
Le webdesign en blocs – Exemples et ressources
Suivant l’avènement des grilles dans le webdesign, la mise en page basée sur des blocs de contenu peut s’avérer une bonne stratégie pour certains design. Petit tour d’horizon des sites du genre, puis des ressources nécessaires pour créer votre site sur une grille modulable.
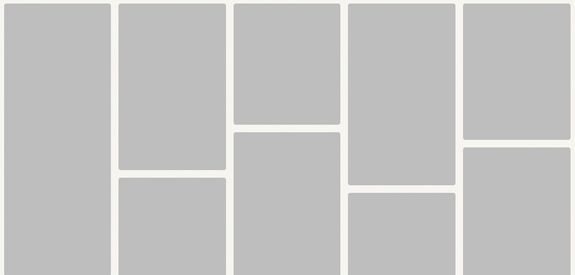
Webdesign en blocs ?
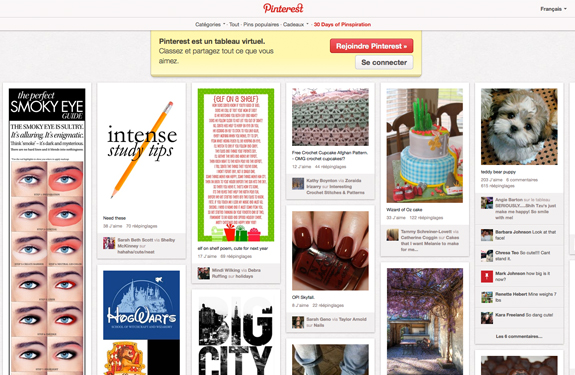
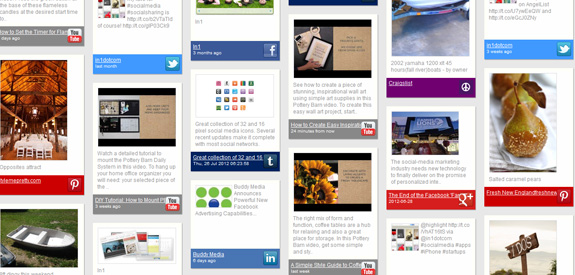
La mise en page basée sur des blocs de contenu modulable est devenue incontournable pour les portfolios, les sites d’inspiration, bref ils s’agit souvent de sites présentant un lot important d’images. Rendu populaire par des sites comme Pinterest par exemple ou encore inspiré par des applications comme Flipboard ou le design Metro, la navigation se veux simple et rapide, proposant beaucoup de contenu scanable rapidement.
