
Page d’équipe : bonnes pratiques et exemples pour votre inspiration
Avez-vous déjà considéré l’importance d’une bonne page « à propos » présentant votre équipe et votre société ?
Pour éviter de tomber dans un narcissisme évident et vous représenter réellement, une bonne page d’équipe ou « à propos » nécessite d’être réfléchie et étudiée.
Pour tenter de comprendre quels sont les ingrédients nécessaires, j’ai sélectionné une bonne dizaine d’exemples réussis parmi des sites d’agences et de studios. En effet, ce type de structures apportent en général un soin tout particulier à la mise en avant de leur équipe. En parcourant ces différentes réalisations, j’ai constaté un certain nombre de similarités et bonnes pratiques que je souhaite partager avec vous. Pour vous faire part de mes observations, j’ai isolé 5 règles simples :
Trouvez le bon ratio visuel VS le contenu
Une page d’équipe doit avant tout donner des informations sur les personnes qui travaillent dans la structure. Évitez de répéter la totalité les missions et services rendus par votre entreprise. Ajoutez un nombre suffisant de visuels, avec une direction artistique cohérente, sans trop surcharger la page de verbiages sans intérêts. En quatre mots : allez droit au but.
Rendez la page vraie et authentique
Donnez envie de venir à la rencontre de votre équipe. Placez quelques arguments, qui montrent que vous existez vraiment et ce qui fait votre singularité. Placez des marqueurs forts appuyant votre expertise en utilisant par exemple les logos de vos clients, des témoignages, vos récompenses… Ajoutez également des photos de vos locaux, de votre environnement, vos activités, pour amener de la transparence.
Mettez en avant la singularité de votre équipe
Votre équipe est constituée d’experts. C’est le moment de mettre en avant leurs spécialités et particularités. Ajoutez aussi une dose de leurs aspirations personnelles. Donnez leur de la place pour s’exprimer, mettez en avant leurs projets personnels, affichez leurs réseaux sociaux, bref trouvez un moyen de mettre en avant pourquoi ils font partie du team.
Racontez une histoire
C’est probablement le point essentiel d’une page à propos. Les utilisateurs arrivés sur cette page montrent qu’ils donnent de l’importance à vos services ou produits. Ils souhaitent probablement faire plus ample connaissance et découvrir qui vous êtes vraiment. C’est à ce moment-là que vous pouvez et devez les captiver en leur racontant votre histoire. Diluez-la dans votre page à travers vos photos, vos valeurs, etc. Impliquez l’utilisateur comme si il faisait, lui aussi, partie de votre équipe en travaillant avec vous.
N’oubliez pas le contact
Une fois tous ces ingrédients mis en place, vous pouvez terminer la page par une action de contact rapide pour engager facilement la rencontre.
19 pages d’équipe bien pensées :
Comme je l’indiquais plus haut, j’ai sélectionné différents exemples variés et réussis. Bien évidemment, tout dépend de votre structure et votre stratégie, mais je suis convaincu que vous trouverez de bonnes idées pour vous inspirer.
Oclock [ajout 2018]
Ce que j’ai apprécié : la vidéo dingue et décalée ainsi que la direction artistique du site.
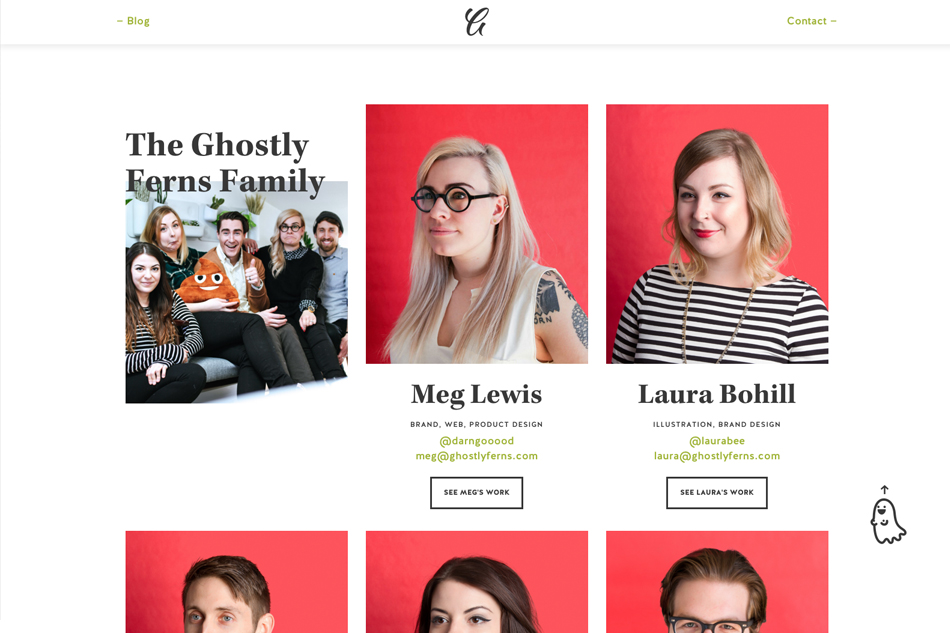
Ghostlyferns
Ce que j’ai apprécié : l’effet de survol, la direction artistique globale du site et des photographies.
