
Tendance web design : Fullscreen Menu
Petit à petit, l’expérience du web mobile fait son chemin jusqu’à nos écrans d’ordinateur. La méthode de création des interfaces web change, l’approche “mobile first” se fait sentir. Cette nouvelle façon de concevoir offre de nouvelles perceptives aux web designers.
Cet article est un guest-post rédigé par Maxime Siméon.
L’héritage du mobile first
La navigation est le nerf de la guerre en web design. Il y a beaucoup de recherche et d’innovation à ce niveau. Le menu de Google Nexus en est un bon exemple.
Lorsqu’une solution intéressante émerge, il a des chances pour qu’elle devienne une source d’inspiration, voir une tendance. Je pense en avoir décelé une : le menu en plein écran (ou fullscreen menu in English).
L’héritage du design mobile laisse plus de place au contenu, le menu passe au second plan même sur les versions “desktop”. L’utilisation de l’icône “burger”, appelée aussi “navicon” (très marrante à animer), est devenu un standard pour afficher et masquer la navigation.
C’est fou ce que l’on peut faire avec seulement trois petits traits !
Sur les grands écrans, il est presque courant de voir un menu qui s’affiche à gauche ou à droite (comme Squarespace); cela fait toujours son petit effet. Cette technique a évolué, l’espace du menu limité sur un côté s’étend pour prendre désormais tout l’écran!
Le menu plein écran
Cette tendance du Fullscreen Menu a plusieurs avantages. La structure de la page web s’allège, il y a plus de place pour le contenu et également pour le menu. On peut ainsi travailler la mise en page de l’un et de l’autre indépendamment. Un gain de liberté appréciable pour nous les designers.
Assez de bavardage, passons à l’image.
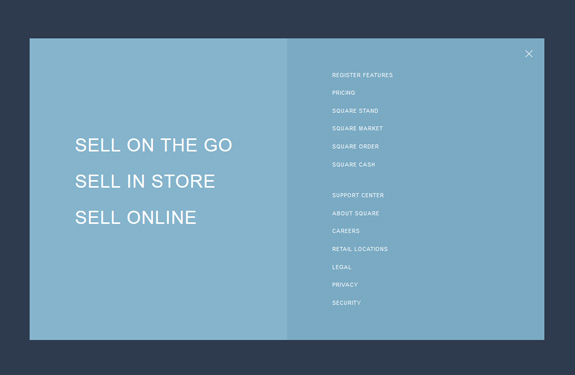
Square
Huge
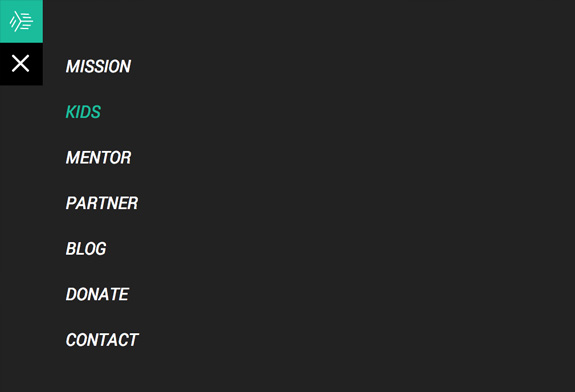
Hughes Leahy Karlovic
Reach Partners
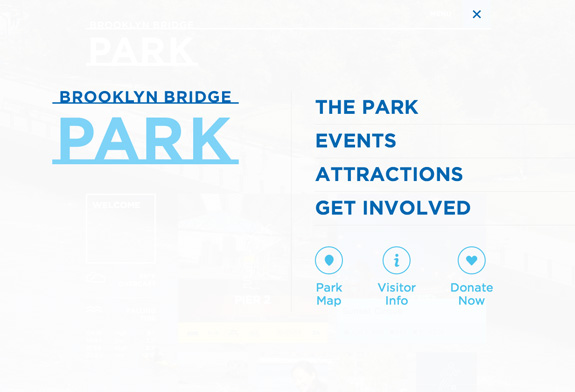
Brooklyn Bridge Park
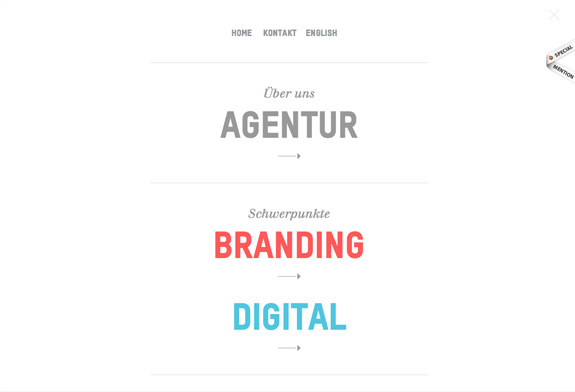
Serge Thoraval
Techniquement, il n’est pas très compliqué de réaliser une telle navigation (voici un petit tuto — merci Arnaud).
