
Tendance du webdesign : écran divisé vertical
Appelez-la « split-screen », « divided-screen » ou écran divisé vertical. Cette nouvelle tendance se retrouve dans de nombreux web design : décryptage et exemples.
La tendance du webdesign à deux colonnes, a petit à petit fait son apparition avec l’utilisation du double scroll. Depuis un ou deux ans, de nombreux sites mettent en place ce genre d’effet pour présenter leur contenu.
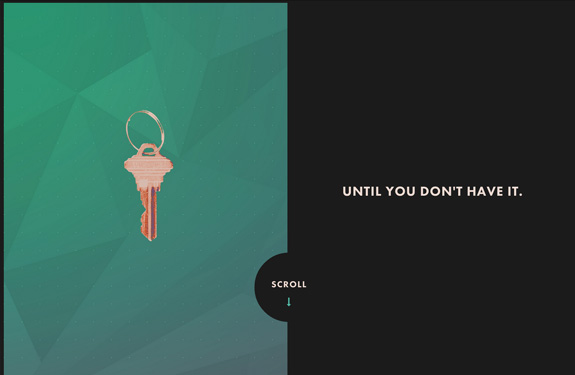
Bien plus qu’un simple parti pris graphique, diviser l’écran en deux parties bien distinctes offre une manière originale de guider l’utilisateur dans votre site. En y regardant d’un peu plus prêt, on peux y trouver d’autres avantages :
- Créer des mises en page minimalistes et efficaces.
- Attirer l’attention de l’utilisateur vers une partie bien précise.
- Jouer sur les contrastes.
- Offrir une mise en page non conventionnelle.
- Créer des sites plein écran.