Le responsive webdesign y joue également un rôle crucial : par définition un bloc modulable va s’adapter à la taille du viewport de l’utilisateur. Ce type de mise en page est donc bien adapté aux différents supports mobiles actuels.
Aujourd’hui massivement utilisée, je vous propose une petite sélection de sites bien réalisés avec cette mise en page, pour ensuite vous inviter à tester différents outils et plug-ins pour créer votre propre site à blocs modulables !
Quelques exemples :
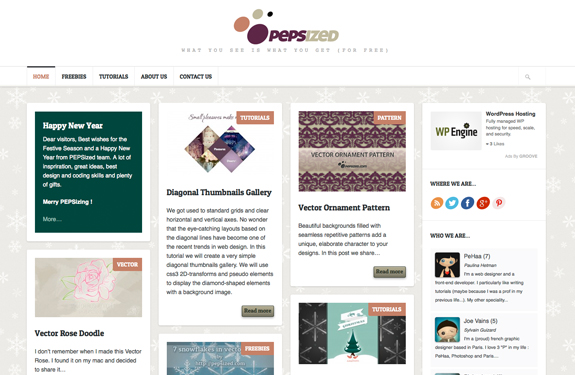
Pepsized
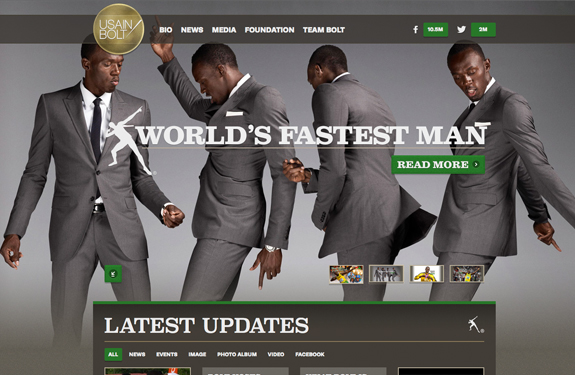
Usain Bolt
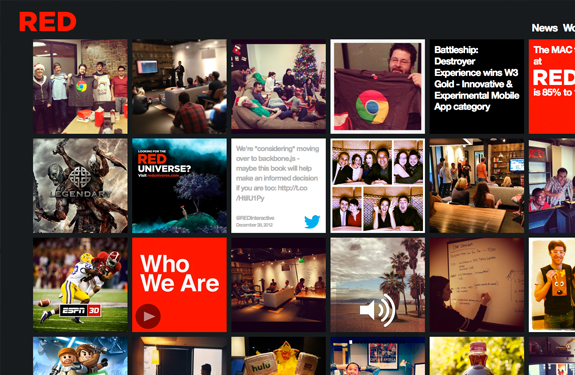
Red Interactive
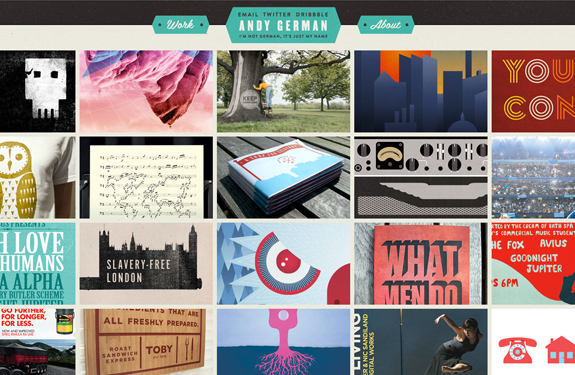
Agerman
