
25 ressources jQuery et CSS3 pour vos sites web
Pour que votre futurs projets web soit encore plus beaux, plus agréables et plus utilisables, je vous propose de découvrir 25 plug-ins et tutoriels utilisant jQuery et CSS3.
Certains sites de référence comme Codrops méritaient des articles quasi hebdomadaires, tant la qualité des ressources proposées y est impressionnante. Pour garder que le meilleur de cet amas de ressources disponibles sur le web, j’ai sélectionnés pour vous quelques outils utiles pour posséder les ingrédients d’un site moderne.
Commençons par des effets de chargement, suivi d’effets de pages, des effets de survol, quelques sliders et gestionnaires d’images. Pour terminer, je vous propose de découvrir quelques ressources bonus qui méritent d’être testées.
Avant de vous lancer corps et âme dans l’implémentation d’une ressource, n’oubliez pas d’en vérifier le bon fonctionnement dans les navigateurs plus anciens. En attendant : découvrez, testez et inspirez-vous !
Effets de chargement
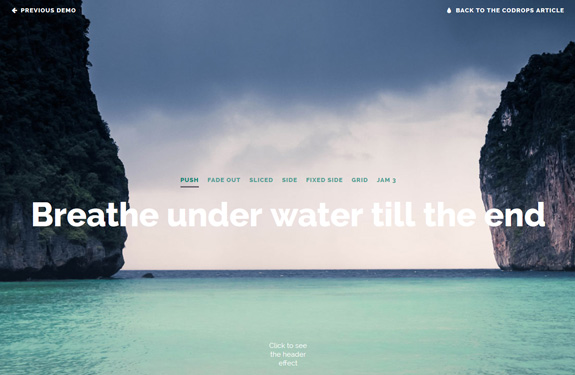
Une collection d’introduction d’articles
Cette impressionnante collection d’introductions sublimera l’expérience utilisateur sur vos sites a fort contenus. Propres, nets et efficaces.
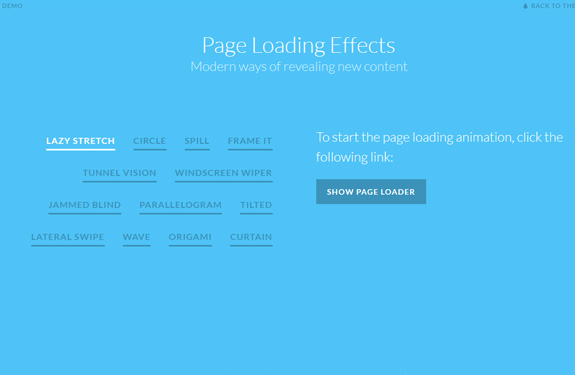
Une collection de chargements de pages
Encore une idée de Codrops, oui, mais cette collection de chargements donne simplement de superbes idées.
jQuery Loading Animation
Un loader jQuery très simple à implémenter et à styliser (2 divs et le tour est joué !)
CSS3 Spin Loader
Un élégant petit spinner animé en CSS3.
Pace – Barre de progression
Pace est une librairie de barre de progressions proposant des dizaines de thèmes variés pour s’adapter facilement à votre site.
Effets de pages
Vide – Vidéo plein écran
Un plug-in jQuery ultra simple pour adapter une vidéo à l’écran du navigateur.
jQuery multiScroll
Comme son nom l’indique, il s’agit d’un plug-in pour créer des pages avec du scroll multiple. Très utile pour créer un effet style double scroll par exemple.
jQuery PagePiling
Un sympathique effet d’empilement de pages lors du scroll.
Animsition jQuery
Un plug-in avec de très nombreuses possibilités de configurations pour créer simplement et facilement des transitions de pages en CSS.
jQuery Smooth State
Ce plug-in vous permet ici aussi d’ajouter des transitions de pages plutôt agréables à utiliser. La navigation devient alors plus rapide, plus fluide et surtout plus adaptée à l’utilisation tactile.
Draggable Dual View Slideshow
Un des effets que je trouve personnellement parmi les plus intéressants. Ce slideshow peut-être contrôlé à la fois à la souris mais aussi au clavier. Jusque-là, rien de révolutionnaire, mais cliquez sur « Switch View« . Vous avez-dit magique ?
FullScreen Vertical Scroller
Un petit bout de code pour créer des mises en page fullscreen en CSS3, avec un fallback jQuery pour les plus anciens navigateurs notamment.
Créer une section plein écran en une seule ligne de CSS ?
Grâce aux unités de Viewport CSS3 comme notamment vw et vh, il est possible de réaliser cet effet grâce à un peu de style.
