Tendance du webdesign : Coming Soon Pages soignées

Bien plus qu’une simple tendance, la page « ouverture prochaine » se fait de plus en plus belle et soignée. Elle est même quasi-obligatoire pour créer un buzz avant même l’ouverture d’un site. Pourquoi les webdesigners apportent-ils un tel soin à cette page temporaire ? Quelques réponses et conseils pour créer une page « coming soon » efficace.
Avant même la mise en ligne d’un site web, faire une belle page d’ouverture, permet d’avertir vos futurs visiteurs. Il est alors immédiatement possible de communiquer l’adresse de votre futur site. Les internautes ne se retrouveront pas devant une page dans un style trop vu et revu et très 90’s comme celle ci :

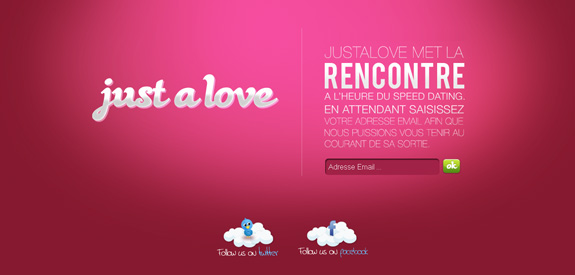
La page coming soon ne doit pas être une option. Elle permet de faire connaître votre futur site et surtout doit donner envie, faire saliver et susciter la curiosité des internautes. Pour vraiment marquer le coup, il est important d’avoir une identité forte dès le début. Pour y arriver, on peut dans un premier temps mettre en avant son logo et donner immédiatement une idée de ce que va être le design. Une phrase de présentation du site peut être également bienvenue. Attention à faire court et précis pour donner envie à vos futurs visiteurs !
Le futur site de Weode annonce directement la couleur, en plaçant son logo de manière imposante et centrale.
Un deuxième point qui peut contribuer à créer le buzz avant l’ouverture du site, est de placer des liens vers différents réseaux sociaux. Bien sûr pour avoir un impact convenable ceux-ci doivent être régulièrement animés.
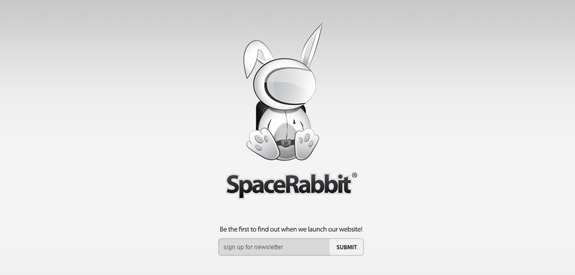
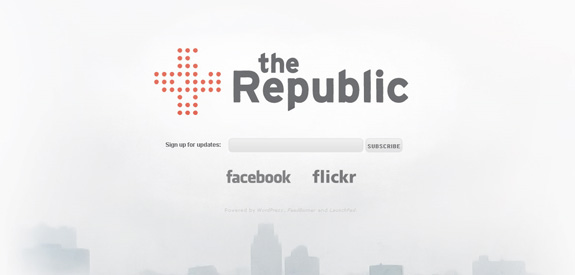
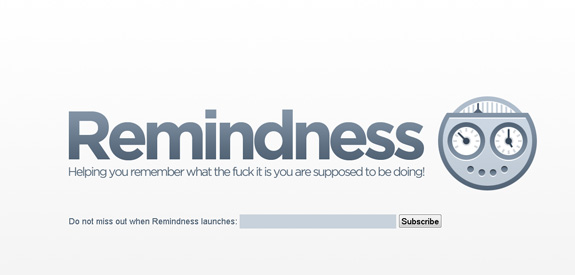
En troisième point, en plus des réseaux sociaux, un formulaire d’inscription à une newsletter permettra à vos futurs visiteurs d’être informés de l’ouverture du site. C’est une manière fiable pour permettre aux internautes de suivre l’avancement de votre projet. Quelques exemples :
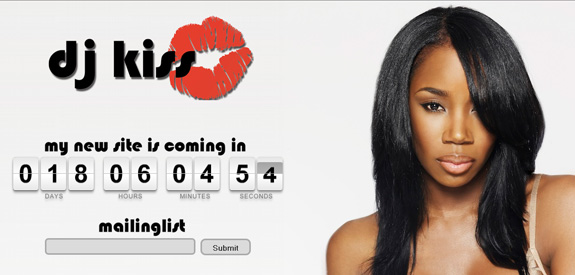
Une autre stratégie est de faire durer le suspense, en mettant en place un compte à rebours par exemple. Mais attention de ce cas, à bien tenir les délais !
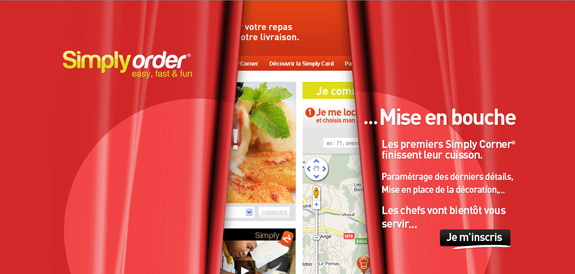
Un autre exemple avec le site Simply Order, qui dévoile petit à petit son design derrière un rideau :
Conclusion :
Une page « Site à venir » réussie est une page avec des couleurs qui en jettent, axée sur la charte graphique du futur site, avec un design fun ou d’où moins qui attire l’attention. En plus de cela, amener un aspect communautaire avec des liens vers des réseaux sociaux, une newsletter permet de tenir en haleine vos futurs visiteurs. Tout cela bien sûr en gardant une part de mystère pour faire durer le suspense ! Quelques raisons qui permettent de comprendre le soin apporté à ces pages temporaires.
Source : YouTheDesigner – 45 exemples de coming soon pages.