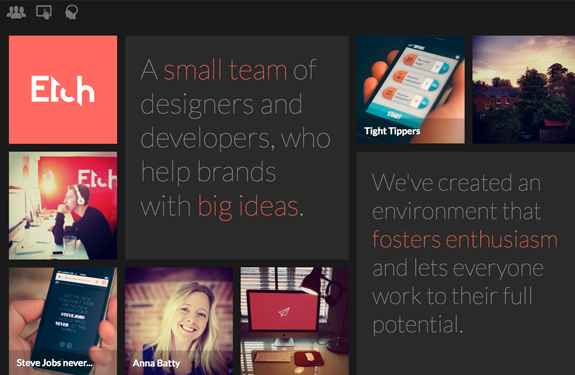
Etchapps
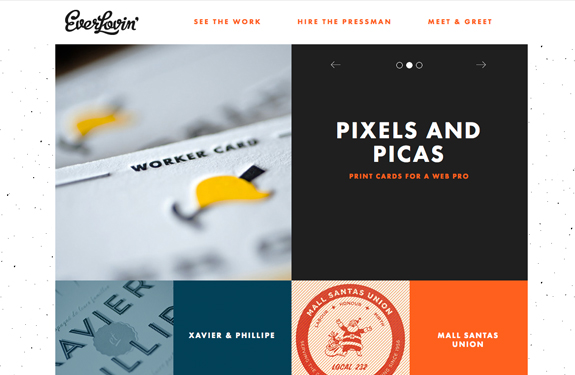
Everlovinpress
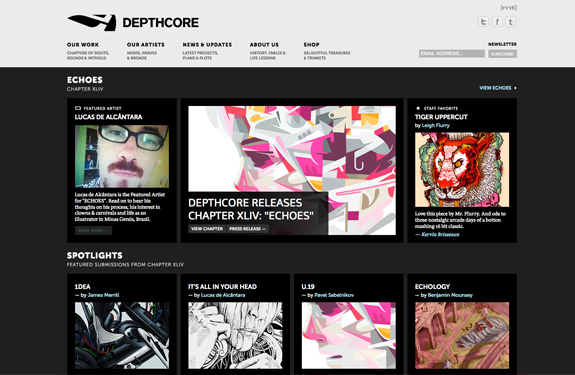
Depthcore
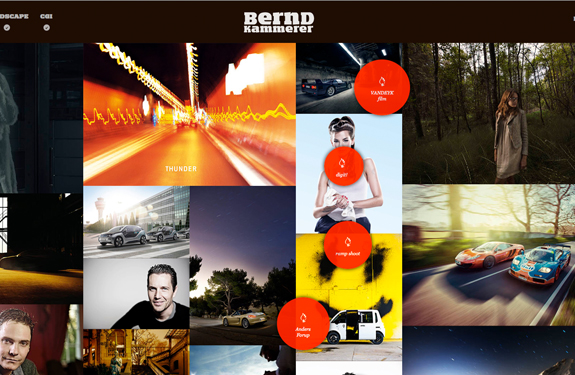
Bernd Kammerer
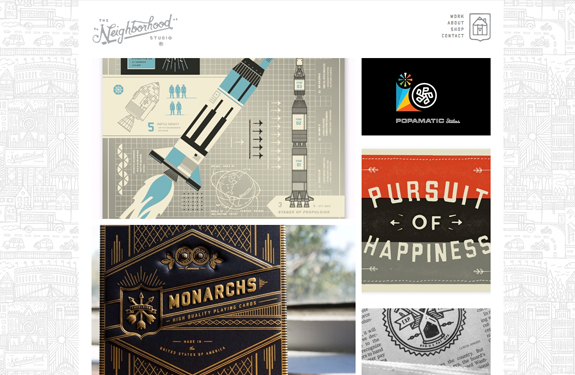
Neightborhood Studio
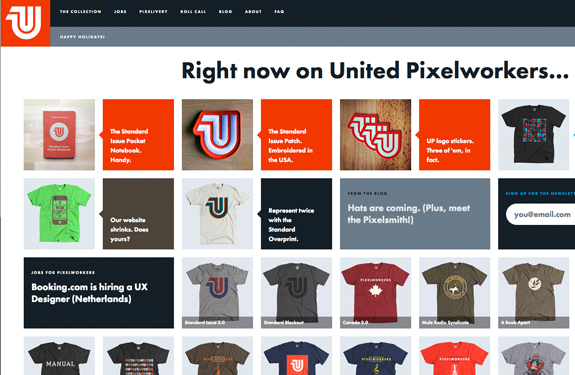
United Pixel Workers
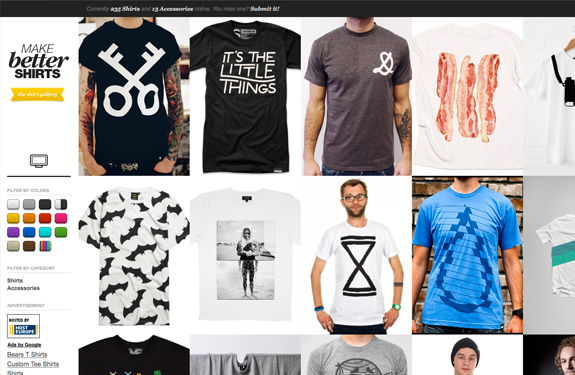
Make Better Shirts
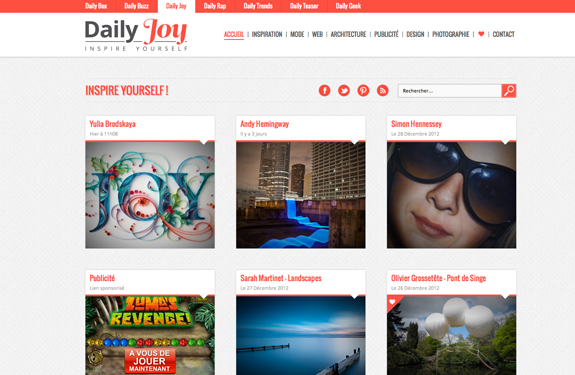
Daily Joy
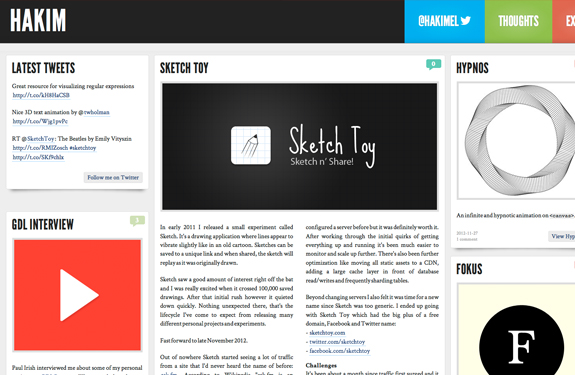
Hakim
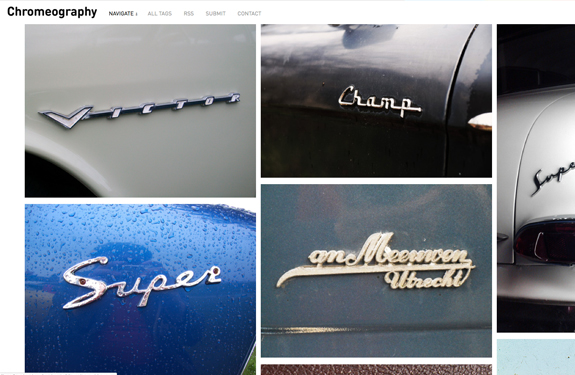
Chromeography
Avec ces 15 exemples nous voilà à présent sur la même longueur d’onde je pense ;). Vous voulez en savoir plus sur la technologie utilisée ? Découvrez quelques ressources pour faire à la fois des mises en page sur des grilles fixes et modulables.