Ce type de mise en page est particulièrement bien adaptée à une navigation sur grand écran ou encore sur tablette. En testant ces différents sites, j’ai pu cependant constater que les concepteurs trouvent d’intéressantes solutions pour adapter cette présentation à un support mobile. Je vous invite à tester par vous même, en navigant à travers ces quelques exemples :
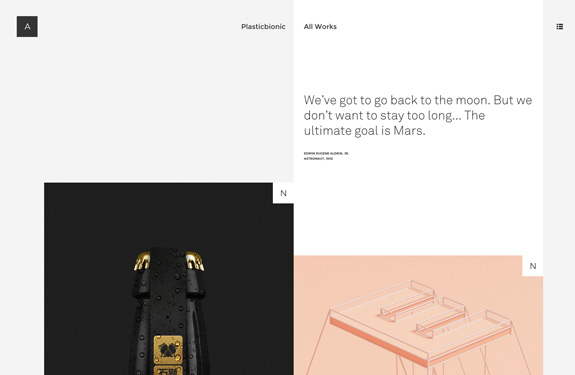
Plastic Bionic
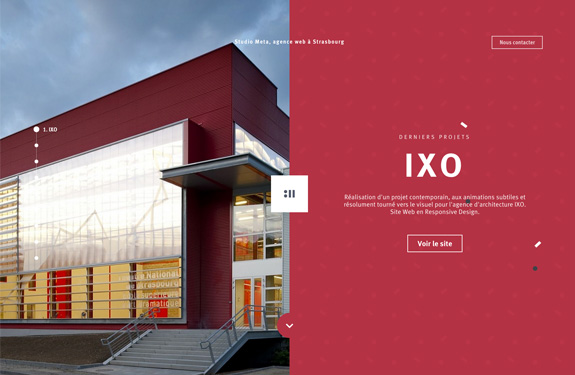
Studio Meta
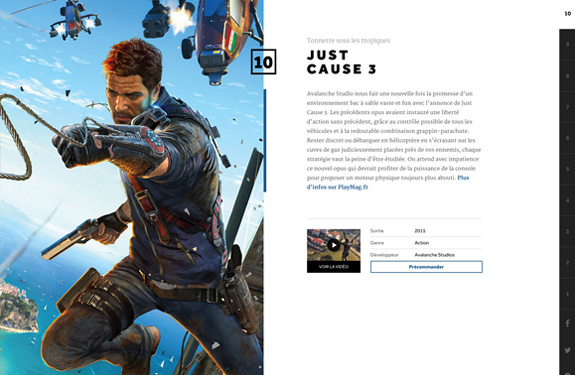
Play Mag / Most Wanted 2015
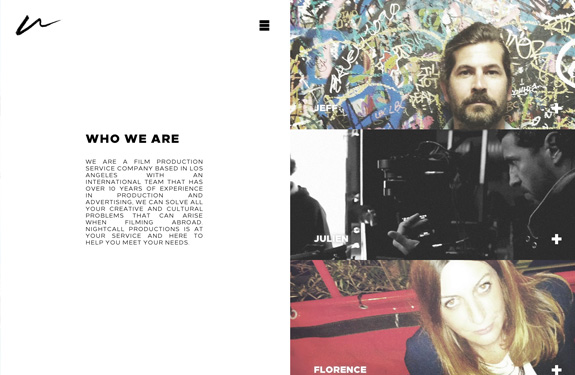
NightCall US
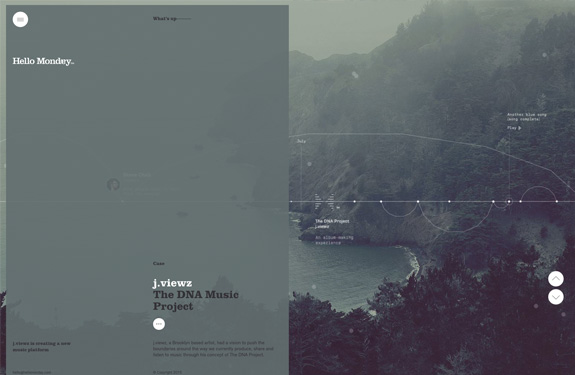
Hello Monday
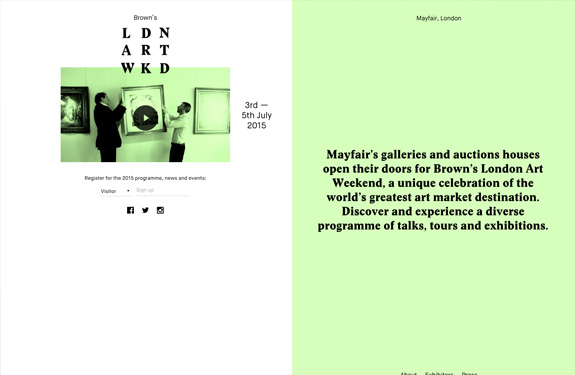
London Art Weekend
Parktavernsp
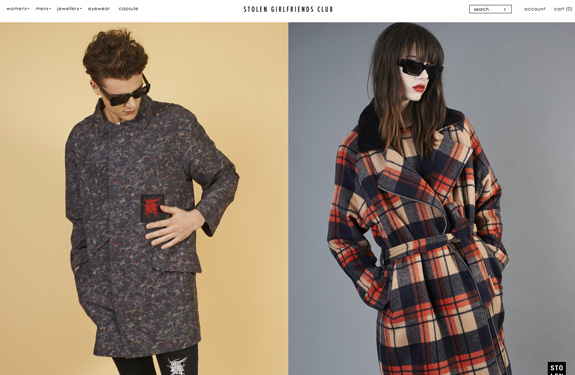
Stolen Girl Friends Club
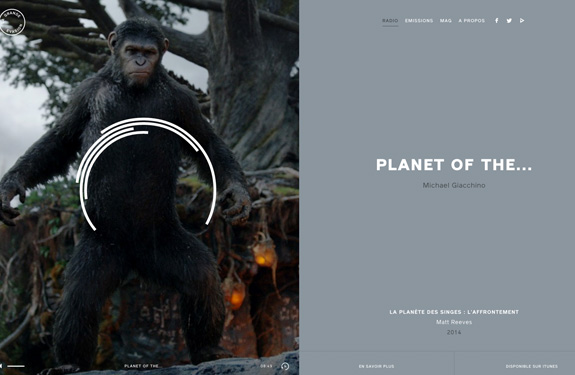
La grande Evasion
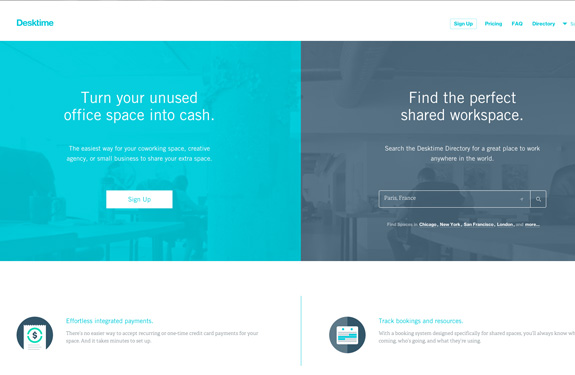
Desktime
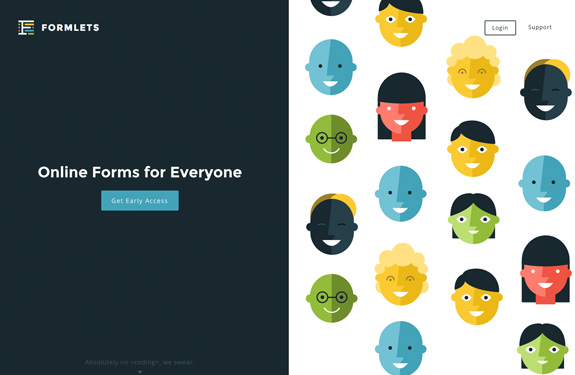
Formlets
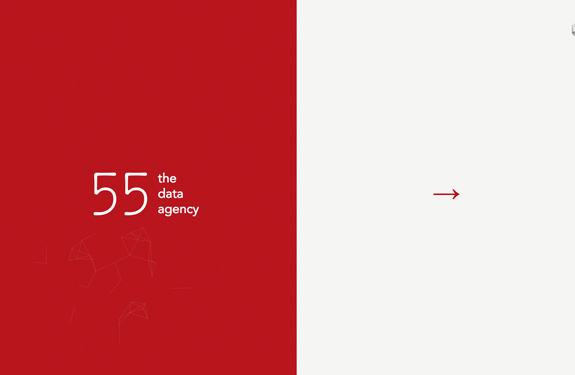
Fifty Five
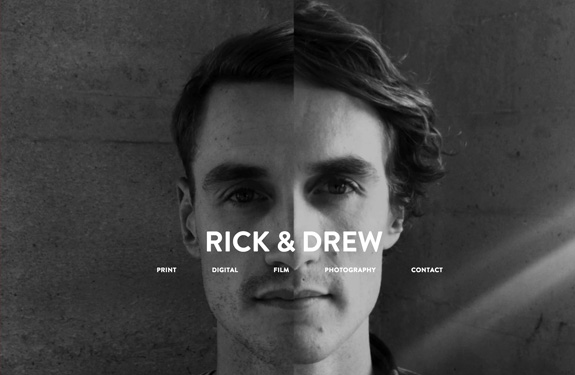
Rick And Drew
Names for changes
Comment créer deux colonnes en CSS ?