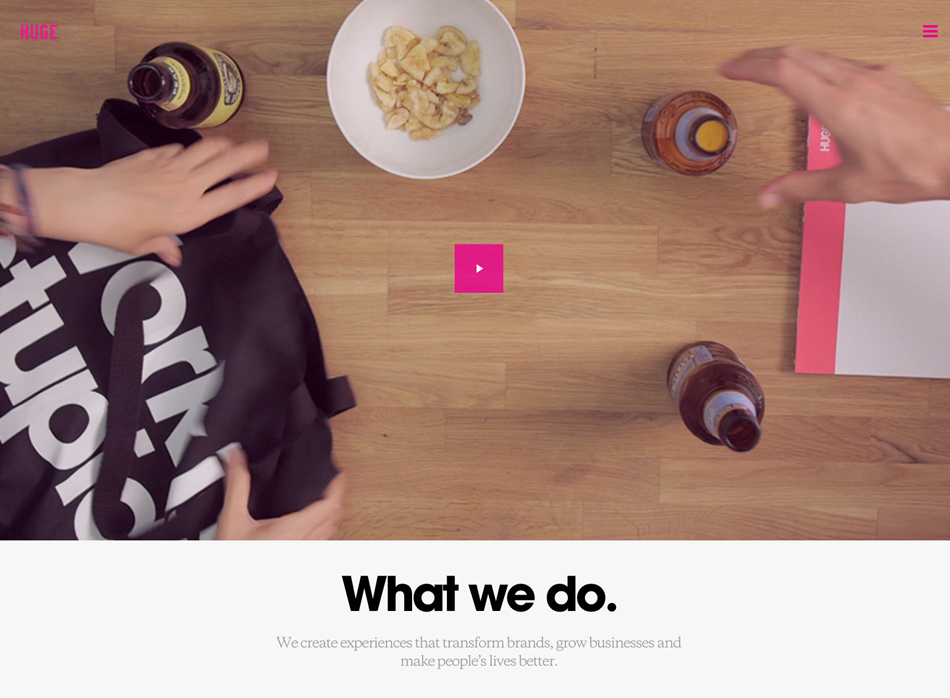
Huge
Ce que j’ai apprécié : la vidéo originale et la présentation des différents bureaux de l’agence à travers le monde en fin de page. Et c’est Huge, simplement !
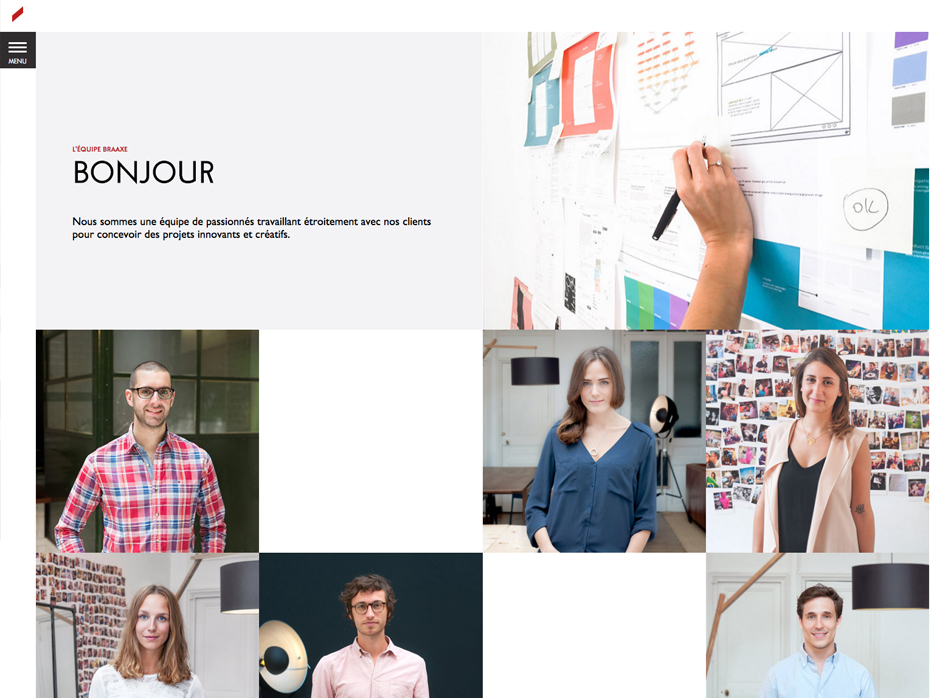
Braaxe
Ce que j’ai apprécié : la présentation sous forme de grille déstructurée et les effets de fade-in au scroll de la page.