Ces menus semblent bien apprécier Javascript. Peut être même trop, cf. l’exemple suivant :
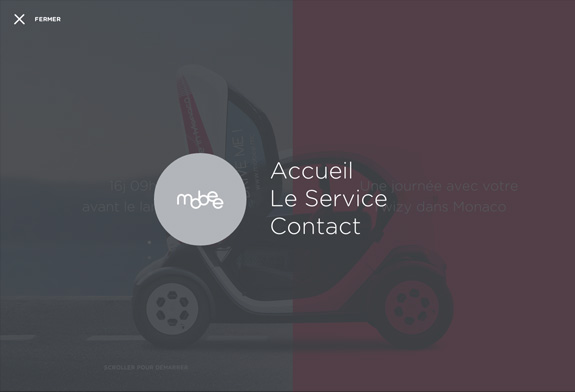
Mobee
N’oubliez donc pas de faire une alternative sans JS et pensez à l’accessibilité (c’est indispensable).
Ce système de navigation peut être adapté pour un nombre restreint de liens. Dans le cas contraire, il faut presque développer un nouveau site pour le menu (inception!? Un site dans un site!).
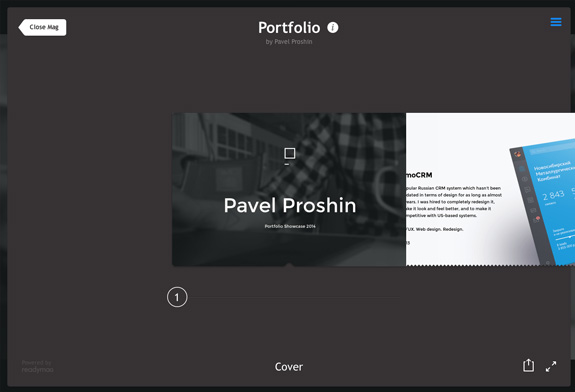
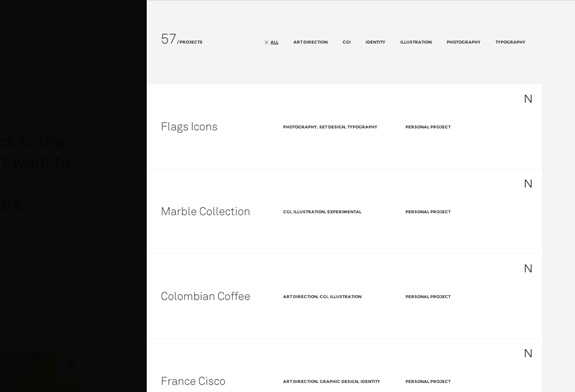
Portfolio by Pavel Proshin
Plasticbionic
Rien que pour le plaisir
Vous en voulez encore ?! Voilà d’autres exemples de sites web avec un fullscreen menu.
