
Tendance du webdesign : double scroll
Directement inspirés par les interfaces mobiles, certains sites osent ce que l’on pourrait nommer le « double scroll« …
L’utilisation du défilement de page pour créer des effets originaux sur les sites est en vogue depuis maintenant bien 2 ou 3 ans, voir plus. Avec la ligne de flottaison définitivement enterrée, plus de soucis aujourd’hui les gens scrollent. La parallaxe, le scroll « story-telling« , entre autres ont permis d’apporter de la dynamique et de la profondeur dans notre expérience de navigation. Terminé le scroll long et fastidieux, terminé les sites plats et sans intérêt, vive le one-page et le scrolling à gogo !
Comme toutes les tendances, la parallaxe s’est elle aussi essoufflée après avoir lassé les concepteurs web et les internautes. Les webdesigners et devs-frontend n’ont pourtant pas dit leur dernier mot.
Une expérience en deux colonnes
Découlant directement des ces tendances passées, mixées avec une expérience utilisateur très représentée sur tablette et mobile, voici le double scroll. Ce n’est peut-être pas le terme adapté, mais il me semble adéquat pour décrire cet effet. Imaginez un site divisé en deux colonnes. Lorsque vous vous mettez à descendre dans la page, les deux colonnes défilent à une vitesse différente pour créer un effet original. Jeu sur la typographie ou sur les photos tout est fait pour casser la routine. Pour être plus concret, voici quelques exemples :
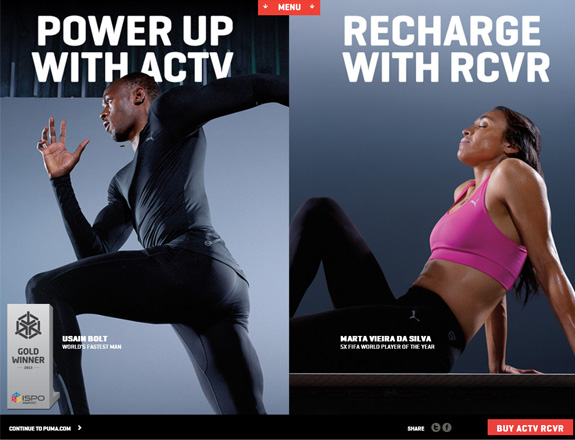
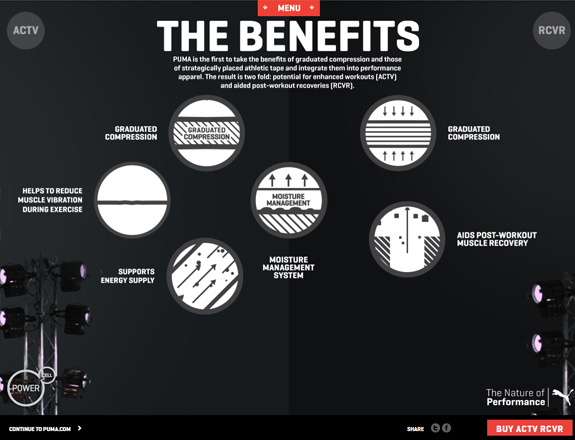
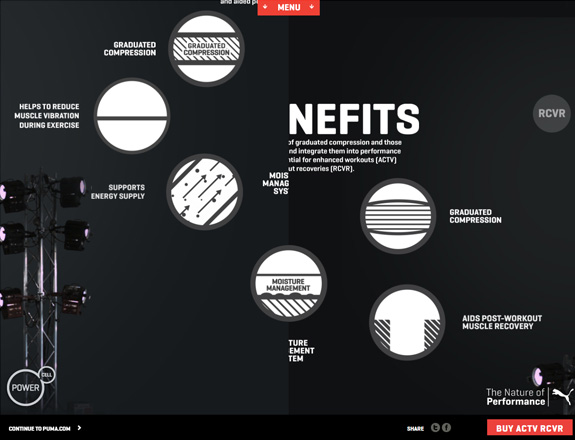
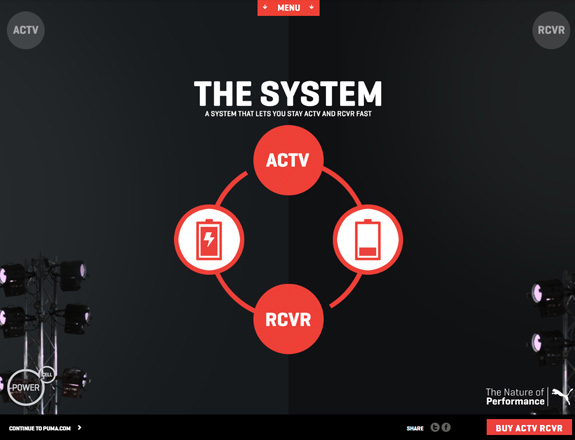
ACTV/ RCVR de Puma
La page d’accueil présente le site avec une double entrée. Lors du scroll, les pages sont littéralement séparées en deux, pour venir se réunir à un point donné. Au final le concept marketing présentant deux produits complémentaires est totalement reproduit dans l’expérience utilisateur. Bien vu !
