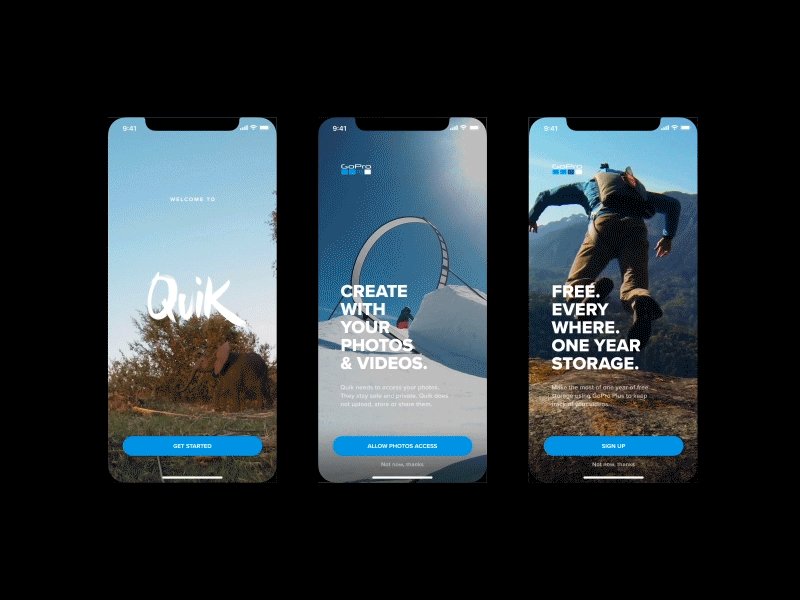
GoPro Quik - Onboarding par Mathieu Boulet
Pour conclure
Les pratiques du design d’interface utilisateur traversent une évolution massive, grâce aux transformations rapides de l’industrie mobile. Nous assisterons à des innovations encore plus merveilleuses qui auront un impact sur les tendances du design dans les années à venir.
Les tendances des applications pour mobile ne seront pas les mêmes pour longtemps avec les dernières technologies. Elles présentent une courbe d’apprentissage unique pour les designers, car ils se familiarisent ainsi avec de nouvelles techniques très intéressantes et excitantes (mais difficiles également) à appliquer.
Cet article est rédigé par Helen Wilson est responsable marketing chez Savah, un produit qui aide les équipes avec une plate-forme tout-en-un pour le prototypage, avec des outils de collaboration autour du design et du flux de travail.