
UI/UX : et si on s’inspirait des films ?
C’est bien connu, l’inspiration est dans la nature mais pourquoi pas aussi dans les films de science-fiction ? Voyons en quoi les ergonomies innovantes et les prouesses techniques des interfaces présentées dans certains films peuvent vous donner des idées pour vos sites web.
Les technologies web d’aujourd’hui poussent toujours plus loin les limites du design et permettent de fournir une meilleure expérience utilisateur. Qui aurait pensé trouver, il y a encore 10 ans, des sites en parallaxe comme on en trouvait à foison il y a 1 voir 2 ans en arrière ? Des éléments qui bougent dans tous les sens, de grands visuels qui déchirent, du plein écran… Et tout cela en HTML5, CSS, Javascript, sans Flash bien évidement ! Je prends cet exemple car c’est une tendance du webdesign qui m’a marqué à l’époque, mais prenons plus largement les sites actuels qui proposent de la visualisation de données en temps réel de manières animée, des sites qui s’adaptent à presque n’importe quel support, des sites avec lesquels on peux interagir avec son mobile, avec sa webcam et j’en passe, bref l’UI s’est adapté aux nouvelles possibilités en terme d’expériences utilisateur.
Les films de science-fiction et les jeux vidéos sont de parfait terrain de jeux pour expérimenter le futur de l’expérience utilisateur. Voyons comment les expérimentations des blockbusters actuels peuvent enrichir notre pratique du webdesign au quotidien.
Petit retour dans le passé…
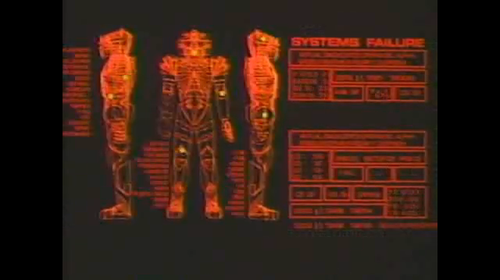
Souvenez-vous, bien avant que les ordinateurs et Internet ne fassent partie de notre quotidien, les films s’essayaient déjà aux technologies d’avant garde. Écrans embarqués dans la voiture, radars ultra modernes pour l’époque, écrans de contrôles dans les vaisseaux spatiaux, des idées hélas (ou heuresement) bien vites rattrapées par la réalité. Souvenez-vous par exemple de ces anciennes interfaces vues au cinéma et répertoriées sur Accessmaincomputerfile :





Qu’on le veuille ou non ces produits et écrans dépassés ont sans doutes inspirés les créateurs de l’époque.
Voyez aujourd’hui les dispositifs « tête haute » embarqués dans les voitures par exemple. Encore de la fiction une vingtaine d’années et pourtant…je ne parle même pas des télévisions à commandes gestuelles, de la Kinect ou encore de Leap Motion. Tout ça pour dire qu’il en est de même pour les films actuels. Inspirons-nous en pour proposer une meilleure interface à nos chers utilisateurs.
