
8 plugins Photoshop pour le webdesign
Faut-il le rappeler, Photoshop fait encore parti des outils incontournables d’un bon webdesigner. Pour vous aider à travailler encore mieux et encore plus vite, j’ai sélectionné pour vous 8 plugins utiles pour vos créations quotidiennes.
Plug-in Photoshop ?
Vous le savez tout autant que moi, Adobe Photoshop possède des milliers de fonctionnalités dans sa version de base. Pour aller plus loin et pour certains usages spécifiques au webdesign par exemple, des développeurs pleins de bonnes idées mettent sur le marchés de petits ad-ons bien sympathiques.
Faciles d’installation, souvent gratuites, les ressources présentées ci-dessous vous seront utiles dans votre travail quotidien de webdesigner et intégrateur.
Can Link It
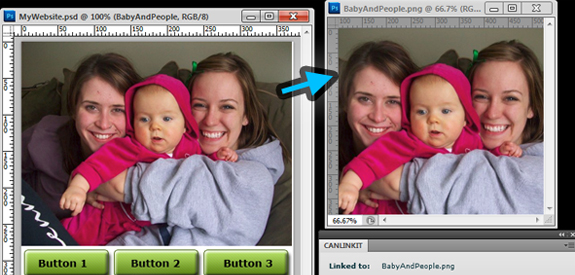
J’ai récemment découvert Can Link It sur Twitter grâce à @huard_olivier et je ne suis pas resté indifférent. Est-ce enfin la fonction que nous attendons tous ? Un genre « d’include » dans un fichier PSD permettant de mettre à jour rapidement plusieurs une partie d’un design, sur plusieurs fichiers en même temps ?
On ne s’excite pas trop vite, mais c’est presque ça. Imaginez que vous avez utilisé un bouton à trois endroits. Ensuite mettez à jour le style du bouton et d’un seul clic sur « Tout mettre à jour », ils se mettent à jour tous les trois, dans tous les fichiers de votre projet. Pour tout comprendre regardez plutôt la vidéo :
Pixel Dropr
Voilà un plug-in intéressant pour gagner du temps ! Grâce à Pixel Dropr vous possédez un panneau supplémentaire dans Photoshop qui vous permet de glisser / déposer des « assets », comme un bouton, une icône ou même un gros élément de design comme un menu par exemple.
Proposé au prix de 19$, il vous fera gagner du temps en vous évitant de devoir chercher dans vos dossiers de ressources, pas forcément toujours bien rangés. Petit bémol, le plug-in limite votre collection à 30 assets max. Peut-être un peu limite…
Merci à Stéphanie Walter pour la découverte.
DevRocket
Utile pour vos développements iOS, Dev Rocket vous permet de gagner du temps en proposant des éléments UI, des documents de bases, bref de très bonne conditions pour un export futur propre pour le développement. Le plug-in est vendu 10$.
Guide Guide
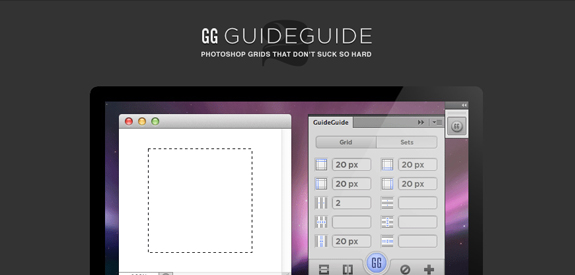
Adieu les casses-têtes des grilles avec GuideGuide. Grâce à ce plug-in gratuit, vous pouvez créer très facilement des guides Photoshop sur lesquels baser votre design. Saisissez vos paramètres (nombre de colonnes, nombre de lignes…), cliquez sur générer et le tour est joué !
WebZap
Décidément, ils sont bons ! Encore un outil développé par UI Parade. WebZap permet de créer rapidement et facilement des wireframes grâce à une bibliothèque d’éléments pré-dessinés. WebZap s’adresse d’avantage aux développeurs d’après le site officiel, mais je pense que les webdesigners ou chefs de projets peuvent également en avoir l’utilité.