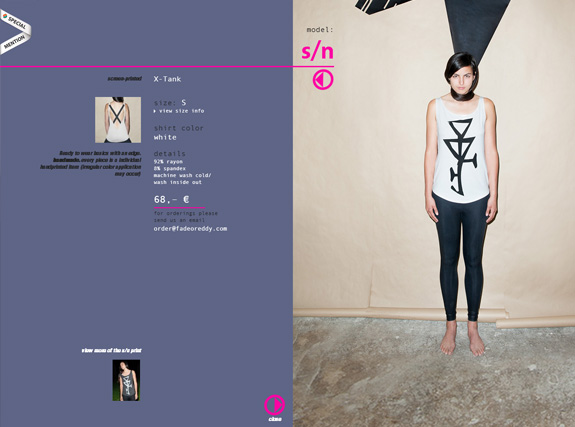
Fade or Eddy
Idée dans la même veine, le site Fade or Eddy s’inspire et illustre totalement le concept de la marque : la dualité, pour ou contre. Exploitant de grandes photos, l’internaute est invité à découvrir les produits en cliquant sur les éléments centraux interactifs. La navigation peut également se faire par un drag and drop sur les colonnes.
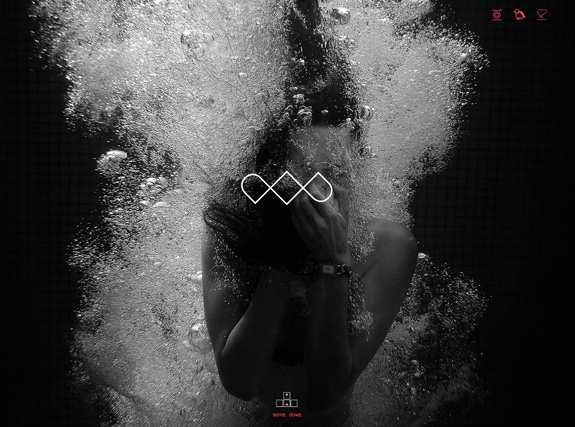
Carles Palacio
Le site du photographe Carles Palacio nous offre une vision différente de cette technique. Les photos en plein écran défilent en se séparant en deux lors du clic ou de la navigation au clavier. Le scroll désactivé, mais l’esprit est le même.
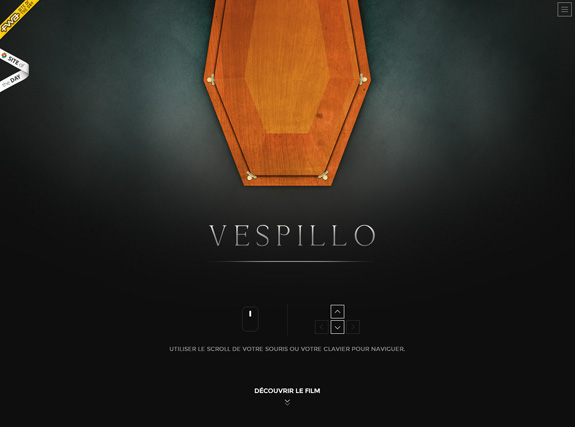
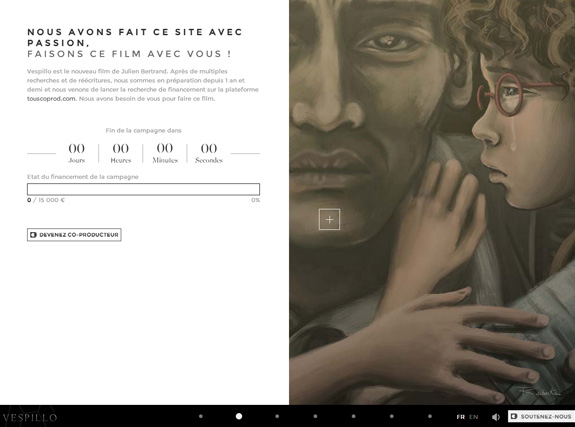
Vespillo
Le site du film Vespillo ne possède pas une expérience en double scroll mais gère sa mise en page de la même manière. Toujours en fullscreen, les deux colonnes alternent du texte et des images. Le tout est fluide et contrôlable au clavier.
