
La boite à outils de la parallaxe
Bientôt deux ans que les effets de parallaxe font parti du quotidien sur le web. Si vous n’avez pas encore sauté le pas, c’est le moment de vous y mettre !
Petite piqure de rappel sur la parallaxe avec cet article « 11 sites avec effet de parallaxe » mis en ligne début 2011. L’effet ne date pas d’hier, utilisé sur le web à l’époque, notamment avec Flash, la parallaxe donne de la profondeur et du relief aux interfaces plates. Cet effet de profondeur est obtenu au déplacement de plusieurs éléments sur différents plans et à des vitesses différentes.
L’ancien site Nike Better World avait remis l’effet au goût du jour en utilisant un subtil mélange de Javascript et d’images PNG transparentes. Il s’agit simplement d’une bonne innovation construite sur une base de site one-page. Cette tendance du parallaxe est désormais bien ancrée dans le paysage du webdesign.
Peut-on imaginer voir cette tendance se développer même avec l’ampleur que prend le responsive design ? Il n’est pas impossible de faire cohabiter les deux techniques, mais rendre le tout fonctionnel demande un travail plus lourd. Dans tous les cas, créer un site fluide nécessite s’armer de bons plug-ins et d’utiliser les bonne techniques.
Voici l’intérêt de cet article, qui est en quelque sorte une boite à outils et à utiles. Servez-vous, proposez vos ressources et en avant la création !
1 – Pour commencer, quelques exemples :
Les sélections de sites utilisant de la parallaxe sont fréquentes sur les blogs design. Retrouvez ci-dessous quelques exemples à ne pas manquer.
Lois Jeans
Mario Kart Wii
Iutopi
Dentsunetwork
Activated Drinks
Von Dutch
Kryptis
2 – Tutoriels et ressources
Templates :
Des templates de sites en scrolling parallaxe sur WebdesignDev pour WordPress.
Tutoriels :
Un tutoriel récent et complet par WebdesignTuts+. Créer un site en parallaxe avec Stellar.js.
Un autre tutoriel par Pixel Acres : construire un site en parallaxe avec Jquery et CSS.
Plug-ins et code :
Stellar.js présenté déjà plus haut est un plug-in complet pour gérer la parallaxe.
L’effet original Nike Better World remis au goût du jour dans un plug-in !
Skrollr constitue une base idéale pour vos projets mais d’ors et déjà bien avancée.
EG Studio propose un code plus épuré, à vous de faire le reste ! 😉
De la parallaxe basée sur du CSS3 : voilà ce que propose le blog Creative Juiz avec une bonne explication en plus de la démonstration.
Ajouter une petite touche de parallaxe :
D’intéressantes ressources sur le site Codrops :
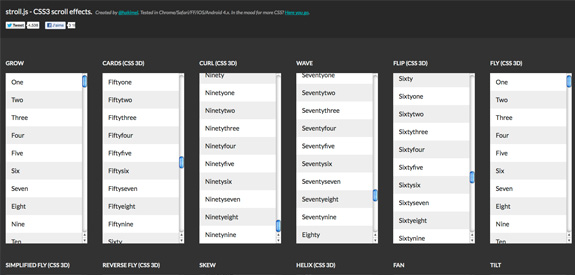
Au-delà de la parallaxe, ajoutez des effets de scroll originaux avec Stroll.js :
Trop de parallaxe, tue-elle la parallaxe ?
Comme nous avons pu le voir, les articles et ressources sur la parallaxe ne manquent pas. Les développeurs et intégrateurs ont redoublés d’ingéniosité pour proposer des outils toujours plus puissants et surtout plus optimisés. Vous trouverez probablement toutes les réponses à vos questions en parcourant ces articles.
Maintenant que cette pratique c’est presque totalement démocratisée, est-il encore judicieux de se lancer dans un projet basé principalement sur de la parallaxe ? Les sites utilisant cette technique commencent très fortement à être tous issus du même moule. Il faudra redoubler d’ingéniosité pour utiliser ces outils et proposer de nouvelles choses pour être réellement original. Êtes-vous du même avis ?





 `
`













Davz
Très bon article !