Les ressources :
Pour la plupart basés sur JQuery, les plug-ins de blocs et de grilles modulables sont nombreux. Gardons uniquement le meilleur, tout en n’oubliant pas qu’ils servent uniquement de base à développer pour l’adapter à votre projet.
Gridalicious
Une référence depuis 2008 et maintenant en full responsive ! Le tout animé et avec de nombreux exemples :
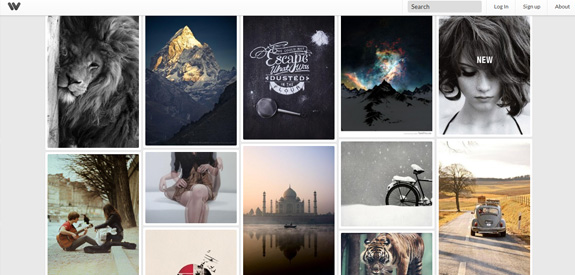
Wookmark Jquery Plug-in
Un plug-in simple, dynamique et plutôt bien conçu !
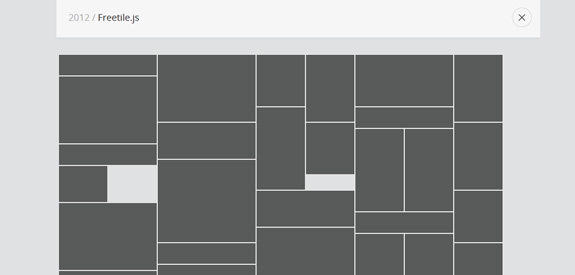
Freetile
Toujours responsive, Freetile offre lui aussi de nombreuses options de personnalisation :
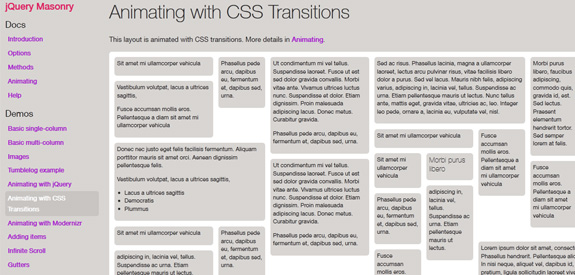
Jquery Masonry
Une référence ! Reste lourd à utiliser mais offre d’énorme possibilités de personnalisation.
Shapeshift
Le plus : le drag n drop. Super pour une web app par exemple.
Socialist Jquery
Pensé pour les réseaux sociaux, idéal pour un flux d’infos sociales :
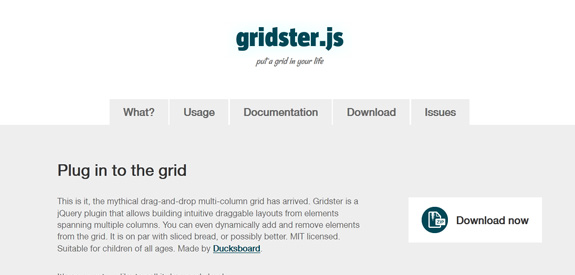
Gridster
Lui aussi drag n drop, Gridster est facilement intégrable dans une projet web.
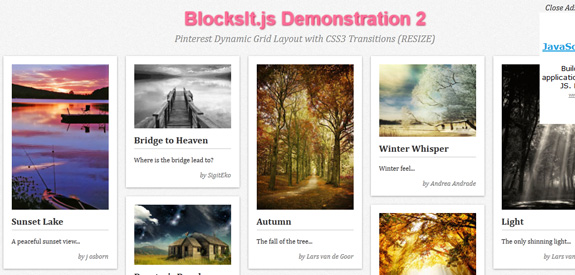
Blocksit JS
Clairement affiché comme un Pinterest like avec des transitions CSS3 au redimensionnement.