Effets de survol
Effets de survol d’icônes
Une collection très complète d’effets de survols pour vos icônes circulaires. Certains effets sont expérimentaux et réservés aux navigateurs basé sur webkit. Pas toute récente, mais toujours utile !
Survol avec effet 3D
Un petit snippet chez The Code Player, vraiment sympa ! À tester.
Des simples effets de survols en CSS3
Rien de plus à ajouter, testez par vous même ! Simple mais efficace pour rendre votre site plus interactif.
Sliders / Images
Simple jQuery Slider
Comme son nom l’indique, Simple jQuery Slider est un slider basique, très simple à implémenter.
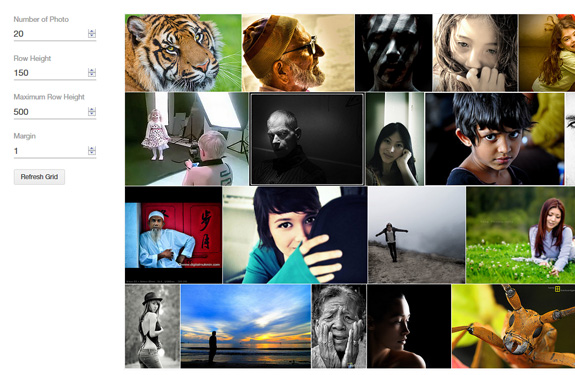
Justified.js
Créer une grille de photo paramétrable facilement est désormais possible avec Justified.js.
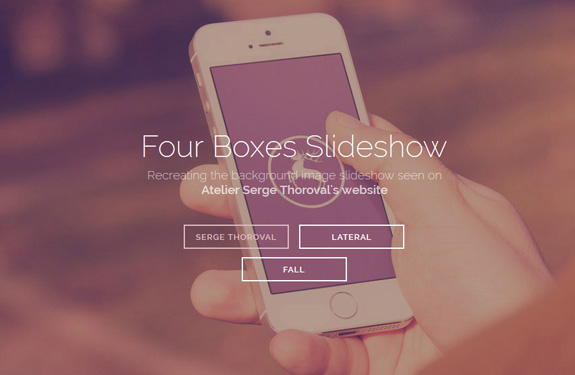
Un slider divisé en boxes
Pour sortir du cadre d’un simple slideshow, cette solution permet de créer un slider divisé en 4 éléments qui scindent l’écran de l’utilisateur de différentes manières.
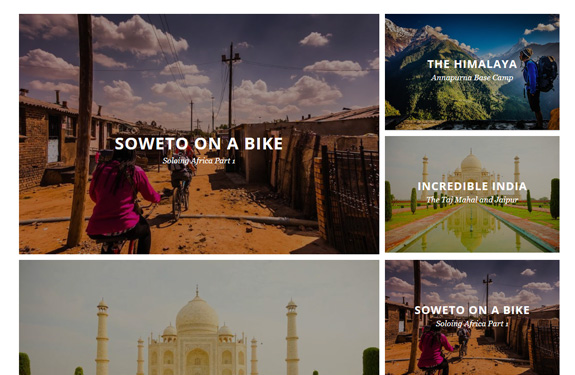
jQuery Shuffle Images
Le célèbre effet de défilement rapide d’images au survol de la souris, adapté à une page contenant une grille de photo.

Bonus
Hide Seek
Un plug-in simple mais complet pour créer un moteur de recherche dynamique sur votre site.
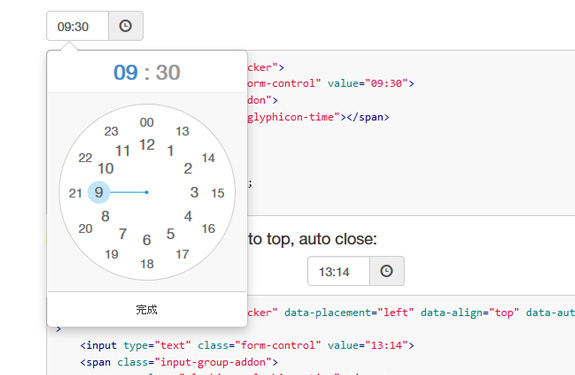
Clock Picker
Offrez la possibilité à vos utilisateurs, de choisir l’heure dans un formulaire comme si ils utilisaient Android.
