
Navigations originales : exemples et tutoriels web design
Quel est ce sacro-saint élément indispensable au bon fonctionnement de votre site web ? Je parle bien évidement de la navigation, la clé de voute d’une bonne expérience utilisateur. Pour vous donner des idées, je vous propose de découvrir quelques exemples et tutoriels originaux sur le sujet.
Les défis du web d’aujourd’hui nous demandent d’être en constante veille, pour offrir une expérience utilisateur optimale quelque soit le support. Un bon menu doit donc être adaptée au périphérique (mobile, tablette, TV, frigo connecté..). L’avènement du responsive webdesign a donné naissance à de nouveau standards comme le burger-icon, le off-canvas menu ou encore le menu plein écran.
Pour sortir des sentiers battus, je vous propose de découvrir des ressources originales avec des menus circulaires, des effets 3D, gluants…
Note : cet article aurait pu s’intituler « expériences de navigation originales », mais j’ai préféré sélectionner des sites avec des menus, exit donc les sites basés sur une navigation couplée à un smartphone, par les gestes ou autre.
Exemples de navigation originales :
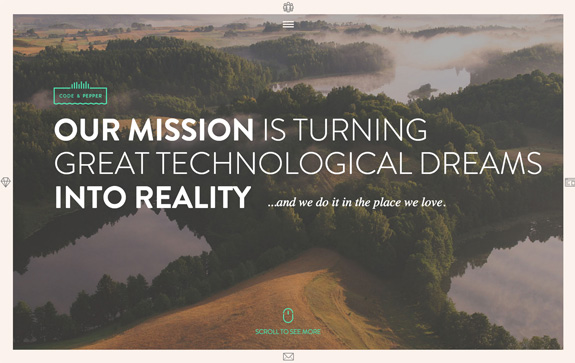
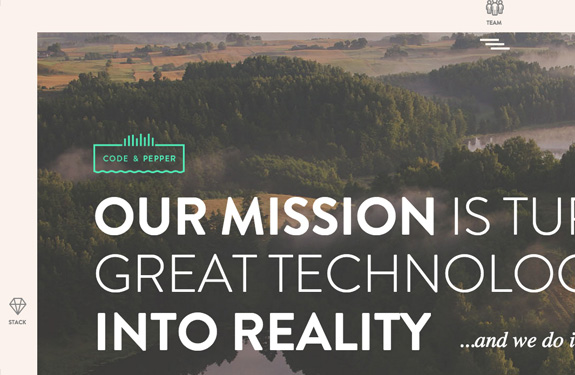
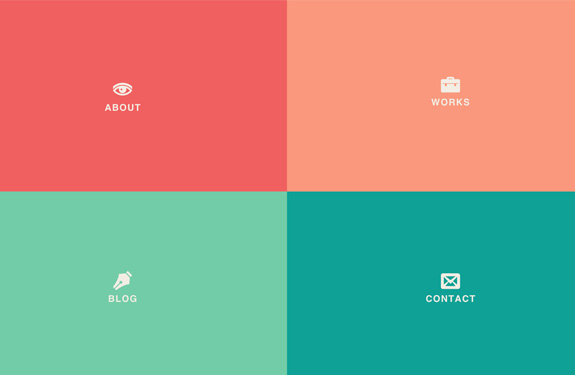
Code and Pepper
Sur le site Code And Pepper, la navigation se trouve dans les quatre coins de l’écran. Un simple clic sur la traditionnelle « burger-icon » au centre de l’écran permet de déployer les liens. Etonnant, mais je trouve personnellement que le fonctionnement est particulièrement bien adapté à une navigation sur tablette.