Pour ma part, j’ai juste étudié le phénomène et le fonctionnement mais je n’ai pas eu l’utilité de l’implémenter dans un site… Ce genre de phénomène de mode n’apporte rien créativement si il n’y a pas l’utilité… Arrêtons de faire de la surenchère d’effets hipster surtout si il n’y a pas lieu d’être.
Cela n’empêche pas que j’aime la parallaxe… :-]
Proxy
Excellent article comme d’habitude ! C’est vrai que c’est un effet vraiment sympa, mais pas sur qu’il soit adéquate au vue des standars qui sont encré chez la plupart des utilisateurs.
Pas très pertinent comme choix, mais tellement fun et sympa à voir !
WDTrends
@Davz : Merci à toi ! En effet si c’est faire de la parallaxe pour faire de la parallaxe cela n’a pas trop d’intérêt. Reste à trouver des effets utiles qui rendent le site agréable et bien mieux utilisable.
@Proxy : Merci pour ton retour ! De même je pense que l’effet est à utiliser dans un cadre bien précis, même si les utilisateurs X n’y verront peut-être que du feu.
cathy
bel article !
c’est vrai qu’à force on a faillit faire une overdose de parallaxe entre 2011 et 12, trop de parallaxe tue le parallaxe. Mais bon c’est une technique vieille comme les premiers jeux vidéos, flash aussi nous gavait de parallaxe dans les années 90, et il y a eu quelques merveilles ces derniers mois ( et je me permet d’ajouter mon chouchou : http://www.swag2012.fr/). C’est trop ludique pour ne pas l’utiliser, trop connu maintenant pour l’utiliser pour tout et n’importe quoi, et surtout n’importe comment. puisque l’effet surprise ne suffit plus. ..à murir un peu ?
Bonne soirée à tous!
Guillaume
Personnellement, j’adore le parallaxe et ce ne sont pas les sites de Nintendo (avec Mario Kart) et le site de Iutopi qui vont me faire changer d’avis :p
Merci pour le partage en tout cas =)
PS : J’avais pour ma part découvert le parallaxe avec le site http://benthebodyguard.com/index.php =)
Geoffrey (Creative Juiz)
Salut Arnaud !
Merci pour la mention, et bravo pour cet article plein de ressources.
skrollr a l’air pas trop mal pour démarrer en douceur et surtout savoir où on va 🙂
Au plaisir de te lire.
WDTrends
Salut Geoffrey,
De rien, il faillait citer ta ressource :). Merci pour ton commentaire !
Piges pour site perso | Pearltrees
[…] editorial y el diseño gráfico . El Monstruo que no dejaba ir a los niños al colegio La boite à outils de la parallaxe Bientôt deux ans que les effets de parallaxe font partie du quotidien sur le web. Si vous […]
EFFET PARALLAXE | internetinternetinternet
[…] https://www.webdesignertrends.com/2012/07/la-boite-a-outils-de-la-parallaxe/ Par quentin le April 28, 2013 Dans Uncategorized SITE EN VERSION BETA C'EST A DIRE ? HomeSample Page SOON: HISTOIRE / FRIENDS / TEAM SUIVEZ NOUS FACEBOOK / TWITTER / PINTEREST :NEW Blog designé par quentin claude michel et propulsé par l'excelent wordpress, pour la boutique Cordoshop. © 2013, Cordoshop. All rights reserved. RETOUR TOUT EN HAUT ▲ var $container = $('#container'); $container.imagesLoaded(function(){ $container.masonry({ itemSelector: '.box', columnWidth: 385, isAnimated: true, isFitWidth: true }); }); window.onscroll = function() { var foo = Sticky.scroll(); Sticky.set(document.getElementById("all"), document.getElementById("sticky"), foo); Sticky.set(document.getElementById("conteneur2"), document.getElementById("sticky2"), foo); }; $('a[href^="#"]').click(function(){ var the_id = $(this).attr("href"); $('html, body').animate({ scrollTop:$(the_id).offset().top }, 'slow'); return false; }); […]
Parallaxe | Pearltrees
[…] La boite à outils de la parallaxe […]
UI/UX : et si on s'inspirait des films ? | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] meilleure expérience utilisateur. Qui aurait pensé trouver, il y a encore 10 ans, des sites en parallaxe comme on en trouvait à foison il y a 1 voir 2 ans en arrière ? Des éléments qui bougent dans […]
Parallax | Pearltrees
