
La folie du Glitch : tendance du webdesign
Le culte du Glitch, cette « imperfection parfaite » mettant à nu les rouages informatique, prends de l’ampleur dans la sphère web design. Retour sur les ingrédients clés du glitch-art, exemples à l’appui.
Au fait, c’est quoi un glitch ?
Wikipédia résume très bien le concept du glitch : « une défaillance électronique ou électrique qui correspond à une fluctuation dans les circuits électroniques ou à une coupure de courant (une interruption dans l’alimentation électrique), ce qui entraîne un dysfonctionnement du matériel informatique (hardware) et occasionne à son tour des répercussions sur les logiciels (software). »
Par extension, le glitch-art quant à lui a pour but de donner vie et d’esthétiser ces erreurs analogiques ou numérique.
Aujourd’hui, le glitch se voit détourné et transformé en effet purement graphique, sans lien direct avec une cause non maîtrisée. Transformé ainsi en effet purement esthétique, son existence devient paradoxale : le dysfonctionnement est mimé.
Exemple ci-dessous, avec le concept de portfolio de Valentin Salmon :
L’effet pervers du glitch
Le magazine Usbek et Rica consacrait un article sur le glitch en le qualifiant « d’imperfection parfaite« . En effet, comment un effet étant supposé être aléatoire et non maîtrisé peut-il devenir source d’illustration, voir d’interaction ? Le glitch est utilisé aujourd’hui pour faire entrer l’utilisateur dans une notion particulière de « disruption » et « d’affichage aléatoire ».
Calé parfaitement sur le tendance des interfaces colorées aux accents des années 80/90, le glitch tends à nous rappeler qu’il existe des éléments techniques complexes derrière nos belles interfaces bien léchée.
Cet élan graphique et rétro-futuriste est peut-être une bonne façon aussi de montrer le caractère approximatif et donc humain du web ?
Ils ont osé le glitch :
Nombreuses sont les agences / studios / créatifs a s’être approprié le glitch pour souligner certaines caractéristiques de leurs services ou encore pour surfer sur la tendance. Découvrez quelques exemples pour votre inspiration :
Fullstory
Chez Fullstory, d’étonnantes images apparaissent lorsque vous maintenez la souris ou votre doigt sur l’écran. Le tout avec l’effet sonore parfaitement adapté bien sûr !
Alexis Facca
La transition glitchée d’une réalisation à l’autre est parfaitement bien menée sur le portfolio d’Alexis Facca.
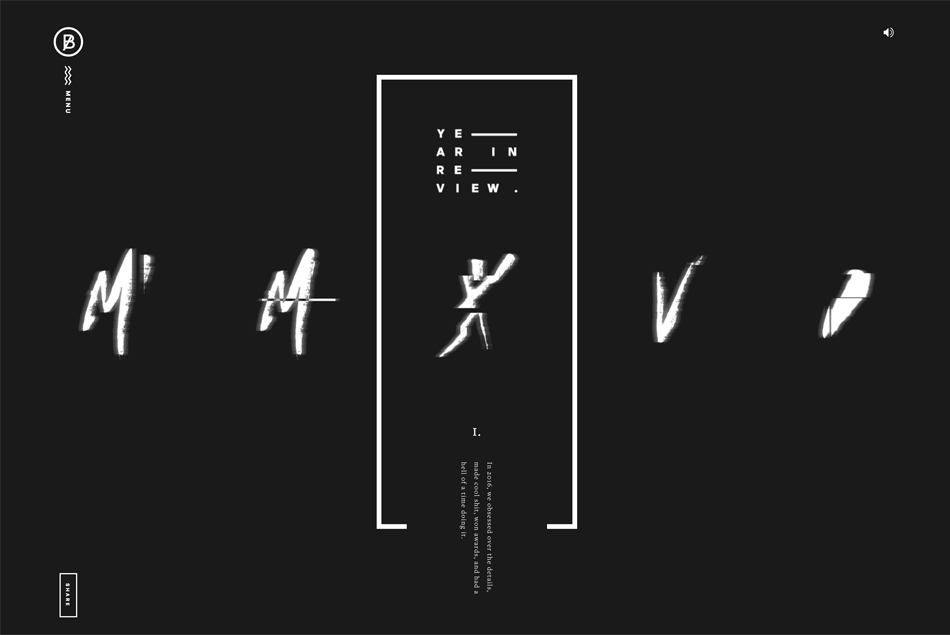
Basic Agency
Quoi de mieux que le glitch pour conter une histoire ? Basic Agency utilise de subtils effets sur ses images et textes tout au long de leur revue annuelle.