L’innovation pour améliorer l’expérience
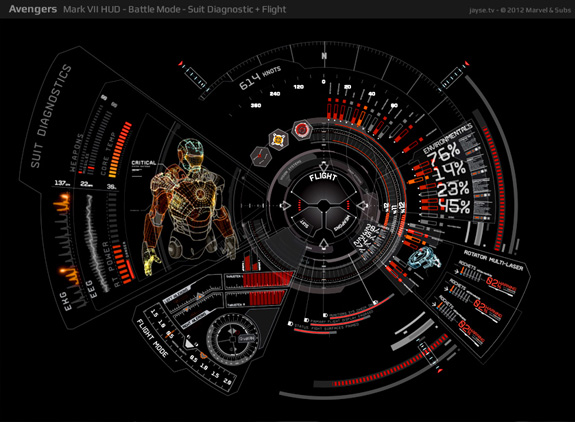
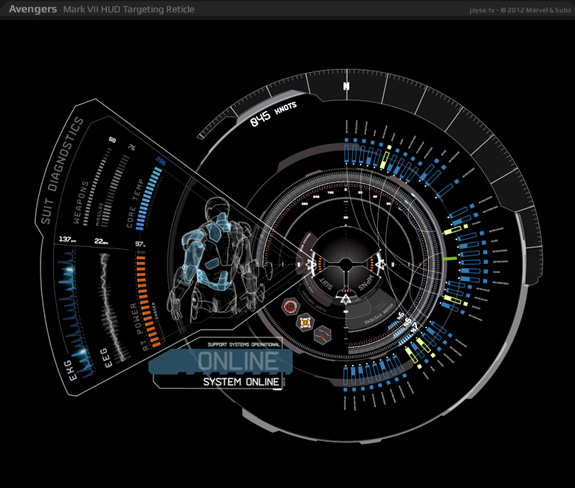
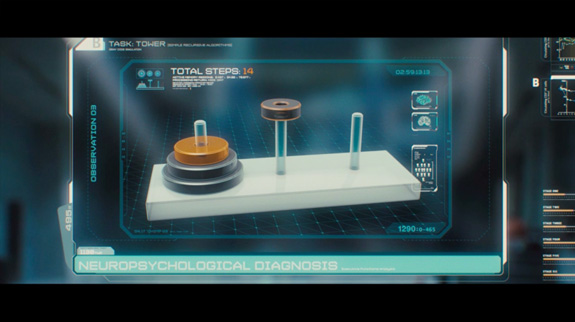
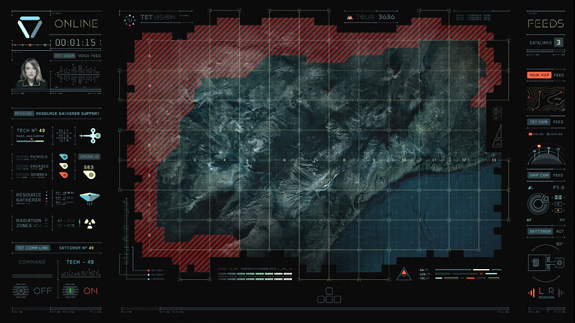
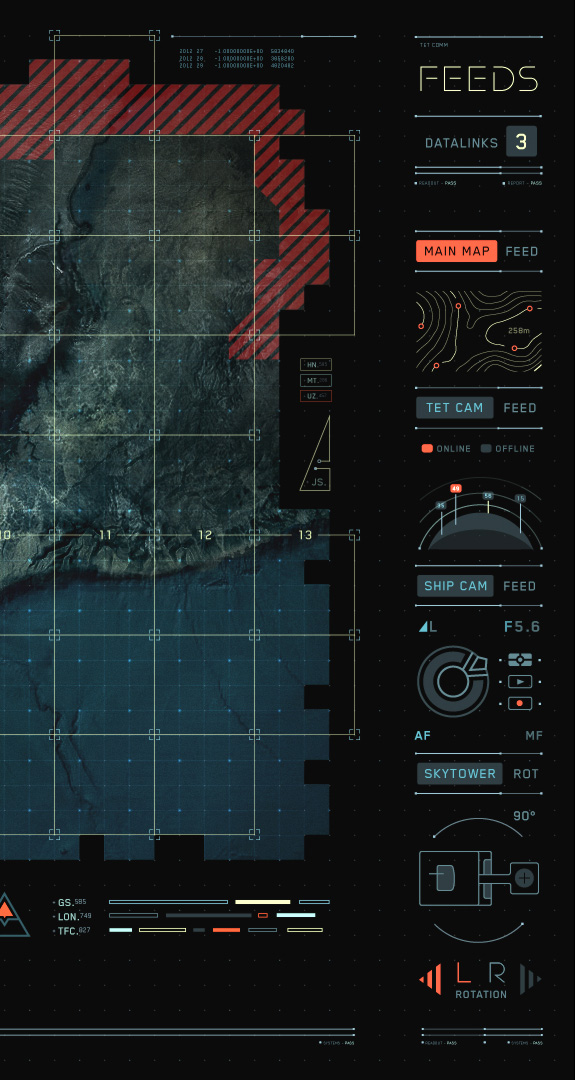
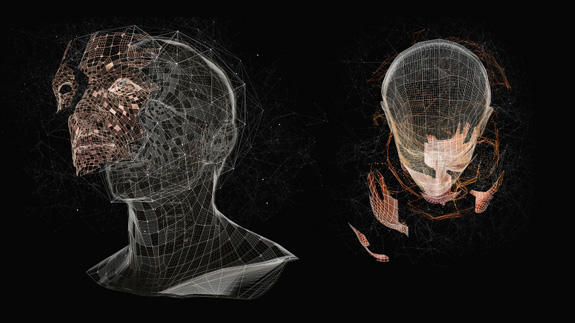
Vous connaissant, vous avez du sourire devant votre série préférée en voyant les interfaces complétement obsolètes ou souvent grossièrement travaillées utilisées par les personnages. Pourtant pas besoin de creuser très loin au sein des grosses productions hollywoodiennes, pour trouver quelques perles de design et d’interaction. Je pense notamment au travail de Jayse Hansen spécialisé dans la création de FUI (Fictional User Interface). Il a collaboré sur des films comme Iron Man 3, The Avengers, La planète de singes, X-Men Origins, bref du lourd. Pour vous montrer clairement de quoi je parle, voici quelques exemples :