CSS3 PS
Pour résumer en quelques mot, CSS3 PS vous permet de générer du CSS3 à partir de Photoshop ! Le plug-in est gratuit et fonctionne surtout pour les dégradés et les effets de texte.
CSS HAT
CSS Hat, le plug-in qui a fait couler beaucoup de pixels lors de sa sortie. Grâce à ce plug-in vous pouvez également générer du CSS3 directement à partir de Photoshop. Contrairement à CSS3 PS il est proposé à 29$. Souvenez-vous, nous en avions parlé ensemble sur le blog.
Cut & Slice Me
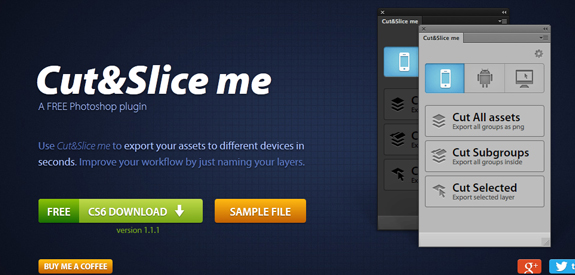
Oubliez les tranches Photoshop. Combien de fois faut-il répéter que l’usage de cet outil pour un design entier est aujourd’hui complètement obsolète ?
Grâce à Cut And Slice Me, exportez vos éléments en quelques secondes. Si vous nommez déjà bien vos calques, ce n’est que du bonheur, car le plug-in récupère les noms pour les fichiers générés. En plus, il permet d’exporter rapidement les différents états de vos boutons et tout ça gratuitement. Par contre, il n’est disponible que sur la version CS6.
Bonus : supprimer les styles inutilisés grâce à un script Photoshop
Pas de nom pour cette ressources trouvée sur SmashingMag et il ne s’agit pas à proprement parler d’un plugin. C’est un script Photoshop qui permet en un clin d’oeil (plutôt en un clic) de « nettoyer » votre PSD en enlevant les styles inutilisé de vos calques. Si vous souhaitez livrer un PSD vraiment parfait, ce script est fait pour vous !










Stéphanie
Merci pour la mention 😉 Dans la listes de plugins dont je me sers souvent il y a également http://dmonzon.com/freebies/12-photoshop-tools/ qui rassemble pleins de petits outils qui permettent de gagner un peu de temps. J’apprécie particulièrement l’outil pour distribuer verticalement et horizontalement les éléments.
Web A lire absolument : 8 plugins Photoshop pour le webdesign | WebdesignerTrends …
[…] pour vous 8 plugins logiciels utiles pour vos créations quotidiennes. http://UNIX-ACTUALITES.COM actualite sur web vous propose la suite …. Publié dans […]
8 plugins Photoshop pour le webdesign (par WDTrends) | Pierre-Olivier Capéran
[…] – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels https://www.webdesignertrends.com/2013/03/8-plugins-photoshop-pour-le-webdesign/ Share this:TwitterFacebookWordPress:J’aime Chargement… Publié: 11 mars 2013 Classé […]
David
Encore une preuve s’il en fallait que Photoshop n’est plus adapté au web. Fireworks propose nativement des solutions similaires aux trois-quarts de ces plugins …
vtcreative
Je découvre CSS Hat du coup et j’ai bien envi de tester. Je me demande jusqu’ou ils peuvent aller et à quelle point cela peut faire gagner du temps sur un projet web. Bon je ne m’attends pas à un résultat impeccable qui ne nécessite pas d’intervention humaine sur le code derrière mais l’initiative mérite qu’on y jeter un coup d’oeil.
WDTrends
@Stéphanie : Merci, bien pratique ! Et en plus c’est gratuit 🙂
@vtcreative : Oui il faut tester effectivement. D’après moi il s’agit simplement d’une « aide » rapide pour gagner du temps. Comme tu le dit bien, rien ne vaut un check manuel pour du code parfait !