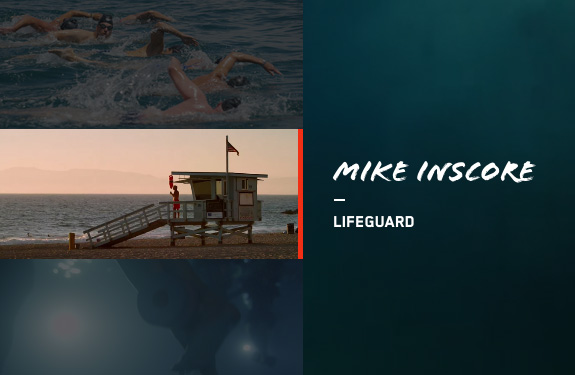
Explore Speedo USA
Le menu du site Explore Speed USA se présente tel une pellicule. Fixé à droite de l’écran, il permet de naviguer de manière intelligente dans les vidéos proposées.
Cusquena
Présenté dans les incontournables de février dernier, le site Cusquena est basé sur une navigation en scroll ou auto-scroll non conventionnel. Un concept proche d’un site proposé par HTC il y quelques années. À tester pour vivre l’expérience.
Humaan
Plus qu’un simple système de navigation, j’ai apprécié les transitions de pages sur le site de l’agence Australienne Humaan. Au survol sur les vignettes des projets en bas de page, un effet subtil de survol fait pivoter la page avec un effet 3D.
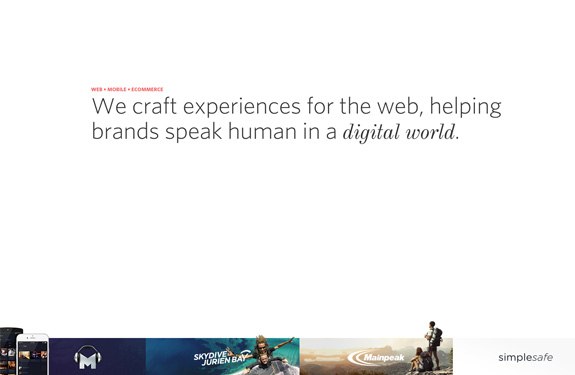
Legend
Sur le site Legend, pas de fioritures. Le mini-menu se présente sous la forme d’une barre latérale quelque peu mystérieuse… Elle permet de découvrir simplement le produit présenté, à savoir une application mobile de création de texte animé.
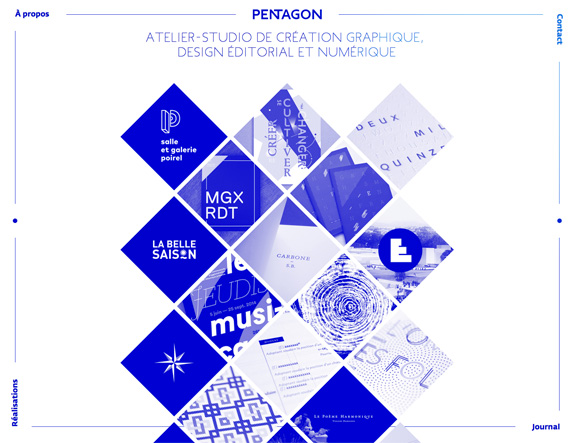
Pentagon
L’atelier-studio de création graphique Pentagon a également choisi une navigation placée dans les coins du navigateur. En mobile, il redevient un menu classique « déroulant ». La naissance d’une nouvelle tendance ?
Bake Agency
Le site de l’agence Italienne Bake, propose une intéressante double navigation. Le menu principal, plutôt classique, est fixé à gauche de l’écran en sidebar. L’originalité réside dans la subtile navigation à la barre d’espace, qui permet d’afficher les différentes pages. Un effet plutôt original accompagne l’utilisateur dans la découverte du contenu.