blog buzz & tendances
Revue de liens #5…
Cette semaine, une question se pose : sommes-nous accros aux médias sociaux ? Pour ma part, pas le moins du monde ! J’essaye de les utiliser de la manière la plus opportune, ce qui me laisse du temps pour construire une arbalète avec des crayons. Et…..
Spartan
Merci d’avoir mis Weode dans cette sélection Arnaud ! 😉
cathy manseri
Bonjour, je sais que votre article est plutôt ancien, mais pour moi il est d’actualité. Nous avons crée notre « coming soon page », je serai ravie que vous me donniez vos impressions. En tout cas, merci pour l’article.
Webdesign Mag
[…] « types » pour en créer une: – les tutoriels ici ou la – les exemples, et les avis Share window.fbAsyncInit = function() { FB.init({appId: "", status: true, cookie: true, xfbml: […]
Masamune
@cathy manseri : Page un peu surchargée et design un peu vieillot, qui manque un peu de dynamisme, mais c’est toujours beaucoup mieux qu’une 404 ou un htaccess 😉
WDTrends
J’approuve la remarque de Masamune. Une bonne page minimaliste fait en général meilleure impression.
David
Bonjour, je suis tombé sur votre très bon article via un tweet de webdesignmag et tout comme cathy manseri je viens de mettre en ligne ma page « coming soon », visible en cliquant sur mon nom, mais je voulais surtout confirmer qu’il est aujourd’hui indispensable de soigner cette page et d’y intégrer les réseaux sociaux, encore plus pour un site ecommerce. C’est d’ailleurs en voyant nombre de sites afficher la page maintenance par défaut de prestashop que j’ai décidé de créer des pages personnalisées correspondant aux thèmes qui seront vendus sur le site.
Opéra Print blog d'un imprimeur Vous en pensez quoi de la coming soon page de mon futur site e-commerce ?
[…] Pour le graphisme, nous avons consulté de nombreux sites français et anglais dont Tendance du Web, Webdesigner depot, ou You the designer car nous ne voulions pas juste faire une page basique […]
Jérémie B.
Belle sélection !
Vous pensez quoi de la mienne ? > http://www.idlys.eu
J’aimerais connaitre vos avis.
Merci.
😉
WDTrends
Plutôt efficace je dirai ! Par contre juste une chose dans l’affichage « digital » je pense qu’un police sans empattement type Arial serai plus adapté par rapport à la Times.
Préparer le lancement de son E-commerce | Thierry Tournié
[…] Coming soon pages soignées […]
Bien utiliser la page de maintenance sur PrestaShop | Prestataire Freelance Prestashop - Wordpress Bordeaux : Arnaud Merigeau
[…] Pour aller plus loin, je vous invite à vous inspirer de belles pages de maintenance ou d’attente pour votre boutique : https://www.webdesignertrends.com/2010/04/tendance-du-webdesign-coming-soon-pages-soignees/ […]
Bien utiliser la page de maintenance sur PrestaShop - Freelance Expert PrestaShop - WordPress - WooCommerce : Arnaud Merigeau
[…] Pour aller plus loin, je vous invite à vous inspirer de belles pages de maintenance ou d’attente pour votre boutique : http://www.webdesignertrends.com/2010/04/tendance-du-webdesign-coming-soon-pages-soignees/ […]