Not Complex
Gaétan Pautler
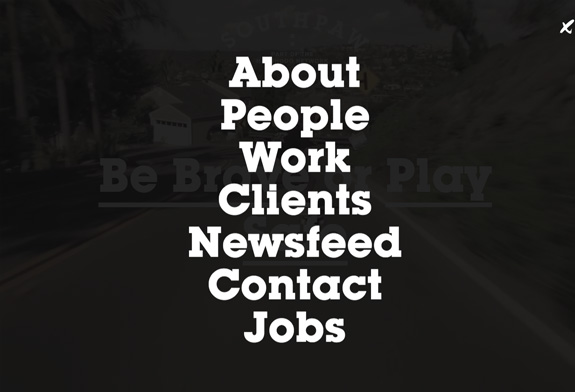
Southpaw
Ekwip
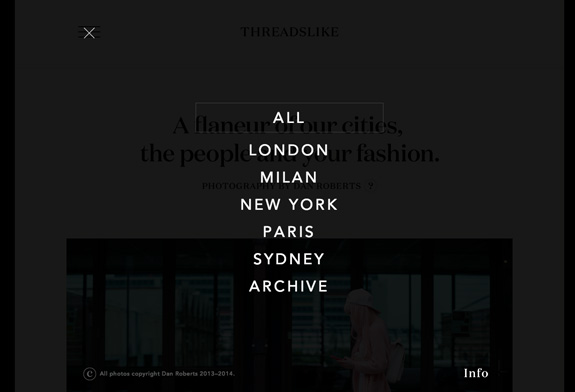
Threadslike
Alors heureux(se) ?
- Que pensez-vous de ces grands menus ?
- Avez-vous d’autres exemples intéressants ?















Lecomtus
Bonjour,
cette tendance a un avenir certain.
Le menu est du coup évolutif à souhait, il peut-être traité quasiment comme une page,
les contraintes s’envolent, un gain de place indéniable … et surtout une prise de tête en moins 🙂
dans le même genre, j’avais repéré ce système :
http://tympanus.net/Tutorials/AnimatedBorderMenus/index2.html
Kerweb
Intéressant en effet, certaines réalisations sont vraiment bien foutues.
A tout hasard quelqu’un connaîtrait un exemple de ce style mise en place sur un site Ecommerce ?
John Robert-Nicoud (@6_clicks)
Tout cela me semble plutôt cool.
je vois un soucis c’est qu’on ajoute un click pour accéder à l’information.
mais le whaw effect le vaut bien !
Damien
Dans le même genre on a cette série :
http://tympanus.net/Development/PerspectivePageViewNavigation/index.html
C’est smooth et joli dans l’ensemble, mais je reste septique sur l’utilisation. Je trouve ça vite agaçant de devoir cliquer plusieurs fois et d’attendre les animations juste pour changer de page.
Mirko
C’est une évolution naturelle plutôt agréable même si ça ajoute un clic
Tendance web design : Fullscreen Menu | Webdesi...
[…] Petit à petit, l’expérience du web mobile fait son chemin jusqu’à nos écrans d’ordinateur. La méthode de création des interfaces web change, l’approche “mobile first” se fait sentir. Cette nouvelle façon de concevoir offre de nouvelles perceptives aux web designers. […]
Ludovic François
Sympa pour les designers, les acteurs du web. Mais on rajoute un clic et ça c’est vraiment pas terrible je trouve. Personnellement ça me gonfle vite de cliquer pour pouvoir effectuer de nouveau un clique qui me mènera où je veux.
Et puis quand on arrive sur un site, le menu c’est aussi une information importante, c’est une sorte de sommaire, on sait à quoi s’attendre.
Par exemple ici, si je ne voyais pas le menu en haut à droite je n’imaginerais peut-être pas qu’un page À propos existe.
Maxime Siméon
@Lecomtus @Damien Il y a beaucoup de choses intéressantes sur Codrops.
Il est évident que l’utilisation de ce genre de menu n’est pas adapté à tous les sites. Il faut prendre un compte le clic supplémentaire comme @6_clicks, @Damien, @Mirko et @Ludovic François l’ont remarqué ;-). Ajouter une navigation secondaire dans le contenu peut permettre de palier à ce problème.