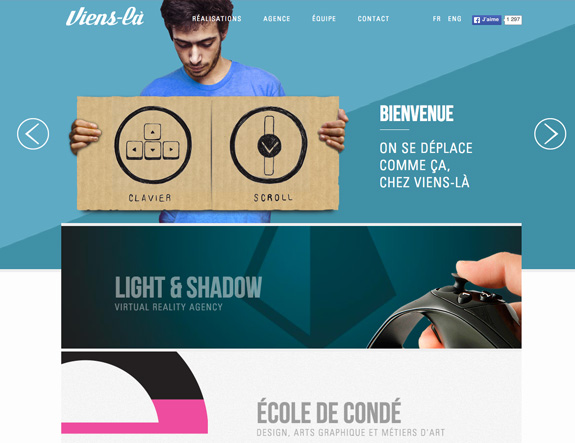
Viens-là
Un intéressante navigation au clavier ou avec un scroll customisé. Le site n’est pas récent (2013 il me semble), non responsive, mais plutôt bien pensé et toujours fonctionnel.
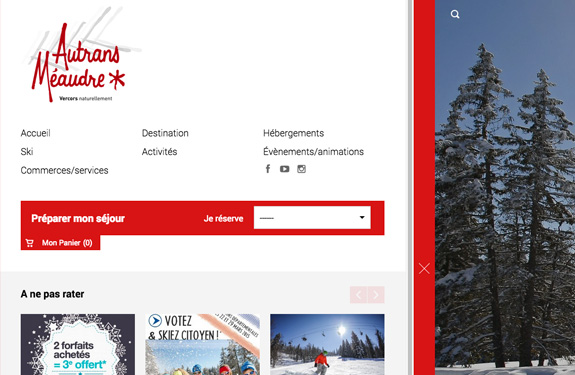
Autrans Meaudre
Sur ce site, le menu latéral déploie un panneau complet d’informations utiles à la navigation. Un bon compromis pour laisser place à l’image.
Secret Project
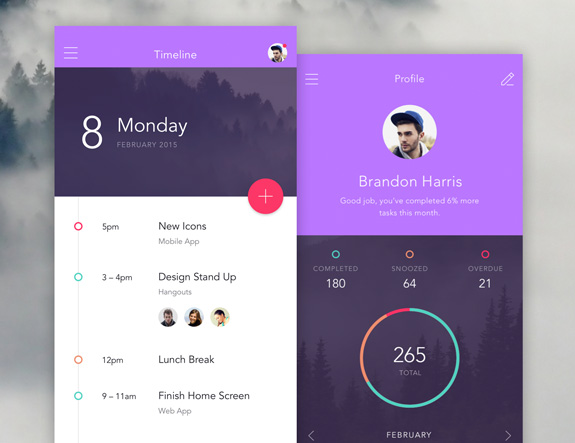
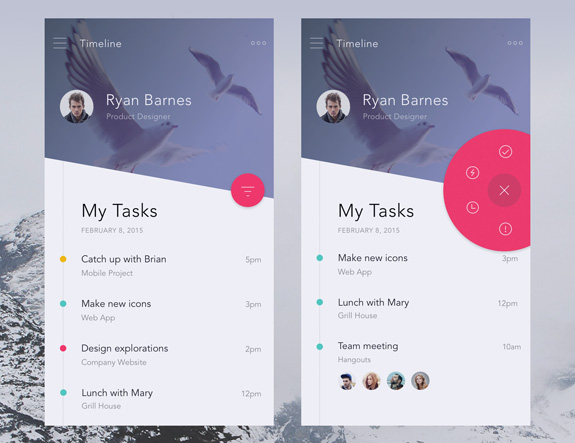
Sur son compte Dribbble, le designer Anton Aheichanka propose d’intéressants concepts de navigation sur mobile.
Tutoriels et exemples :
Après ces quelques exemples, je vous propose de découvrir des ressources et tutoriels susceptibles de vous donner des idées pour vos futures créations.