Pour conclure :
Véritable tendance du webdesign ou simple coïncidence, cette technique est originale pour gérer les sites à doubles entrées ou les infographies animées par exemple. Grâce à cette petite innovation, le principe du scroll animé est désormais modernisé et s’inscrit dans une démarche d’expérience utilisateur commune aux interfaces tactiles et de bureau.












bex
très bel effet ! Existe t-il un script permettant cela ?
WDTrends
@Bex : pour l’instant hélas, je n’en ai pas encore trouvé. Les sites présentés sont basé sur http://modernizr.com/ pour commencer, puis agrémentés de scripts « maison » ou parfois avec Iscroll4 (http://cubiq.org/iscroll-4). Je ne manquerai pas de vous tenir au courant en tout cas 😉
Valente Jul
À part Vespillo, qui est très réactif sur les scrolls (mais n’offre pas le même rendu que les autres) et donc ne donne pas l’impression de pédaler dans la semoule, je trouve ça beau et original mais pas du tout user friendly… Notamment Fade or Eddy, qui est le pire dans la sensation qu’on peut avoir à scroller comme un forcené pour faire bouger lentement chaque slide. Ce n’est que mon ressenti, ça reste tout de même quelque chose de très marqué et original. Mais cette tendance sera-t-elle comme celle du parallaxe ? Une mode que tout le monde adopte pendant un certain temps ?
spleener
@Valente Jul Les scrolls où il faut faire 5 tours de molettes pour faire défiler 20 pixels ont le don de m’agacer particulièrement !
Clairement, c’est une mode « 2012/2013 » qui va passer car lassant à force.
Dav
Je trouve tout ces sites ratés malgré le boulot certain qu’il y a derrière. On scroll des heures, les 2 parties ne se calent pas bien… a moins que ce soit un nouveau jeu :). Bref, je suis pas fan de l’expérience que ça génère et en y réfléchissant tout ces sites seraient tout aussi bien sans cet effet.
L’accessibilité de ces sites est juste la pire qui soit étant donné le code qu’il faut générer pour cet effet coupé en 2.
Herschel
Notamment Fade or Eddy, qui est le pire dans la sensation qu’on peut avoir à scroller comme un forcené pour faire bouger lentement chaque slide. Ce n’est que mon ressenti, ça reste tout de même quelque chose de très marqué et original.
Navigations originales | Pearltrees
[…] Tendance du webdesign : double scroll by Ginet Vincent – le 27/05/2011 […]
Scroll | Pearltrees
[…] Tendance du webdesign : double scroll [+] webdev front home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
Double scroll | arnaudschmitt
[…] https://www.webdesignertrends.com/2013/08/tendance-du-webdesign-double-scroll/ Share this:TwitterFacebookWordPress:J’aime chargement… Bookmarquez ce permalien. […]
WDTrends
Encore un exemple du type : http://coffeesurfing.illy.com/wps/wcm/connect/cs_en/home
Valentina Gallo | Art' Expression
[…] ce site, récompensé d’un Winner CSSDA et d’un CSS Winner utilise le principe du double scroll attirant donc l’oeil d’un potentiel client par l’originalité du […]
Tendance du web design | Art' Expression
[…] Le lien. […]
Animation | Pearltrees
[…] Tendance du webdesign : double scroll | WebdesignerTrends – Ressources utiles pour le webdesign, act… Directement inspirés par les interfaces mobiles, certains sites osent ce que l’on pourrait nommer le « double scroll« … L’utilisation du défilement de page pour créer des effets originaux sur les sites est en vogue depuis maintenant bien 2 ou 3 ans, voir plus. Avec la ligne de flottaison définitivement enterrée, plus de soucis aujourd’hui les gens scrollent. La parallaxe, le scroll « story-telling« , entre autres ont permis d’apporter de la dynamique et de la profondeur dans notre expérience de navigation. Published by Chris Coyier Among the many super nice design features of the Yahoo! Weather app for iOS is the transition between city screens. The background image doesn't just move away as the screen moves from one screen