[…] La boite à outils de la parallaxe Bientôt deux ans que les effets de parallaxe font partie du quotidien sur le web. Si vous n’avez pas encore sauté le pas, c’est le moment de vous y mettre ! [+] webdev front home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
Idées Web | Pearltrees
[…] La boite à outils de la parallaxe Emergency […]
Parallax | Pearltrees
[…] La boite à outils de la parallaxe […]
Plug. Para | Pearltrees
[…] La boite à outils de la parallaxe Effet de parallaxe sur son site – jParallax (function(jQuery) { function stripFiletype(ref) { var x=ref.replace('.html', ''); return x.replace('#', ''); function initOrigin(l) { home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
Parrallaxe | Pearltrees
[…] La boite à outils de la parallaxe 50 super plugins jQuery récents pour rendre votre site ergonomique et attrayant Cela fait quelques années que le Javascript et notamment jQuery – qui simplifie et norme son utilisation – continuent d’être de plus en plus utilisés. Aujourd’hui cette technologie est toujours plus facile à exploiter grâce à l’installation de plugins, c’est-à-dire de petits modules de code. Il n’a jamais été aussi facile qu’aujourd’hui de rendre un site ergonomique, originale et attractif ! Ces 50 plugins sélectionnés avec soin parmi les milliers existants vous permettront de transformer n’importe quel site fade en site riche, intuitif, interactif et ergonomique, y compris sur mobile. by Ginet Vincent – le 27/05/2011 Qu'est ce qu'un effet de parallaxe ? […]
Veille site one page | Pearltrees
[…] dansleur stratégie web, mobile, sociales et CRM (acquisition, fidélisation, notoriété… ). La boite à outils de la parallaxe. Bientôt deux ans que les effets de parallaxe font partie du quotidien sur le […]
Sites d'agences créatives : tendances et inspirations pour 2015 | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] subtiles animations tout au long de la navigation à grand coup de SVG ou avec de subtils effets de parallaxe. Elles donnent de la vie aux interfaces et améliorent l’expérience de […]
Thierry S.
Article très intéressant et très instructif mais bourré de fautes d’orthographe 🙂
Noemie
Bonjour
j’ai un site avec cet effet mais je ne peux plus visualiser cet effet sur mon ordi portable sous window8.1 alors que sur windows10 et xp ca fontionne.
Ca fonctionnait bien au debut et depuis quelques temps les images defilent par l’ascensseur mais sans effet de superposition.
ya t-il quelqu’un qui sait comment resoudre le probleme ?
Merci d’avance
Patrick
Arnaud STECKLE
Bonjour Noémie (ou Patrick).
Au-delà du système, c’est surtout le navigateur qui est important pour la visualisation de ce genre de site. L’article datant quelque peu aujourd’hui, il est possible que certains site ne s’affichent pas correctement. Essayez de naviguer avec Google Chrome pour résoudre le problème 😉
La folie du Glitch : tendance du webdesign | Webdesigner Trends
[…] mini landing page d’Ajohn Nichols mixe parfaitement glitch et parallaxe pour donner vie à son interface […]
Http://www.pearltrees.com/t/tutoriels-boites-outils/id9225023 | Pearltrees
[…] Pearltrees vous permet de trouver les arbres voisins des vôtres et ainsi favorise les nouvelles découvertes. 3 modes de recherche sont présents : recherche dans Pearltrees, dans un compte ou recherche de quelqu’un. Créer une perle en surfant Des extensions pour les navigateurs Chrome, Firefox et Internet Explorer existent. Le partage des perles et pearltrees facilité Vous pouvez partager facilement un pearltree ou une perle par les moyens suivants : outils de partage. Tutoriel : fabrication d'une boîte à outils en bois ! La boite à outils de la parallaxe. […]
Http://www.pearltrees.com/t/construire-outils-cooperer/id8027454 | Pearltrees
[…] terminé : myCinema – 01net. Telecharger.com. Fiches-outils pédagogiques téléchargeables. La boite à outils de la parallaxe. T. Karsenti: ASPID, un modèle du processus d'intégration des TIC en éducation. À chaque […]