Une navigation secondaire en slide
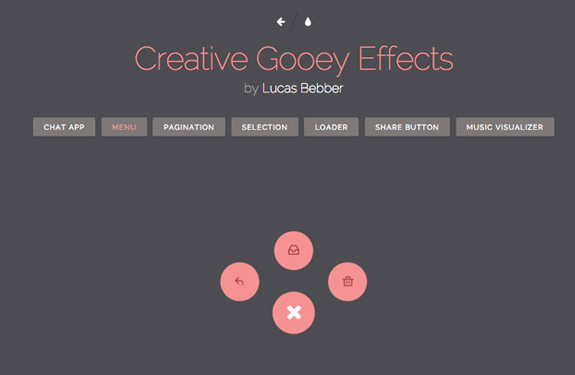
Effets gluants
Un tutoriel avec un effet tout simplement génial. Mon petit doigt me dit que les effets gluants risquent de se développer dans vos futurs projets web. Pour une explication détaillée sur cet effet original, je vous conseille de lire le très bon article de CSS Tricks.
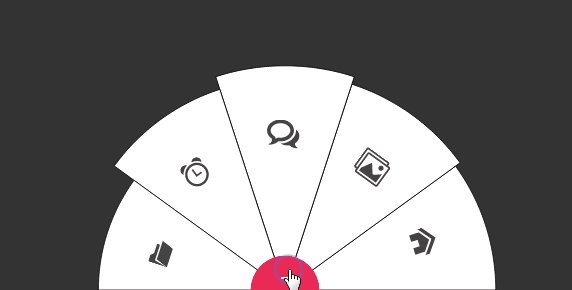
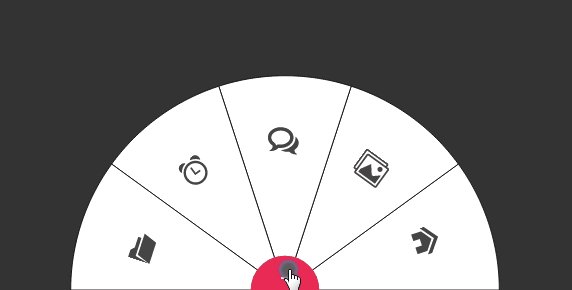
Circulus SVG, menu circulaire
Menu plein écran, avec transitions
Menu déroulant en 3D
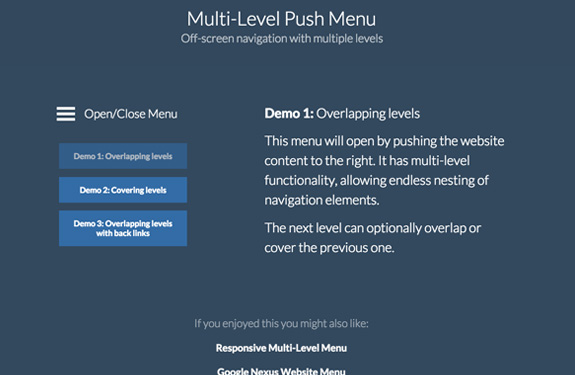
Menu vertical à plusieurs niveaux
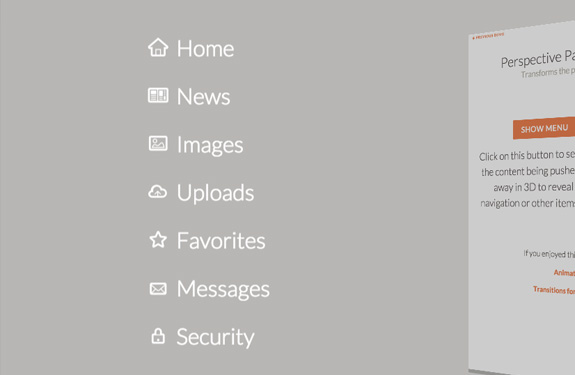
Menu en perspective
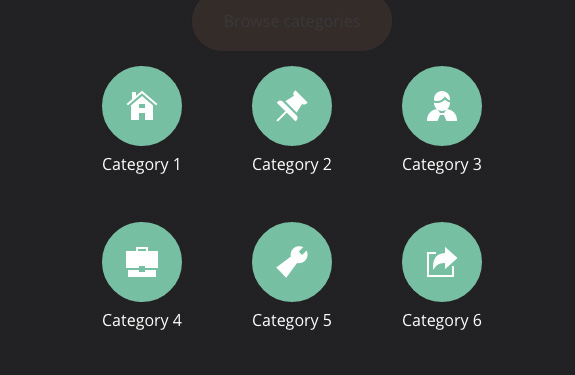
Menu circulaire
Menu en coin
Menu plein écran avec effet d’animation
Pour conclure :
Avant de vous lancer dans la création d’un menu, pensez avant tout à l’utilisateur final de votre site. Un menu original peut faire la différence, mais ne rendez pas votre navigation difficile !