to the next, the background image itself slides. Slider with Sliding Backgrounds | CSS-Tricks CSS3 – Créer un slideshow automatique et contrôlable – CSS / CSS3 | CreativeJuiz Cet article a 2 années. Il commence à dater, lisez-le donc en gardant son âge en tête ! Merci publié le Lu 113 001 fois. Attention : Un bug étrange a été détecté sous Chrome/Safari sur Mac. Observez-vous cela ? Dans cet exemple, on utilise les transformations CSS afin de faire subir une rotation aux liens contenus dans les éléments de liste (li). <div class="menu"><ul><li><a href="">Home</a><div><h3>Home</h3><p>Bienvenue sur le site CSS3Create</p></div></li><li><a href="">News</a><div><h3>News</h3><p>Pleins de news sur CSS3 et sur HTML5</p></div></li> … Menu Slides avec CSS3 – Créer des blocs dépliables animés en CSS3 – CSS3 Create L’une des innovations majeures apportées par le CSS3 est la capacité à “transformer” des éléments. Ces transformations, qui peuvent être effectuées en 2D (sur la plan de la page) ou en 3D, permettent d’enrichir l’expérience utilisateur avec de tout nouveaux types d’effets visuels. Les transformations combinées avec les transitions permettent en effet d’animer des éléments HTML en effectuant des rotations, des transitions ou des changements d’échelle. Nous allons aujourd’hui appliquer ces transformations dans l’espace grâce aux transformations 3D du CSS3 ! Ce tutoriel a été rédigé par Vincent De Oliveira, enseignant et développeur à l’ENSG. Les transformations 3D en CSS3 | HTML5-CSS3.fr [+] CSS HTML et CSS iPhone & iPad app • android app • FAQs • blog • contact • Jobs • Press • Premium to experience pearltrees activate javascript. […]
Linkonexion
Merci pour ces informations mais je n’aime pas beaucoup ces sites malgré leur optimisation. Je ne pense pas que cela permette une meilleure compréhension
WordPress
Du côté artistique et développement c’est très intéressant, côté intuitif et expérience utilisateur + SEO… un petit peu moins 🙂
WDTrends
Encore un site dans le genre : http://www.grad.uottawa.ca/RapportAnnuel/index.html
Tendance du webdesign : double scroll | Webdesi...
[…] Directement inspirés par les interfaces mobiles, certains sites osent ce que l'on pourrait nommer le double scroll… […]
25 ressources jQuery et CSS3 pour vos sites web | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] plug-in pour créer des pages avec du scroll multiple. Très utile pour créer un effet style double scroll par […]
Sites d'agences créatives : tendances et inspirations pour 2015 | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] MASHVP, on retrouve une intéressante utilisation du double scroll sur la page d’accueil. Bien plus qu’un gadget, il offre un bon moyen de […]
Tendance du webdesign : écran divisé vertical | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] du webdesign à deux colonnes, a petit à petit fait son apparition avec l’utilisation du double scroll. Depuis un ou deux ans, de nombreux sites mettent en place ce genre d’effet pour […]
Corinne Guevaer (corinneguevaer2) | Pearltrees
[…] actus du web, sélection de sites et de tutoriels. Magazine Webdesign, Inspiration et tutoriels. Tendance du webdesign : double scroll | WebdesignerTrends – Ressources utiles pour le webdesign, act… […]
Développement Web | Pearltrees
[…] Tendance du webdesign : double scroll. Tendance du webdesign : écran divisé vertical. Photoshop : les plugins essentiels pour les web designers. Le coup de gueule d'un développeur sur les applications oubliées. ReCAPTCHA : Google veut prouver que vous n'êtes pas un robot avec une case à cocher. Street View and reCAPTCHA technology just got smarter. SEO : le label "site mobile" de Google est arrivé en France. J-13. Pourquoi la mise à jour de Google du 21 avril est si importante – JDN. […]
Split-screen : l'écran divisé vertical - Blog ACS Nevers
[…] Tendance du webdesign : double scroll […]