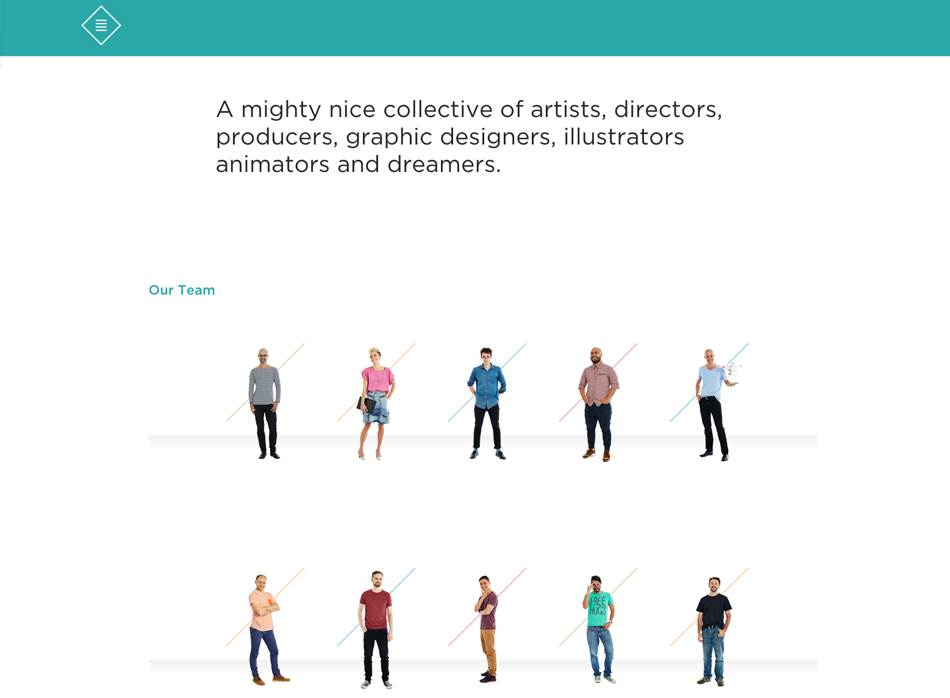
Mightynice
Ce que j’ai apprécié : les gifs animés très travaillés au survol.
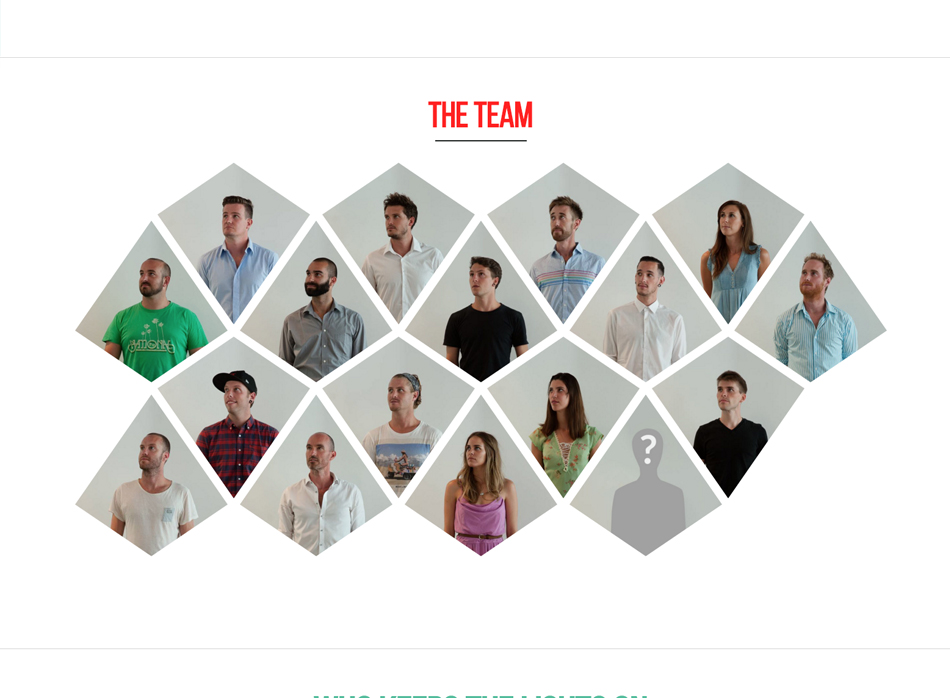
Made
Ce que j’ai apprécié : la mise en page polygonale et la cohérence des poses.