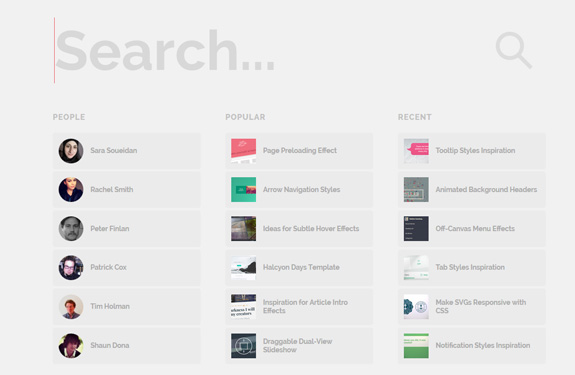
Simple Morphing Search
Une mise en page de moteur de recherche qui vient se superposer à votre site, tout ça en plein écran. Nul doute que l’on retrouvera se procédé dans quelques sites web à sortir. Affaire à suivre…
Un menu animé en rond
Une bonne idée pour rendre l’arrivée du menu plein écran moins triste.
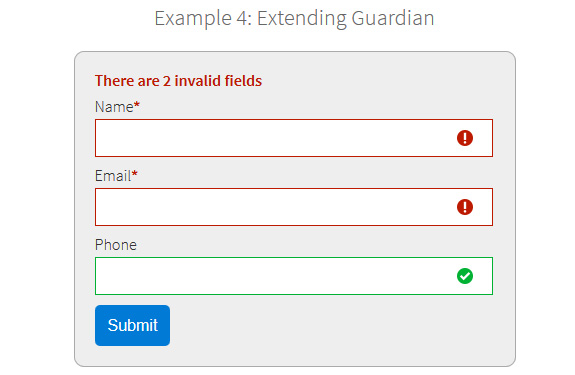
Guardian jQuery
Grâce à se plug-in, sublimez l’interface de vos formulaires lorsque vos utilisateurs font des erreurs. Simple mais essentiel !

























25 ressources jQuery et CSS3 pour vos sites web...
[…] Pour que votre futurs projets web soit encore plus beaux, plus agréables et plus utilisables, je vous propose de découvrir 25 plug-ins et tutoriels utilisant jQuery et CSS3. […]
Remm
Ok, beaucoup mieux, là on parle de web design. 😀
Alice
La liste est vraiment magnifique. Merci beaucoup pour le partage 🙂
Le meilleur du web #71: liens, ressources, tutoriels et inspiration | Design Spartan : Art digital, digital painting, webdesign, illustration et inspiration…
[…] 25 ressources jQuery et CSS3 pour vos sites web (fr) […]
Axelle
Belle liste de ressources ! J’aime beaucoup le slider divisé en boxes. Merci pour le partage 🙂
Biollante
Merci pour ces ressources, indéniablement utiles. Le justified.js est impressionnant…
Domi
Merci pour cet article ;o)
3 liens :
http://www.smashingmagazine.com/
http://www.lafermeduweb.net/
http://www.pompage.net/
Bon web !
Neftali
Thahn’u very much, this aport it´s fantastic. I love jquery, is very nice.
regards
14 Ressources Javascript Pour Booster L'UX De Votre Interface | Webdesigner Trends
[…] blog pour découvrir 25 ressources Javascript et CSS pour vos interfaces en juin 2015 ou encore 25 ressources jQuery et CSS3 pour vos sites web en novembre […]
tiloup
Merci du partage , génial !☺
jQuery | Pearltrees
[…] 25 ressources jQuery et CSS3 pour vos sites web. […]
Côté web | Pearltrees
[…] Vos problèmes, vos astuces et vos expériences ici ! [Ceci n'est pas un forum de "support" : si ça "ne marche pas", postez dans la section support] (Modéré par AmO, Comme une image, Guy, Li-An, Lumière de Lune, Qwindoo, Xavier, fge) The 24 best chrome extensions for designers and web developers. 25 ressources jQuery et CSS3 pour vos sites web. […]
Animation | Pearltrees
[…] 25 ressources jQuery et CSS3 pour vos sites web. Pour que votre futurs projets web soit encore plus beaux, plus agréables et plus utilisables, je vous propose de découvrir 25 plug-ins et tutoriels utilisant jQuery et CSS3. Certains sites de référence comme Codrops méritaient des articles quasi hebdomadaires, tant la qualité des ressources proposées y est impressionnante. Pour garder que le meilleur de cet amas de ressources disponibles sur le web, j’ai sélectionnés pour vous quelques outils utiles pour posséder les ingrédients d’un site moderne. Commençons par des effets de chargement, suivi d’effets de pages, des effets de survol, quelques sliders et gestionnaires d’images. […]