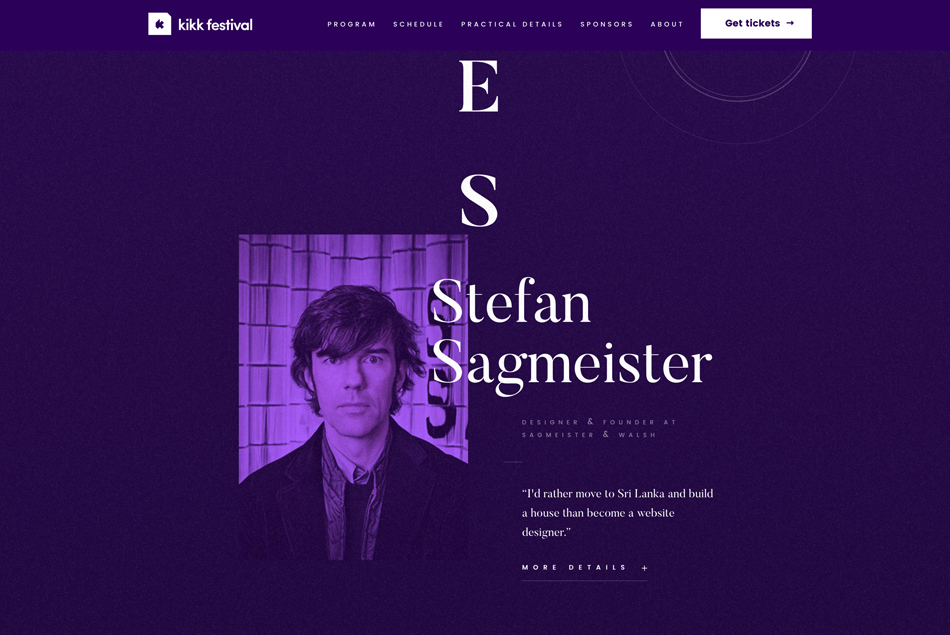
Kikk Festival 2016
Vous n’avez pas pu passer à côté du site du Kikk Festival 2016. Graphiquement, on y trouve un superbe condensé de glitchs. Ici aussi leur utilisation est collent totalement au contexte.
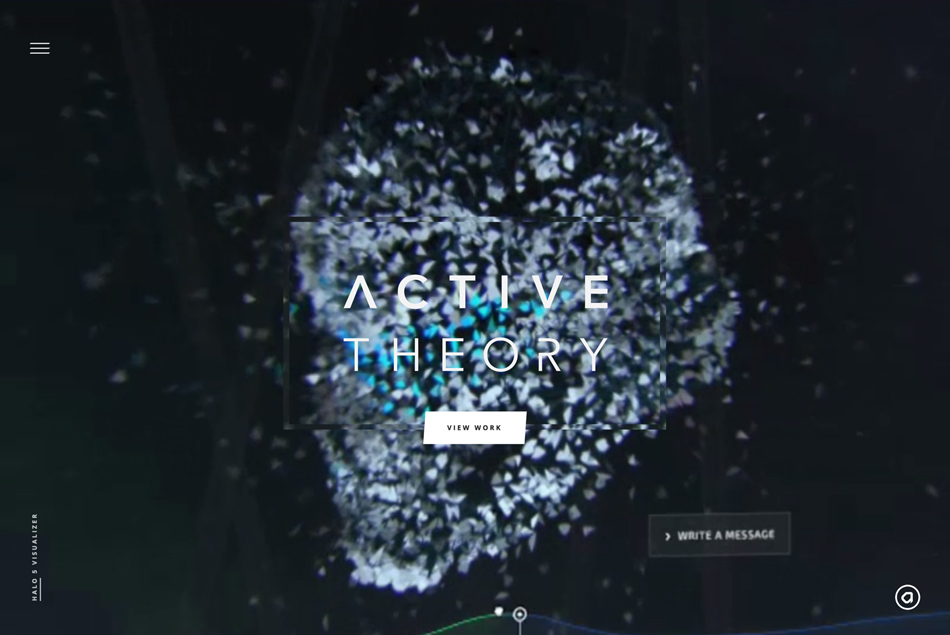
Active Theory
Graphiquement parlant, Active Theory se positionne plus loin que le glitch. Son interface s’inscris clairement dans un univers futuriste. Un positionnement qui leur va comme un gant.