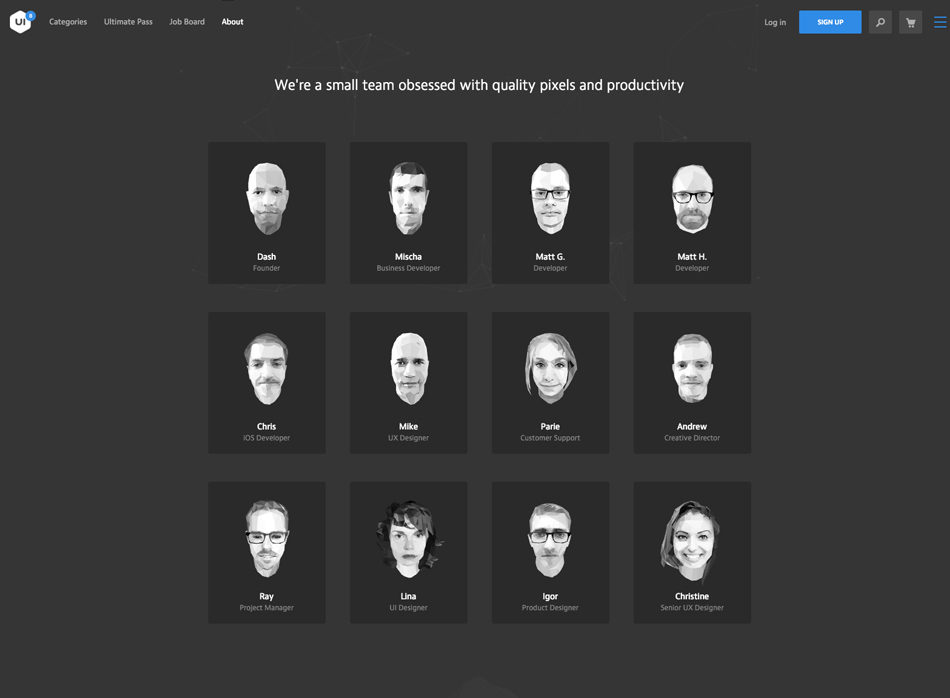
ui8
Ce que j’ai apprécié : l’originalité des portraits à facette et surtout l’interactivité au survol (le visage suit votre curseur). Gadget certes, mais c’est exactement ça qui rend cette page marquante.
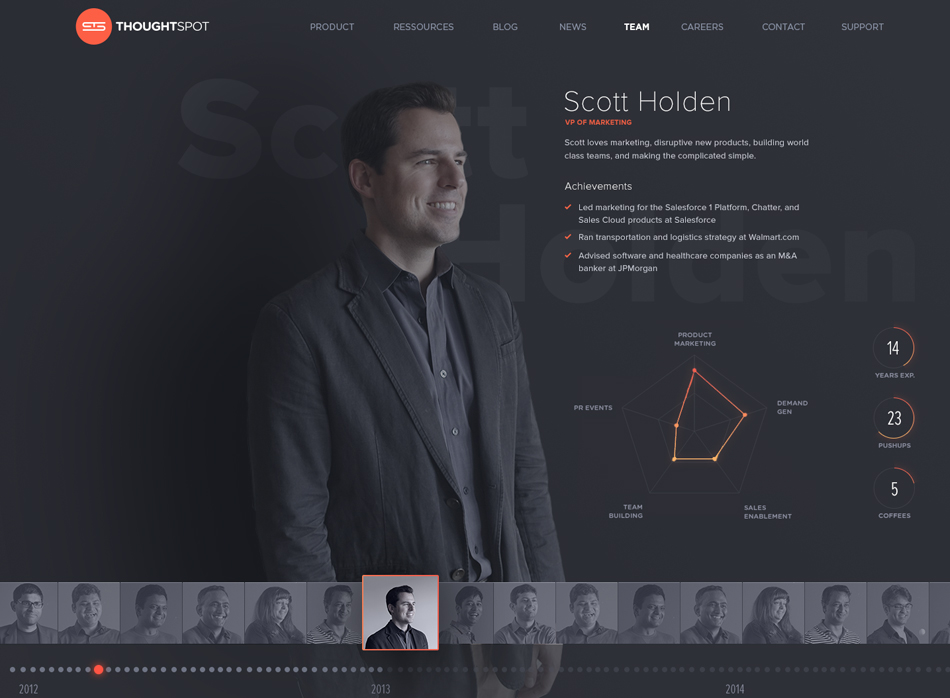
Thoughtspot / Concept
Ce que j’ai apprécié : Le designer de Thoughtspot, Jonathan Moreira, propose un intéressant concept pour présenter les membres de son équipe. La place donnée à l’humain est excellente, les stats et la timeline montrent à quel point ils maîtrisent leur offre.