Si vous voulez en savoir plus sur son travail, je vous renvoie à cette interview.
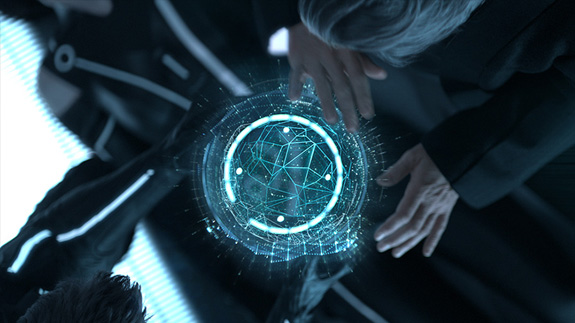
Dans le même domaine Bradley G. Munkowitz aka GMUNK nous fait rêver avec ses travaux pour le film Oblivion, Tron ou pour des marques comme Sony ou diverses grosses franchises de jeux vidéos. Extraits :
De bien belles choses, mais je vous pose la question :
D’après vous, comment appliquer ces principes au webdesign ?
Si on y regarde de plus prêt, les sites actuels osent et proposent toutes sortes de principes pas si éloignés des interfaces fictives. Je pense par exemple au site Data Paris qui exploite les données de la ville en les présentant d’une manière graphique. Certes nous ne sommes pas encore dans le mode de visualisation de la tenue d’Iron Man, mais les principes de base sont similaires.