Vinylcuts
Le magazine numérique Vinylcuts est l’exemple parfait de cette tendance glitch ancrée dans les années 80. Une superbe réussite !
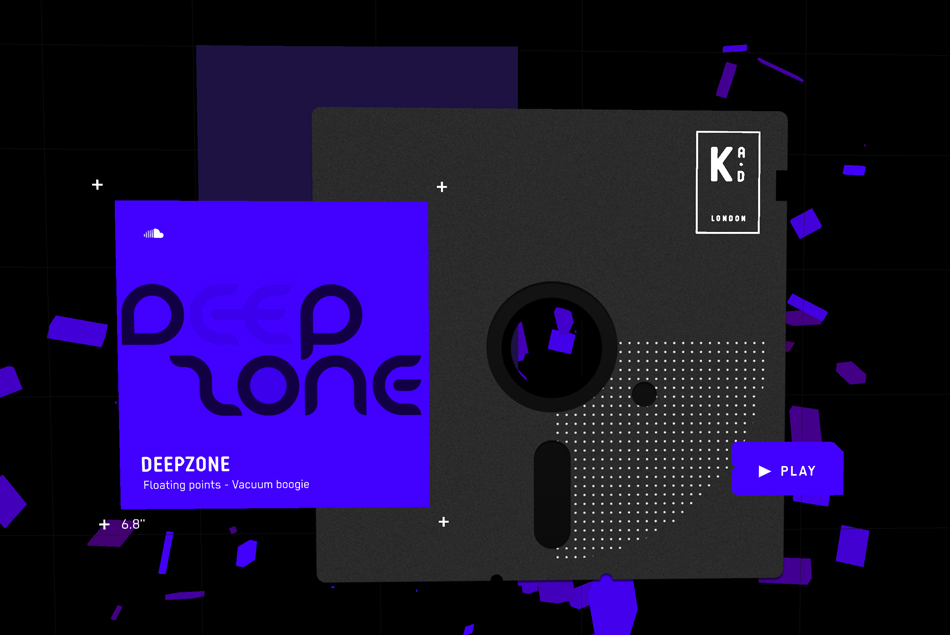
Arkade London
Dans cette veine d’interface retro-futuriste, Arkade London, projet purement expérimental, joue avec l’univers video-jockey des années 90.
Retrominder
Poussé à l’extrême (et pour la bonne cause), le site The VHS Retro Minder incarne parfaitement, de long en large, l’esprit du glitch.
Cryptaris Mission
Site événementiel déployé pour l’armée aux USA, le site Cryptaris est l’exemple parfait de l’interface à connotations futuristes. Ultra propre, son UI rappelle aisément de nombreux jeux vidéos.
Ajohn Nichols
La mini landing page d’Ajohn Nichols mixe parfaitement glitch et parallaxe pour donner vie à son interface minimaliste.
Portfolio Concept par k3nnyart
Ressources autour de l’effet Glitch :
Au début de l’histoire de l’informatique qui aurait pu croire qu’il existerai autant de ressources pour créer son propre effet glitch ? Et pourtant, aujourd’hui, elles sont plus que jamais présentes.
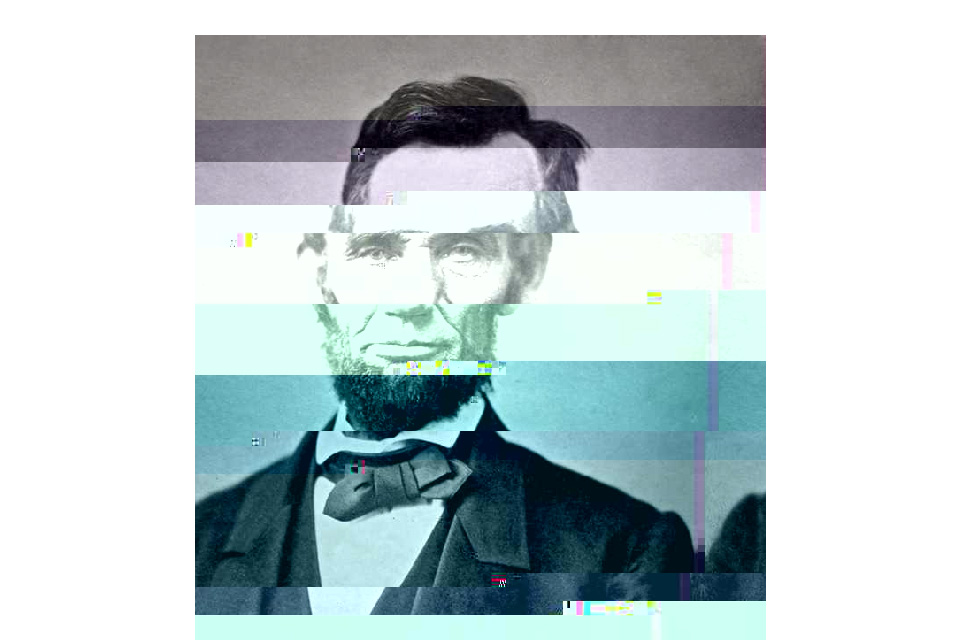
Glitch sur vos images :
Comment créer un effet glitch en CSS ?