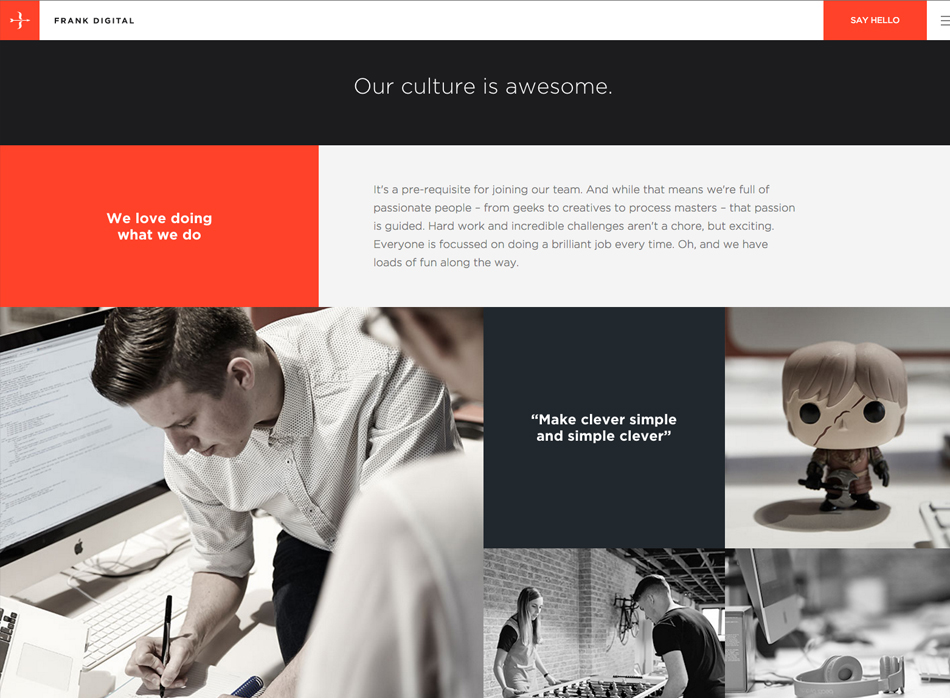
Frank Digital
Ce que j’ai apprécié : les photos en situation et la mise en page de type grid.
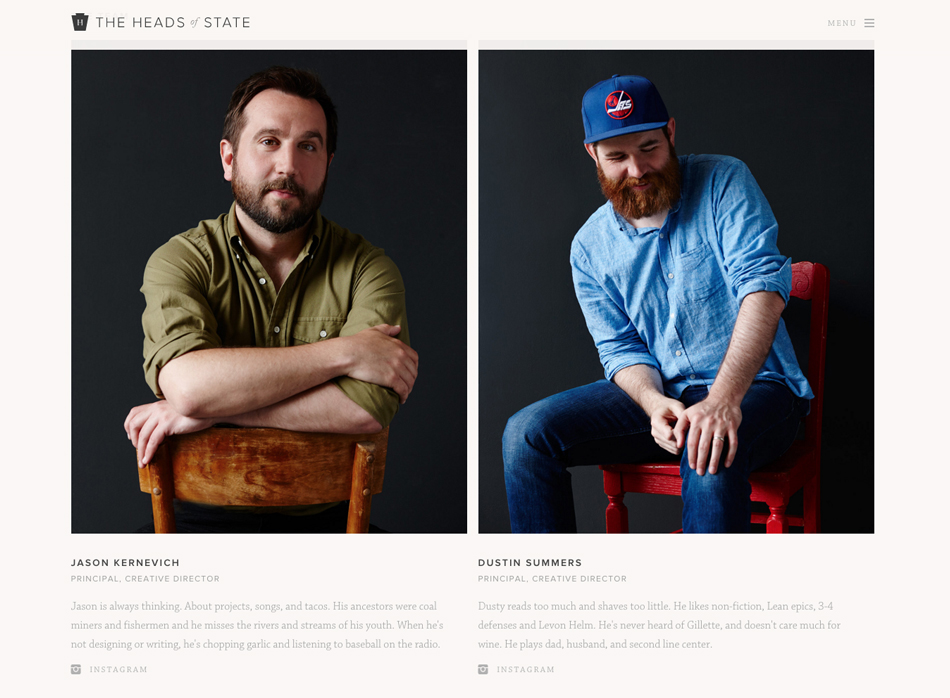
The Heads of State
Ce que j’ai apprécié : la direction artistique des photos et le style de mise en page.
