Tendance du Webdesign : perspective et 3D

Amenés par un effet graphique, pour mettre en valeur un élément important de la navigation, ou simplement avec des photos pour planter le décor. Dans tous les cas, les wedesigners misent de plus en plus sur des éléments en perspective et en 3D pour vraiment donner du relief aux sites.
Pour illustrer mes propos, je vous propose quelques exemples :
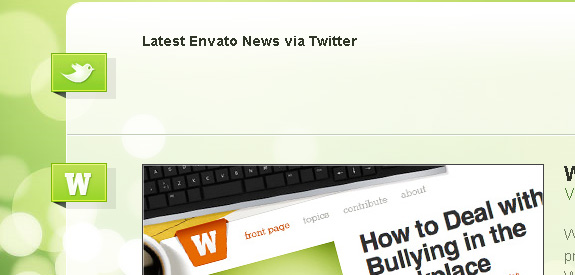
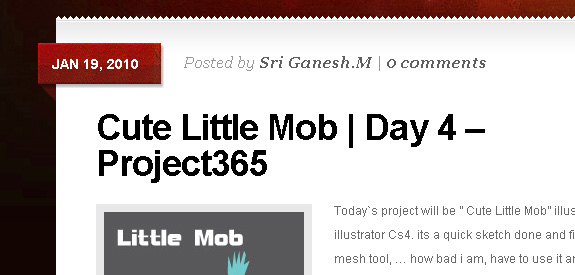
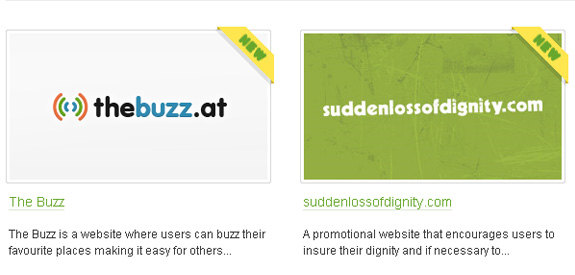
Envato utilise un petit effet 3D ombré pour mettre en valeur différentes entrée de news :

Fuel Your Creativity utilise le même type de petit effet pour mettre en avant le nombre de commentaires par post :

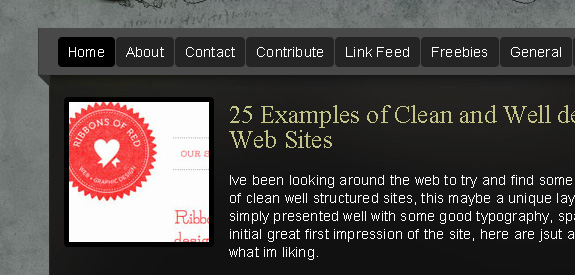
DesignShard avec sont menu mis en relief :

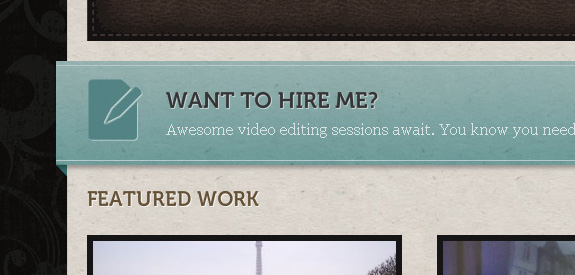
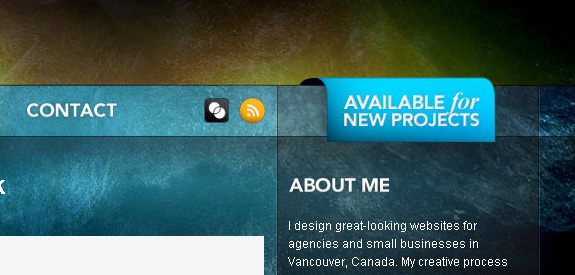
Sur son porfolio Sarah Longnecker met son contenu en avant avec des rubans légèrement texturés qui sont du plus bel effet.

Ce type de design ce retrouve sur de nombreux sites comme :
AnimHut
Blog de Ryan McMaster
Curious Romain
Jason Reynolds
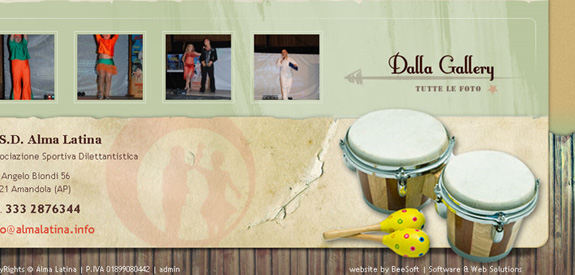
Un autre type d’effet, cette fois qui tend plus vers la perspective. Comme ici le bas de page du site Almalatina :

Suivant la prise de vue, les photos font clairement ressortir les éléments. Le design ci-dessous est basé sur la photo. Peut être pour inviter directement le client à venir dans le restaurant, alors qu’il ce trouve au bureau ? En tout cas c’est plutôt réussi.

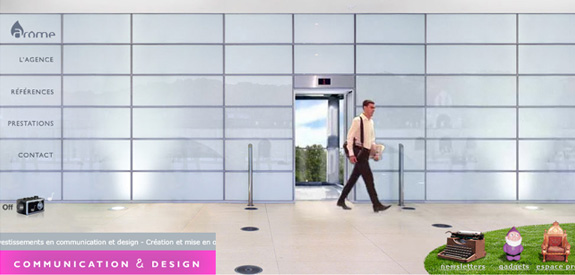
Sur le site de l’agence Arôme, la perspective est utilisée de façon différente, en vidéo cette fois-ci.

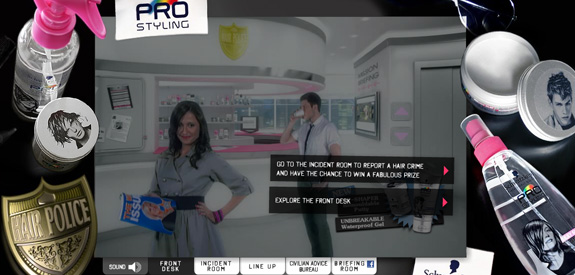
Pro Styling de Schwartzkopf présente ses produits tout autour de l’interface vidéo du site.






lazy
Les effets 3D sont vraiment d’actualité et présent sur de plus en plus de blog. D’ailleurs j’en utiliserais surement un peu dans la prochaine version.
Super article, continue sur cette lancé ! J’apprécie vraiment.
Tweets that mention Tendance du Webdesign : perspective et 3D » WebdesignerTrends – Ressources utiles pour le webdesign -- Topsy.com
[…] This post was mentioned on Twitter by Jeremy Franzese, Webdesigner Trends. Webdesigner Trends said: Webdesign Trend : 3D element and perspective. #webdesign #design #trends #webdesigntrend http://bit.ly/8OTtXc […]
Jack
Mais je ne comprend pas où est l’utilité de repomper les articles ?
http://webdesignfan.com/showcase-of-3d-elements-in-web-design/
WDTrends
@lazy : Merci Lazy, je vais essayer.
@Jack : J’ai RT cet article il à quelques temps. J’ai dû m’en inspirer, forcément ! Les sites stylés se retrouvent souvent dans de nombreuses galeries CSS d’où cette similitude qui laisse pensé que j’ai « repomper » (une fois de plus?)… 😉 Je suis ouvert à toutes suggestions d’articles sur le webdesign, si tu as une idée n’hésite pas !
Xav
Yepyep ! Bien sympa, j’en ai utilisé aussi pour mon nouveau blog 🙂