Le site de ressources I Hate Tomatoes propose un tutoriel complet sur le sujet.
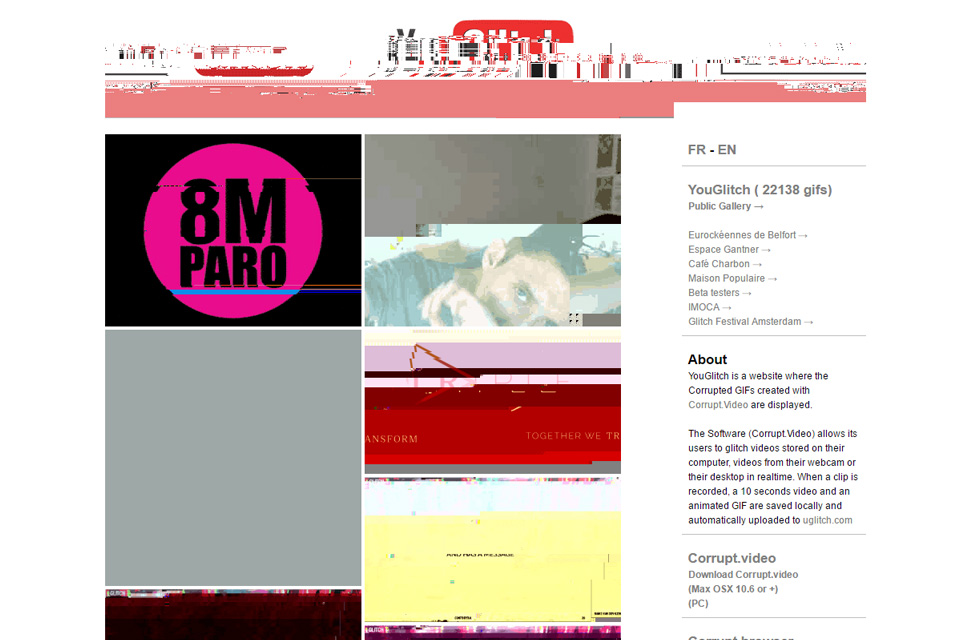
UGlitch, galerie et logiciel de glitch vidéo :
Glitch en CSS sur du texte sur Codepen
Glitch en CSS sur de l’image et du texte
Créer un effet de glitch sous Photoshop :
Pour conclure :
Courant purement artistique pour faire référence à la technologie, la disruption et le retro-futur, le glitch figure désormais au statut de tendance du webdesign. La question pourrait-être : pour combien de temps encore ? Au delà de ça, le plus important est de la comprendre et de l’utiliser dans un contexte approprié.
Qu’en pensez-vous ?


















La folie du Glitch : tendance du webdesign | We...
[…] Le culte du Glitch, cette « imperfection parfaite » mettant à nu les rouages informatique, prends de l'ampleur dans la sphère web design. […]
16 ressources Javascript pour améliorer l'UX | Webdesigner Trends
[…] sur la tendance du Glitch avec cet effet à implémenter dans vos […]
Webdesign | Pearltrees
[…] Responsive Webdesign : 30 Ressources utiles pour de la conception Responsive – responsive-webdesign. La folie du Glitch : tendance du webdesign. […]
Johny
Great post.
Arnaud STECKLE
https://www.getmosh.io/
wissal
Article très intéressant. Moi je compare ça à de l’art et du hasard. Certe il s’agit d’un dysfonctionnement, mais c’est comme un peu de l’art abstrait, des coups de pinceaux faits par hasard et qui au final signifient quelque chose.
Daksha Digitas
Amazing post.
Kevbinks
Comment utiliser un glitch sur son site internet .
Pour mettre en avant son logo sur la page de chargement pour accéder ensuite à la page d’accueil.
Un peu comme le site https://nvstudio.la/