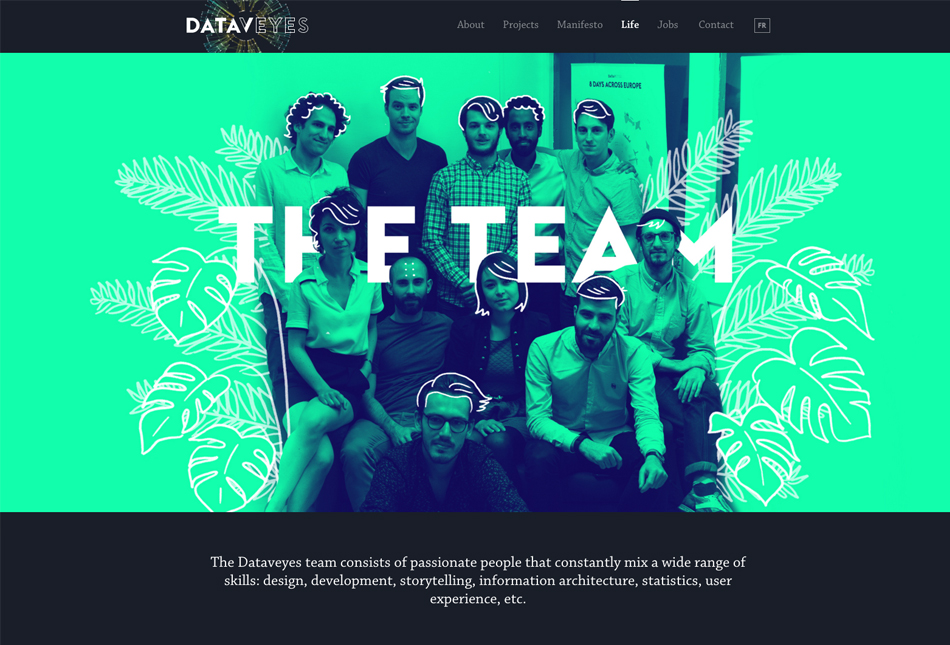
Dataveyes
Ce que j’ai apprécié : le mix entre photos d’ambiances et les subtiles gif animés en autoplay sur les photos de l’équipe.
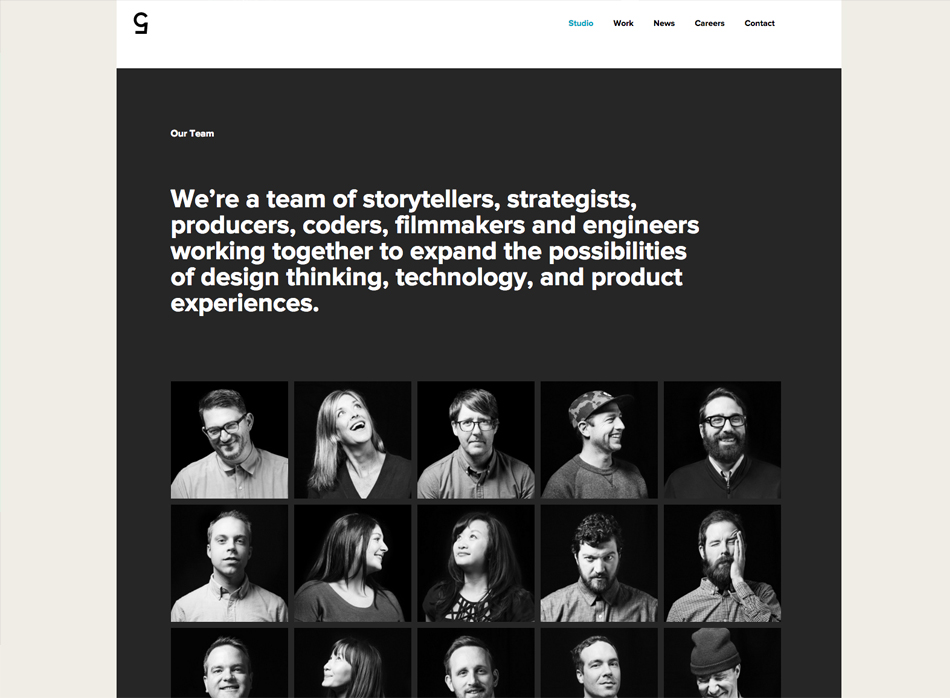
Cincodesign
Ce que j’ai apprécié : la DA du site, les photos en noir et blanc ainsi que l’effet de survol coloré.
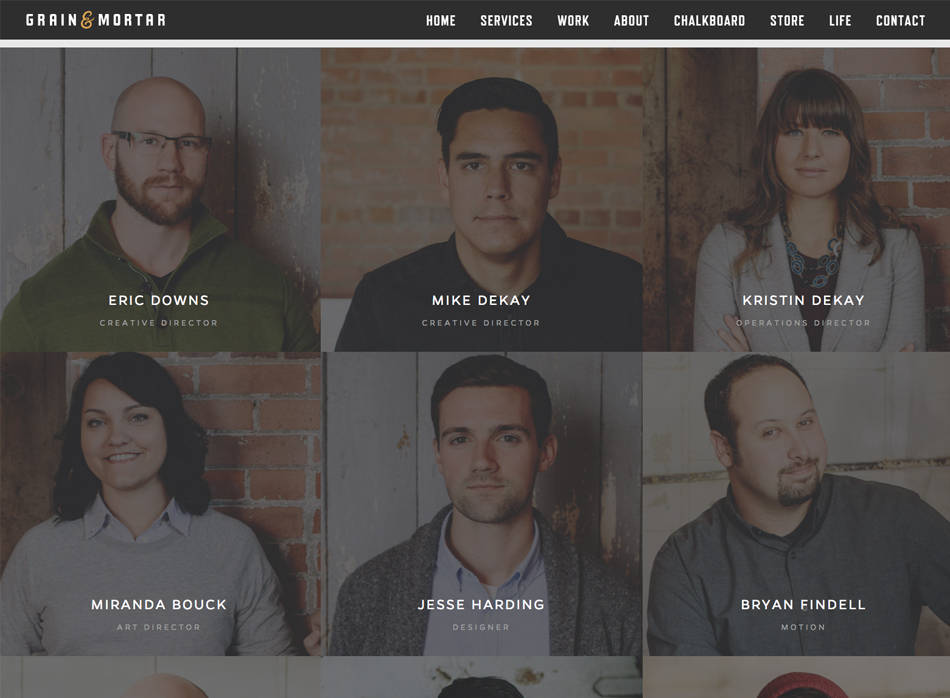
Grain and Mortar
Ce que j’ai apprécié : les sublimes photographies des lieux mais surtout les pages dédiés à chacun des membres de l’équipe.
