
Générer du CSS3 à partir de Photoshop
Depuis quelques mois plusieurs plug-ins ont fait leur apparition sur le web, donnant la possibilité de générer directement une feuille de style à partir d’un style Photoshop. Faisons le point sur cette technologie.
Lors de la phase d’intégration d’un site, vous reportez naturellement à la main, les effets de boutons par exemple pouvant être afficher grâce aux CSS3. Cette opération prend du temps, mais assure un résultat sans bavures, dans la limite du support de CSS3 par les navigateurs bien entendu… Pour nous faire gagner du temps (et non pour remplacer totalement « le travail manuel ») de petits plug-ins bien sympathiques ont fait leur apparition sur la toile. Il en existe pour l’instant deux à ma connaissance. Le premier, CSS Hat a ouvert la voie au printemps dernier. Petit comparatif des services et capacités de ces plugs-ins.
CSS Hat
Vous n’êtes probablement pas passé à côté de CSS Hat, qui a fait pas mal de bruit lors de son lancement. Bien évidement CSS Hat ne vas pas parcourir tout votre PSD pour ensuite générer un code HTML/CSS complet prêt pour une mise en ligne. Une belle utopie qui n’est pas pour tout de suite ou voir pour jamais… Le tout est plutôt pratique, dans la limite bien sûr de ne pas cumuler des effets vraiment très poussés. Évitez pas exemple des modes de fusions qui ne pourrai de toute manière pas être compatible avec du CSS. CSS Hat permet tout de même de convertir les ombres de texte, les dégradés, les angles arrondis, etc. Voici une liste exhaustive des effets à l’heure actuelle :
- Dégradés et fonds de couleurs
- Remplissage et transparence de calque
- Effets de calque :
- Ombre portée
- Ombre interne
- Lueur interne
- Lueur externe
- Dégradés
- Incrustation couleur
- Contour
- Calque de texte :
- Export de la couleur de la police et de l’ombre portée
- Hauteur et largeur de l’élément
- Angles arrondis — en dessinant un rectangle arrondi ou un cercle CSS Hat exporte la valeur de la propriété border-radius.
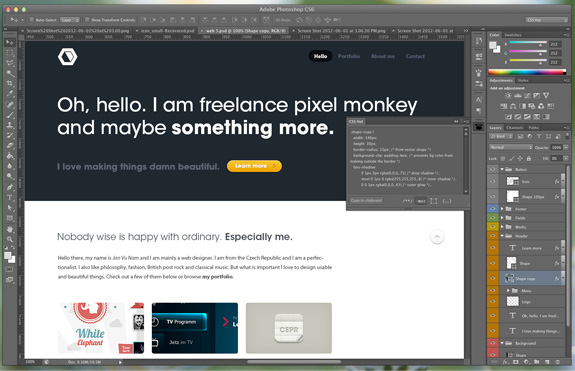
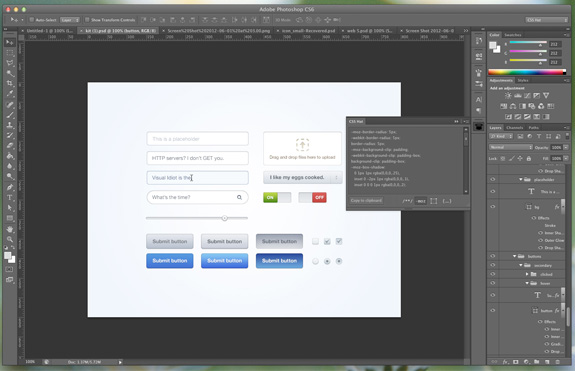
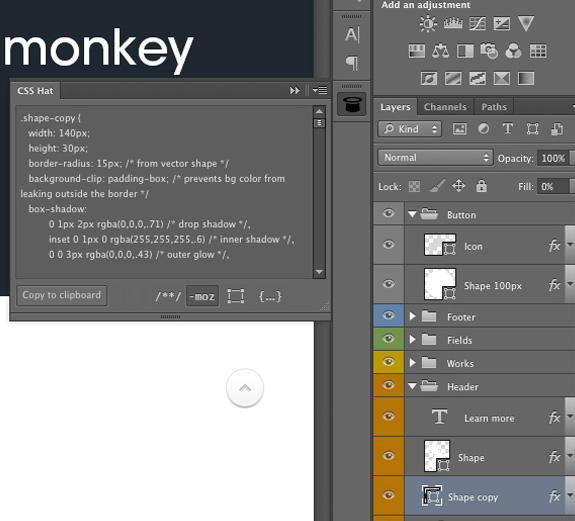
Ce plug-in Photoshop est payant, il est actuellement proposé à 19,99$ au lieu de 29,99$. CSS Hat prévoit le support futur LESS, Sass et Stylus. Petite démonstration du plug-in en image :
Ayant récolté plusieurs avis sur le plug-in, le ressenti général est plutôt bon. En effet pour des effets limités comme des ombres, des dégradés ou des coins arrondis le gain de temps n’est pas négligeable. Certains sont déçus des performance par rapport au prix du plug-in. Le meilleur moyen de savoir est de tester ou bien jeter un œil à une solution gratuite.