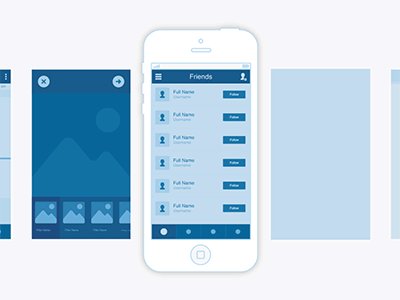
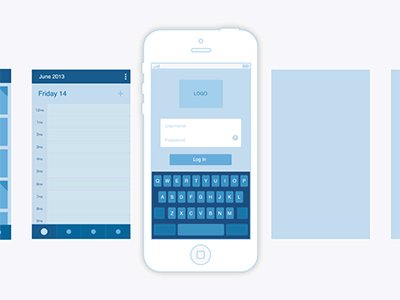
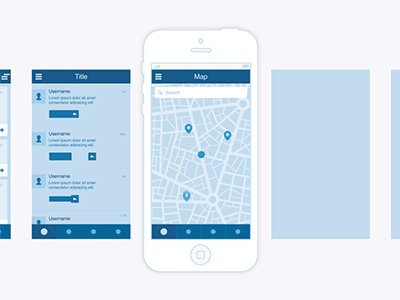
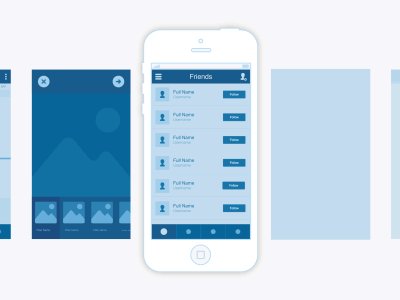
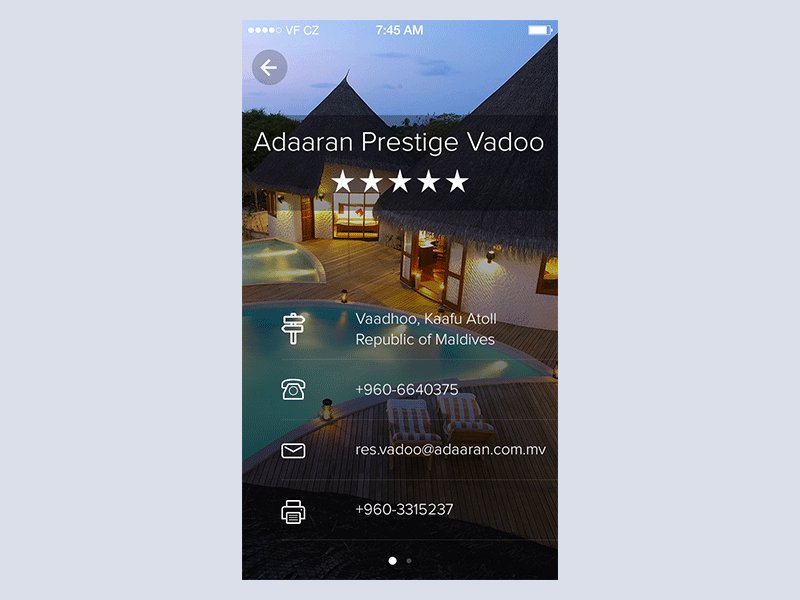
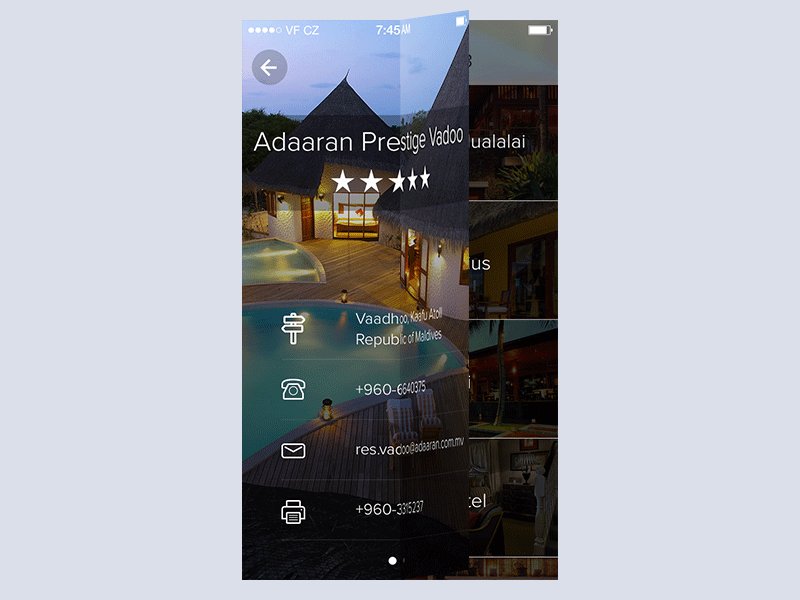
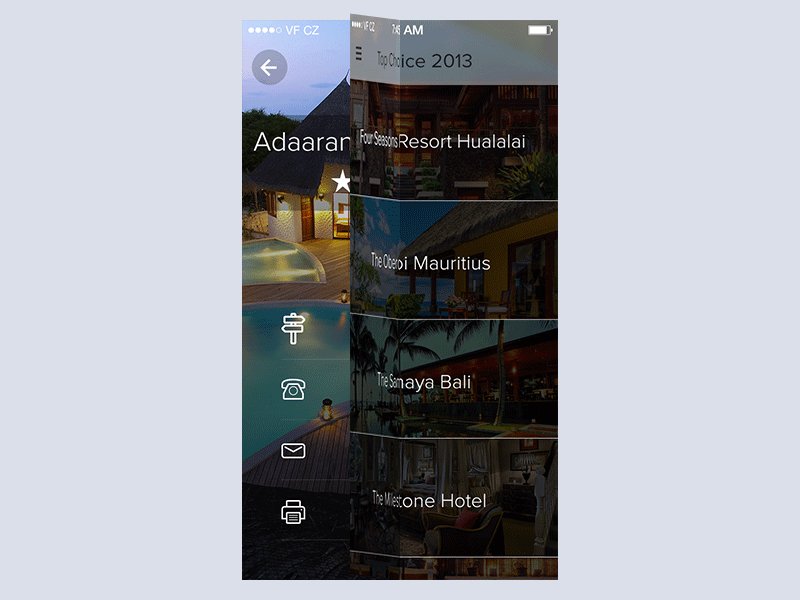
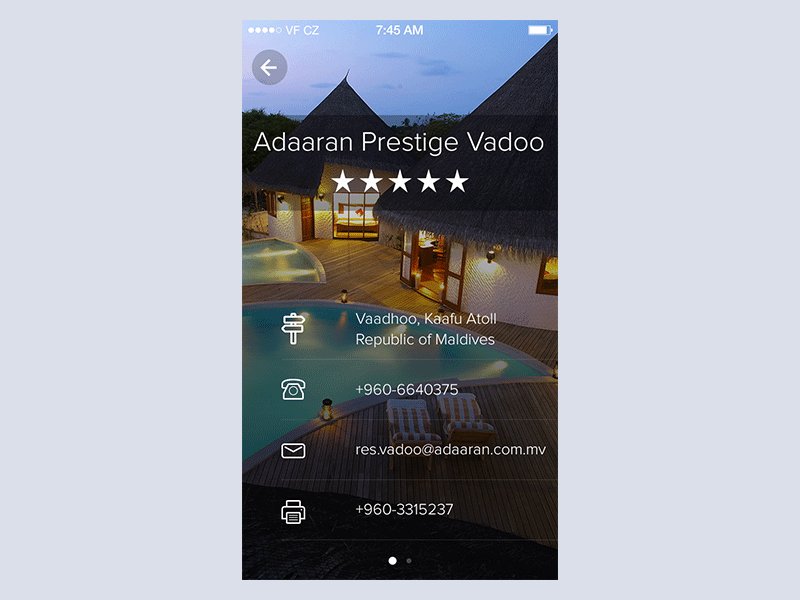
Inutile de faire un petit tour sur des galeries d’inspiration ou dans ma modeste série des incontournables par se rendre compte que certains principes d’interactions fonctionnent bien depuis l’arrivé du tactile notamment. Pour avoir quelques exemples, je vous invite à faire un tour sur le site Guifff qui rassemble des UI animées :
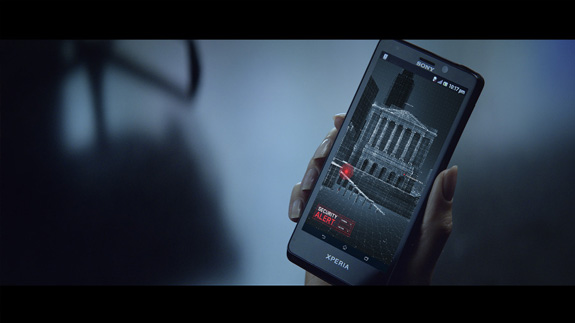
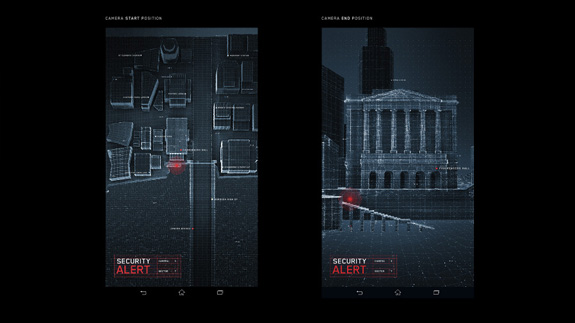
Il s’agit de mobile principalement, car les capacité d’interaction (faut-il le rappeler) sont plus importantes avec les doigts qu’avec une souris. Avec l’explosion actuelle des Big Data, la réalité rattrape presque la fiction. Exemple avec cette vidéo réalisée par Ogilvy qui met en scène les possibilités d’interaction avec les données déjà disponibles aujourd’hui :
Le mot de la fin
Revenons sur terre. Très bonnes sources d’inspiration, les interfaces de films peuvent faire naître des tendances pour des applications bien précises. Je pense notamment à la visualisation de données, aux serious games mais aussi et surtout aux sites expérientiels. Lançons une petite réflexion : et vous, comment faites-vous pour créer des interfaces « futuristes », innovantes et originales, avec les moyens actuels à notre disposition ?