@Kerweb Voilà pourquoi ce n’est pas pertinent pour les site e-commerce (https://twitter.com/inpixelitrust/status/471536417471209473).
Tout dépend du contexte.
WDTrends
Merci à tous pour vos avis. Il y a surtout une chose importante par rapport à ce type de menus : ils ont été pensé premièrement pour une utilisation sur mobile ou tablette. Qu’en pensez-vous ?
Gaetan Pautler
Hey !
Felicitation pour l’article et merci de la référence 😉
Etienne
Si mes souvenirs sont bons, l’un des premiers sites où a été utilisé ce système est celui de Teehan + Lax – http://www.teehanlax.com/ Pas mal de sites (en général des portfolios) ont ensuite suivi l’exemple.
A noter l’utilisation du mot « menu » à côté de l’icon hamburger, choix malin et réfléchi. Comme le disait Ludovic précédemment, pour nous autre acteurs du web, ce genre d’évolution / tendance devient rapidement appréhendable. Pour l’utilisateur moyen, ça semble bcp moins évident (cf cet article – http://www.johanbleuzen.fr/blog/label-menu-icone-hamburger ou cet AB test – http://exisweb.net/menu-eats-hamburger).
Tendance web design : Fullscreen Menu | Webdesi...
[…] “Petit à petit, l’expérience du web mobile fait son chemin jusqu’à nos écrans d’ordinateur. La méthode de création des interfaces web change, l’approche “mobile first” se fait sentir.” […]
Maxime
@Etienne Il me semble bien pour Teehan + Lax, je ne sais même pas pourquoi je n’y ai pas pensé tout de suite (une belle référence pourtant).
Effectivement, l’utilisation du label « menu » (comme Square) n’est pas superflu. Tes liens le démontre bien – merci (je vais peut-être faire un edit de l’article pour ajouter ce point).
Tendance web design : Fullscreen Menu | Webdesi...
[…] La méthode de création des interfaces web change, l'approche “mobile first” se fait sentir. Cette nouvelle façon de concevoir offre de nouvelles perceptives aux web designers. Cet article est un guest-post rédigé par Maxime … […]
Edouard
Voici un site dans le même genre, auquel s’ajoute une composante 3D WebGL (sur desktop seulement).
http://hypractif.com
Lilia@Agence web Paris
En terme de Webdesign cela n’est pas mal du tout mais il faut souligner que ce type de menu ne peut être adapté pour tout type de site d’autant plus qu’il rajoute un clic supplémentaire.
Bien réfléchir avant de l’instaurer et penser à une navigation secondaire qui a mon avis reste indispensable si le site possède beaucoup de pages.
Tendance web design : Fullscreen Menu | Web use...
[…] Petit à petit, l’expérience du web mobile fait son chemin jusqu’à nos écrans d’ordinateur. La méthode de création des interfaces web change, l’approche “mobile first” se fait sentir. Cette nouvelle façon de concevoir offre de nouvelles perceptives aux web designers. […]
Navigations originales : exemples et tutoriels web design | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] Les défis du web d’aujourd’hui nous demandent d’être en constante veille, pour offrir une expérience utilisateur optimale quelque soit le support. Un bon menu doit donc être adaptée au périphérique (mobile, tablette, TV, frigo connecté..). L’avènement du responsive webdesign à donné naissance à de nouveau standards comme le burger-icon, le off-canvas menu ou encore le menu plein écran. […]
Tendance web design : Fullscreen Menu | Webdesi...
[…] La navigation est le nerf de la guerre en web design. Il y a beaucoup de recherche et d'innovation à ce niveau. Le menu de Google Nexus en est un bon exemple. Lorsqu'une solution intéressante émerge, il a des chances … […]
La bonne utilisation du menu Hamburger | Le blog Netapsys
[…] https://www.webdesignertrends.com/2014/05/tendance-web-design-fullscreen-menu/ […]