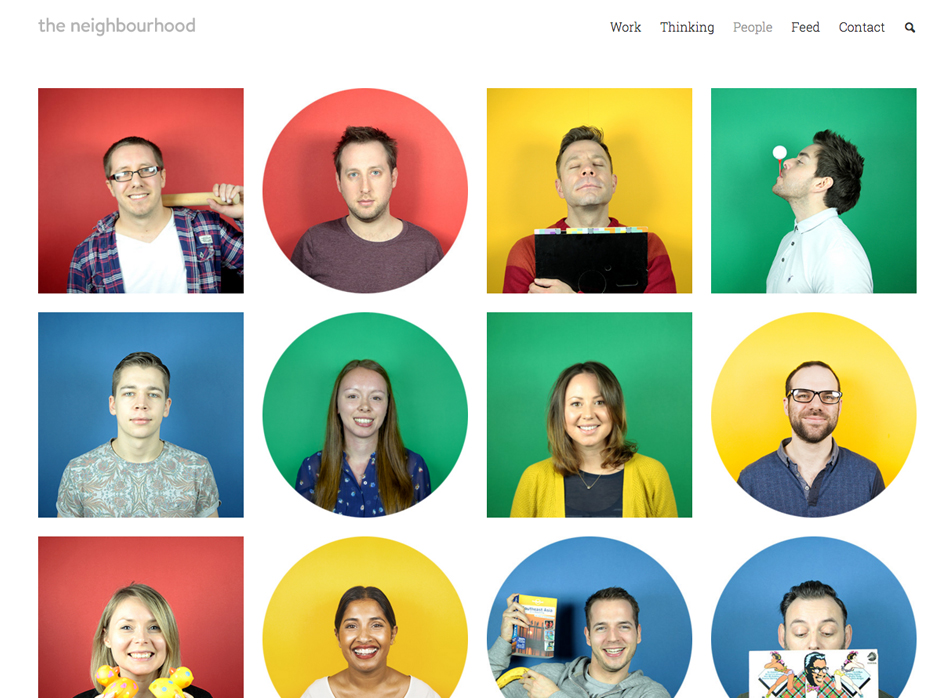
The Neighbourhood
Ce que j’ai apprécié : le côté punchy couplé au mix des formes rondes et carrés.
Prospek
Ce que j’ai apprécié : le parti pris dans la DA des photos, la bonne utilisation du survol qui rends l’équipe vraiment sympathique.
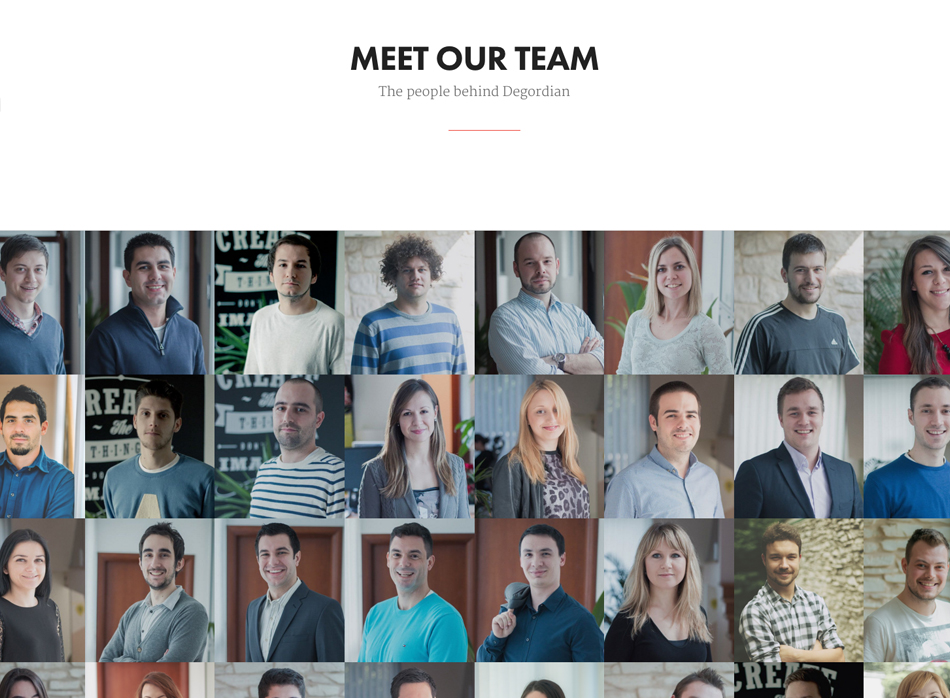
Degordian
Ce que j’ai apprécié : l’utilisation de la grille pour présenter une équipe plutôt nombreuse.