Dans tous les cas, allez au cinéma, jouez et surtout inspirez-vous du meilleur des interfaces utilisateurs quelle qu’elle soit !
Ressources pour aller plus loin:
Huds And Guis un site de qualité qui répertorie les meilleurs interfaces de films et de jeux vidéos.
Toutes les autres marques et copyright sont la propriété de leurs propriétaires respectifs.






















Quentin M
Bonjour,
j’ai découvert il y a peu votre blog, et en tant que jeune Webdesigner et intégrateur, je l’apprécie de plus en plus!
Pour retomber sur votre article, le site Data Paris me fait penser à ce site là: http://wearedata.watchdogs.com/start.php?locale=fr-FR&city=london dans le style futuriste et visualisation de données 🙂
WDTrends
@Quentin : Merci pour ton retour ! Effectivement c’est exactement le genre de site dont je parlais, il complète bien cet article. C’est vraiment un gros boulot et l’expérience est superbe.
Quentin M
C’est avec plaisir! 🙂
Pour moi ce site est une réelle réussite: du boulot niveau design, gros boulot de prog, et le message colle parfaitement avec l’esprit du jeu Watch Dog pour lequel il a été conçue!
Je trouve que le design ‘futuriste’ colle parfaitement avec les visualisation de donnée, peut être une bonne idée pour de futur projet Open Data ou mapping! 😉
Thomas
Hey !
Il y a également ce site http://www.noteloop.com/kit/fui/movie/ qui reporte pas mal de Movie FUI dont des assez recents comme Star Trek Into Darkness, Iron Man 3, … mais aussi plus ancien comme Armageddon (1998)… Bref, vraiment sympa 🙂
Sites expérientiels | Pearltrees
[…] Les incontournables. DataParis – Des données sur Paris et les Parisiens localisées par le biais du réseau métropolitain. UI/UX : et si on s'inspirait des films. […]
Cyspeo | Pearltrees
[…] Check out the tutorial here! Move the mouse to rotate around and mouse wheel to zoom in and out. Hit space to generate a new cloud. Works on Firefox (faster if Nightly), Chrome and Safari. Texture list Select one or more textures to create clouds. White clouddark cloudsmoke cloudexplosionexplosion 2box Presets Credits Coded by Jaume Sánchez (@thespite) UI/UX : et si on s'inspirait des films. […]
Site experientiels | Pearltrees
[…] UI/UX : et si on s'inspirait des films ? C’est bien connu, l’inspiration est dans la nature mais pourquoi pas aussi dans les films de science-fiction ? Voyons en quoi les ergonomies innovantes et les prouesses techniques des interfaces présentées dans certains films peuvent vous donner des idées pour vos sites web. Les technologies web d’aujourd’hui poussent toujours plus loin les limites du design et permettent de fournir une meilleure expérience utilisateur. […]
Les meilleurs pratiques pour développer un site web pour votre entreprise | Webdesigner Trends
[…] il s’agit toujours de trouver une solution entre deux extrêmes: pas d’interface science-fiction, mais pas non plus un site qui ressemble à 2003. Les styles changent avec le temps, et en ce […]