WDTrends
@David : d’accord avec toi, Fireworks est en théorie, LE logiciel le plus adapté au web, il a d’ailleurs été conçu pour ça. Mais vu l’engouement des webdesigners utilisant Photoshop, le nombre de plugins proposés et les améliorations de la CS6 pour le webdesign, on sent qu’Adobe est à l’écoute.
D’après moi avec le « design in browser » et les nouveaux outils d’Adobe (http://html.adobe.com/fr), le débat Fireworks / Photoshop va à long terme passer au second plan.
Merci pour ton avis !
Jibéo
Je me permet de vous annoncer la sortie d’un nouveau plugin Photoshop ces derniers jours, permettant d’améliorer l’export d’éléments de vos webdesign !
L’extension s’apelle Enigma64 et elle est distribué par la Team qui a déjà proposé le plugin CSS Hat que l’on peut voir dans votre article !
Testé ce matin et approuvée car vraiment utile (PS : je ne suis en rien lié aux fabricants de cette extension, c’est juste pour compléter votre article !! )
Jibéo
J’ai oublié le lien vers l’extension, désolé :
http://getenigma64.com/
WDTrends
@Jibéo : Merci pour le partage !
Effectivement il vient de sortir il y a quelques jours seulement. Hâte de tester également, voir ce que le plugin a dans le ventre 🙂
WDTrends
Trouvé sur Smashing Mag, un panel pour mieux gérer les créations isométrique avec Photoshop. Il s’agit de Isometrify est c’est à découvrir par ici : http://blog.kam88.com/en/isometrify.html
bouillot
Bonjour,
Le script photoshop pour » nettoyer » le PSD me serait bien pratique… Mais où le trouver svp ?
WDTrends
Il est disponible par ici : https://news.layervault.com/stories/1610-photoshop-script-to-remove-unused-layer-styles
BabZero
Merci beaucoup pour toutes ces ressources, ça fait plaisir 🙂
Plugins photoshop | Pearltrees
[…] 8 plugins Photoshop pour le webdesign La liste des plugins photo gratuits pour Photoshop Voici une sélection des meilleurs plugins gratuits pour Photoshop, orientés photo. D'après un article en anglais paru sur Tutorialblog VirtualPhotographer Certainement l'un des meilleurs. Vous pouvez appliquer plusieurs styles photographiques à vos images en quelques clics. Je l'ai utilisé pendant longtemps, avant de passer à Gimp, et j'en étais pleinement satisfait (surtout pour le high-key) Acceuil – Mehdi – Plugins Photoshop Télécharger plugin photoshop gratuit 2013 Windows 9 best free PhotoShop Plugins Photoshop is an amazing tool – capable of producing sublime images, high-quality video and, with CS6 Extended, even create very passable 3D renders. All this power offers a world of possibilities – but occasionally it’s worth adding a few optional extras to get the most out of your investment. In this article we’ve lined up some of the best Photoshop plugins available for Adobe ’s photo editing giant today! <a href="http://www.bidvertiser.com">make money</a> virtualPhotographer Create stylised images, virtualPhotographer is a quick and effective way to get some sophisticated looks in a hurry. [+] photoshop informatique web internet home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
8 plugins Photoshop pour le webdesign | Webdesi...
[…] Faut-il le rappeler, Photoshop fait encore parti des outils incontournables d'un bon webdesigner. Pour vous aider à travailler encore mieux et encore plus vite, j'ai sélectionné pour vous 8 plugins utiles pour vos créations quotidiennes. […]
camille
Je cherche comment faire 2 colonnes dans une boite de texte.
Il semble que ça prenne une extension, mais pour le CS6 je ne la trouve pas.
Quelqu’un a une idée?
Subtle Patterns, le plugin Photoshop | Webdesigner Trends
[…] nous avons parlé des plugins Photoshop pour le webesign, il y a quelques mois sur le blog. Faciles d’installation et souvent gratuits, les panneaux […]