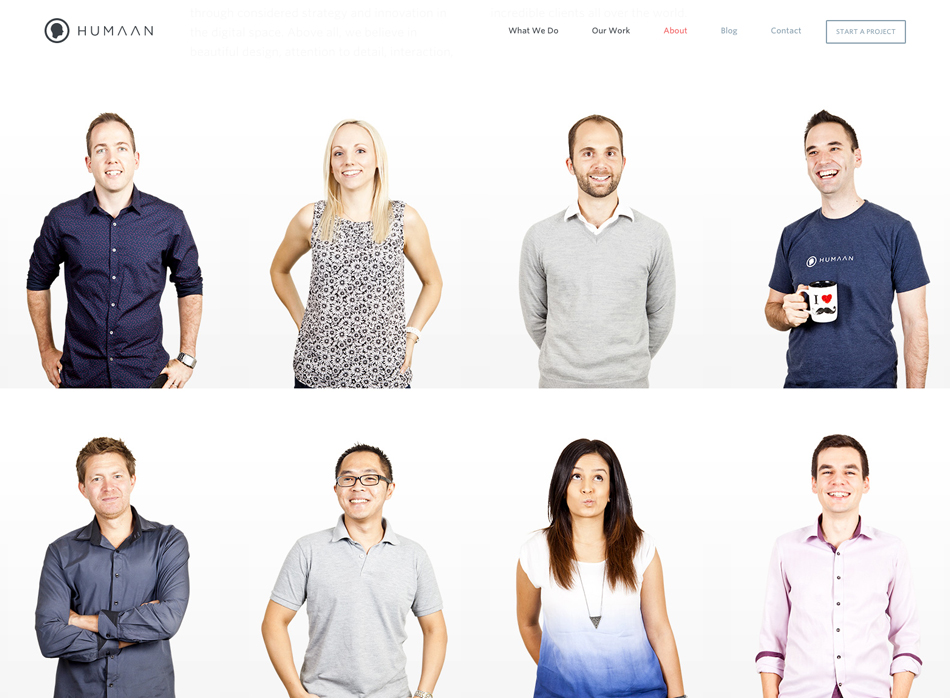
Humaan
Ce que j’ai apprécié : le traitement des images, la place laissée à l’humain et le sourire de l’équipe aussi !
Munchery
Ce que j’ai apprécié : l’utilisation d’objets ou d’attitudes très personnelles dans les photos, qui rendent l’équipe accessible.
Le mot de la fin
En naviguant au sein de ces différents exemples, malgré la présence d’éléments récurants comme les gifs animés au survol, objets personnels sur les photos, la mise en page en grille, j’ai trouvé que chaque structure arrivait à mettre en avant sa singularité.
En considérant quelques bonnes pratiques simples et en oubliant enfin les photos de stock inappropriées, il est possible de créer une page « à propos » authentique, réelle, inspirante, racontant VOTRE histoire.



















Page d’équipe : bonnes pratiques ...
[…] Avez-vous déjà considéré l’importance d’une bonne page « à propos » présentant votre équipe et votre société ? […]
Arnaud
Merci ! Toujours de bonnes inspirations.
Céline
Hey, sympa le topic, merci ! Un autre exemple de présentation de team : http://wistia.com/about/yearbook (il faut cliquer en bas de page, sur la double croche « Partytime » pour que les gens s’animent ) =)
Arnaud STECKLE
Hello ! Ah oui en effet, super sympa ! Merci beaucoup pour le partage.
Le meilleur du web #83 : liens, ressources, tutoriels et inspiration | Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels, inspiration
[…] Webdesign : bonnes pratiques et exemples de pages d’équipes […]
Inspiration | Pearltrees
[…] | Notre équipe. Page d'équipe : bonnes pratiques et exemples. Avez-vous déjà considéré l’importance d’une bonne page « à propos » présentant votre […]
alexandre "xtincell" Djengue
J’adore, et je note. ca va me servir pour mon passage en nom propre tres prochainement. je compte faire quelque chose de similaire pour ma ville et ce genre de billet va direct dans ma petit bible du designer. Thx pour la contrib’
Page d'équipe : bonnes pratiques et exem...
[…] Avez-vous déjà considéré l'importance d'une bonne page "à propos" présentant votre équipe et votre société ? […]