Pour trouver des ressources, pensez à utiliser le répertoire riche des plugins jQuery. Je vous conseille également de mettre le site Unheap dans vos favoris, pour trouver des menus orignaux et toutes sortes de plugins jQuery. Amusez-vous bien !



























Jennifer Vermorel
Pour aller plus loin sur ce sujet et découvrir des sites E-Commerce à la navigation originale, venez lire notre article de blog : http://pro.xilopix.com/blog/8-sites-e-commerce-avec-une-ux-originale/
Corinne Guevaer (corinneguevaer2) | Pearltrees
[…] Générateur de faux texte bolobolo – Webmaster, tutoriaux et ressources Dreamweaver, Flash, Photoshop, CSS, Javascript. Magazine Webdesign, Inspiration et tutoriels. Tous les tutoriels. Typographie : Elle est gratuite et elle s’appelle « MOON » Time to Learn. Navigations originales : exemples et tutoriels web design. […]
Sarah - prestation web Nantes
Merci pour cet article. Cela m’apporte de nouvelles inspirations pour mon travail de design en cours.
J’adore ce blog!
Hypaepa
Je suis justement en train de lire un livre sur l’ergonomie et le confort utilisateur. Alors oui c’est FUN, mais mon dieu que c’est pénible à naviguer. Et encore merci Arnaud pour l’explication du fonctionnement de la navigation, car ce n’est pas toujours intuitif.
Tout d’abord Code & Pepper, il faut faire 15km avec la souris pour changer de rubrique. On accède au Folio grâce à la zone de droite et on navigue dans les boulot via la zone du bas. Pfff relou.
Legend.im tu le dis toi même le principe de navigation est assez obscure et avant de scroller l’internaute va passer 5 minutes à cliquer dans tous les sens.
Pour l’agence « Viens-là » dont j’adore le boulot, c’est effectivement plus standard aujourd’hui ou beaucoup de site sont en one page. Mais bon là mon coup de gueule irait plus sur la pré-home qui sert à quoi ? Je n’avais pas vu le bouton en bas du site « visit current site »
Par contre je trouve super le principe du « Menu plein écran avec transition ». Là on ne peut pas dire qu’on ne voit pas le menu. Et finalement c’est très original. Vous voyez je ne fais pas que critiquer.
Je suis en train de refaire mon site et on est toujours en recherche d’originalité, il faut faire attention à ne pas ampiéter sur l’utilisabilité comme tu l’as dit.
Merci 🙂
Differents Menus | Pearltrees
[…] Navigations originales : exemples et tutoriels web design. Quel est ce sacro-saint élément indispensable au bon fonctionnement de votre site web ? Je parle bien évidement de la navigation, la clé de voute d’une bonne expérience utilisateur. Pour vous donner des idées, je vous propose de découvrir quelques exemples et tutoriels originaux sur le sujet. Les défis du web d’aujourd’hui nous demandent d’être en constante veille, pour offrir une expérience utilisateur optimale quelque soit le support. Un bon menu doit donc être adaptée au périphérique (mobile, tablette, TV, frigo connecté..). L’avènement du responsive webdesign a donné naissance à de nouveau standards comme le burger-icon, le off-canvas menu ou encore le menu plein écran. […]