CSS3PS
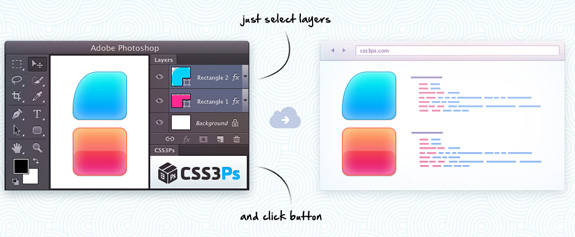
Second plug-in au banc d’essai, CSS3PS qui offre presque les mêmes fonctions que CSS Hat. Le fonctionnement et les propriétés CSS sont assez similaires. Point positif, le plug-in est gratuit ! Pour l’avoir testé le dois dire qu’il fonctionne plutôt bien ! Découvrez une petite vidéo de présentation ci-dessous :
Markupwand
Ici pas de plug-in, mais un service en ligne qui permet de convertir un ficher PSD en HTML/CSS. Le tout est évidement bien limité et demande quelques contraintes (par exemple un maquette sur fond transparent avant tout envoi). Vous l’imaginez bien, il ne faut pas s’attendre à des miracles avec ce type de site. Le but vous l’aurez compris est de simplement vous faire gagner un peu de temps lors de l’intégration de votre maquette.
Pour conclure
Les plug-ins et services en ligne offre une évolution non négligeable dans la phase d’intégration d’un projet web. Lors de son processus de réflexion sur l’amélioration des flux dans un projet web, Adobe s’intéresse d’ailleurs de plus à ce genre de possibilités techniques en matière de CSS. Quel est votre avis sur la question, avez-vous déjà testé un de ces plug-ins ? Si non, vous semblent-il utiles ?








chrishrmnn
Pour ma part, je vote pour CSS Hat. Il est loin devant CSS3Ps qui n’est vraiment pas terrible je trouve.
J’ai testé les deux pour les comparer et il n’y a pas photos. CSS3Ps n’est pas du tout prêt à être utiliser « en production » (pas de préfixes, génération du code très lente (30s), aucune option, code généré via un navigateur, …) alors que CSSHat est beaucoup plus performant, son seul défaut est – selon moi – l’absence des préfixes MS et O.
Il est payant c’est sur, mais ce n’est que 20$ (16€) et il permet de faire gagner un temps considérable lors de l’intégration, parce que les dégradés, box-shadow en CSS3 … c’est pas toujours facile et souvent il faut s’y prendre à plusieurs reprises ou alors passer par des services en ligne comme GradientZilla ou LayerStyle, tandis qu’ici on a tout directement dans Photoshop.
Bien sur, il faut comprendre le code généré et parfois il faut l’ajuster un peu (notamment sur les contours qui sont transcrit en « box-shadow »), c’est un outil à utiliser intelligemment et ça ne remplace en rien de bonne connaissance CSS.
DEBAST
sweet jesus !
Phil
J’utilise CSS3PS depuis quelques semaines, et il faut avouer que cela marche très bien !
Par contre quand je lis que Markupwand permet de « vous faire gagner un peu de temps lors de l’intégration de votre maquette. », j’ai un peu mal aux yeux, corriger un markup mal fait prend souvent plus de temps que de le faire soi-même.
En tout cas merci pour l’article, je ne connaissais pas CSS Hat !
WDTrends
@chrishrmnn : Complétement, il ne faut pas oublier que ces outils ne remplacent pas une bonne connaissance de CSS. Oui dommage pour les préfixe, il ne manque pas grand chose pour avoir un code complet à la sortie. Merci pour ton avis enrichissant en tout cas 🙂
@DEBAST : Use it bro !
@Phil : Pardon pour tes yeux 😉 C’est sûr il faut bien évidement le prendre comme un support pour du CSS surtout. Le côté HTML ne vaut pas grand chose par rapport à une bonne sémantique réfléchie et écrite à la main !
GeekGrunge
J’ai jamais été convaincu par ces solutions pour faire gagner du temps.
Au final ils pondent du code spaghetti bulsh*t
Pour ma part c’est exit la case Photoshop.
Je fais les wireframe et tous mes assets directement dans le browser je trouve que je gagne pas mal de temps.
andrew
here test http://jsfiddle.net/5ZkMX/3/
tested PSD http://cl.ly/IfVL
andrew
and btw CSS3Ps alredy support SASS ans SCSS 🙂
8 plugins Photoshop pour le webdesign | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] CSS Hat, le plug-in qui a fait couler beaucoup de pixels lors de sa sortie. Grâce à ce plug-in vous pouvez également générer du CSS3 directement à partir de Photoshop. Contrairement à CSS3 PS il est proposé à 29$. Souvenez-vous, nous en avions parlé ensemble sur le blog. […]
» Générer du CSS3 à ...
[…] Depuis quelques mois plusieurs plug-ins ont fait leur apparition sur le web, donnant la possibilité de générer directement une feuille de style à partir d’un style Photoshop. Faisons le point sur cette technologie. […]
Psd-css3 | Pearltrees
[…] Générer du CSS3 à partir de Photoshop. Depuis quelques mois plusieurs plug-ins ont fait leur apparition sur le web, donnant la possibilité de générer directement une feuille de style à partir d’un style Photoshop. Faisons le point sur cette technologie. Lors de la phase d’intégration d’un site, vous reportez naturellement à la main, les effets de boutons par exemple pouvant être afficher grâce aux CSS3. Cette opération prend du temps, mais assure un résultat sans bavures, dans la limite du support de CSS3 par les navigateurs bien entendu… Pour nous faire gagner du temps (et non pour remplacer totalement « le travail manuel ») de petits plug-ins bien sympathiques ont fait leur apparition sur la toile. […]