Bonus : Equal Heights Jquery
Un petit script pour créer des colonnes de même hauteur. Très léger.
Vous connaissez sûrement d’autres ressources. Partagez-les !
Pour conclure :
La mise en page sur une grille flexible offre de nombreuses possibilités de personnalisation. Paradoxalement la multiplication de ce type de site peux également casser l’originalité d’un site. Qu’en pensez vous ?

























Matthieu
Ah ! Merci bien 🙂
Je suis plutôt un débutant en webdesign, et même en création de site en fait, et mon dernier projet était inspiré d’une interface « en bloc ». Voilà quelques sites qui vont me donner des idées pour améliorer tout ça et surtout le rendre plus « responsive » (vu que c’est le mot d’ordre à la mode 😉 )
WDTrends
Mais de rien ! J’espère que les infos te seront utiles
Cédric Bourgeois
Merci pour ces ressources, sa tombe très bien on m’a demandé aujourd’hui de produire un site avec une partie en « blocs » ;).
Catapulpe webdesign
Nous ne sommes habituellement pas très fans des webdesign en bloc mais je dois dire que ceux-ci sont vraiment réussis et notamment Etchapps (et responsive qui plus est) ! Merci pour ces ressources.
5 sites e-commerce pour votre inspiration – #13 | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] je poursuis avec la géographie, partons outre-Rhin voir le site de fringue Eckerle. Un webdesign en bloc avec un traité minimaliste très conforme (peut-être trop) a ce genre de site. Du blanc, du gris […]
5 sites e-commerce pour votre inspiration – #14 | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] image par un design à nouveau simple avec un zoning carré. Véritable mise en page « en blocs« , qui fonctionne bien et permet de facilement scanner l’information. Ici aussi on […]
webdesign | Pearltrees
[…] Le webdesign en blocs – Exemples et ressources Titre de page, d'article… Elitr fabulas mel ex. Sed admodum detracto an. In vel diam quas exerci, at velit aliquip denique cum. […]
JQUERY | Pearltrees
[…] Le webdesign en blocs – Exemples et ressources Suivant l’avènement des grilles dans le webdesign, la mise en page basée sur des blocs de contenu peut s’avérer une bonne stratégie pour certains design. jQuery Plugin Playground | Codrops – Page 2 Calendario: A Flexible Calendar Plugin Hi! I'm trying HARD to be a jQuery Robot Flip is a jQuery plugin that will flip easily your elements in four directions. Try it […]
Maddy974 | Pearltrees
[…] Le webdesign en blocs – Exemples et ressources Colors affect us in countless ways—mentally and physically, consciously and subconsciously. Psychologists have suggested that color impression can account for 60% of the acceptance or rejection of a product or service. Good color choices should never be neglected in web design. A bad color combination can have the same negative effect as poor copy and slow load times. In this infographic, we will briefly discuss color coordination and how you can use this to your advantage when designing your site. Special thanks to @speckyboy, @smashingmag and @onextrapixel. […]
Glmtsr | Pearltrees
[…] Le webdesign en blocs – Exemples et ressources Drop shadows and inner shadows are some of the effects I learned to apply using Photoshop's Blending options. But now, since CSS3 "hit the charts", you don't need Adobe's design tool to add a drop shadow or an inner shadow to a box. Nowadays, the cool thing is that you create beautiful CSS3 shadows without actually needing Photoshop anymore. View demo box-shadow property […]
Sites d'agences créatives : tendances et inspirations pour 2015 | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] influencée par le responsive design, la mise en page en blocs s’est imposée comme une solution idéale pour en mettre en forme l’information. […]
Romuald R. - Ramoons (rramoons) | Pearltrees
[…] Le webdesign en blocs – Exemples et ressources. Suivant l’avènement des grilles dans le webdesign, la mise en page basée sur des blocs de contenu peut s’avérer une bonne stratégie pour certains design. […]
8 sites au webdesign corportate/magazine | Webdesigner Trends - Webdesign et inspiration
[…] design est coulé dans la charte Metro chère à la marque. Le site basé sur une grille adaptive (en blocs) laisse une part belle aux photos, tout en ne ménageant pas le travail sur la […]
Page d'équipe : bonnes pratiques et exemples | Webdesigner Trends
[…] Ce que j’ai apprécié : les photos en situation et la mise en page de type grid. […]