Pour mettre en place un layout à deux colonnes, rien de plus simple. Il suffit de définir deux blocs occupant chacun 50% de votre écran (logique me direz-vous). Fixez-les (avec position) à gauche puis à droite.
Pour la pratique, jetez un oeil au tutoriel « Spilt Layout » de chez Codrops.
Ressources :
Je vous propose deux petits templates (payants) basés sur ce principe :
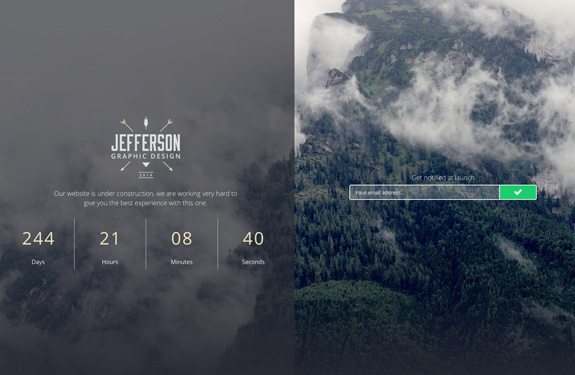
MUMM | The Splitted Coming Soon
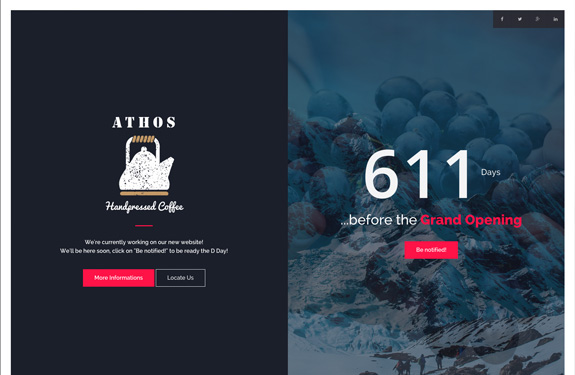
ATHOS – Innovative Coming Soon Template
[Edit : deux nouvelles ressources intéressantes à découvrir ci-dessous]
Moet Multiscrolling Coming Soon Template
Versatile Coming Soon Template
Pour conclure :
Avant de décider de créer un site utilisant le split-screen, je vous conseille de vous poser les bonnes questions :
- Ce type de mise en page est-il compatible avec ma cible ?
- Est-il adapté à mon contenu ?
- Apporte-il vraiment une valeur ajoutée ?
Ne perdez pas de vue que le contenu est roi. Bien qu’un bon design et une bonne expérience utilisateur permettent de rendre le site inoubliable, n’oubliez pas que l’écran divisé est juste un simple moyen de faire passer différemment votre message.

















Lepage Aurélien
ça casse le sens de lecture naturel non ? sur tous les exemples montrés je ne sais pas facilement où poser mon oeil, normalement je lis de haut en bas, là je ne sais pas trop par ou commencer, ça me fait faire un effort de compréhension et de réflexion… je trouve pas ça extra.. vous en pensez quoi ?
YM | motion design
Le site Hello Monday est un bijou.
David
J’adore celui-ci : http://mashvp.com
Avanci
Bonjour
Nous venons de mettre en ligne un site sur cette thématique, je vous invite à le consulter et pourquoi pas le rajouter à votre article. Ce site est motorisé sur un Drupal 7 avec un framework CSS Bootstrap 3.
http://www.connetable.com/fr
Bien a vous
geokzk
Parfaitement d’accord avec Aurélien. C’est une excellente manière de présenter un produit ou service (type Landing Page) ou d’orienter l’utilisateur à la manière d’un hub comme sur l’exemple « Split Layout » de chez Codrops.
Tout dépend donc du contexte d’utilisation et des objectifs. Ce type de pratique peut facilement devenir une catastrophe pour l’expérience utilisateur (exemple du site Connetable cité plus haut….). Ces « tendances » sont souvent mal utilisées, juste parce que cela fait « beau », mais sans réflexion ergonomique. Résultat, ces sites deviennent un véritable calvaire pour l’utilisateur !
Chapitre Onze
Je suis d’accord avec Aurélien. Je ne trouve pas cela extra. On ne sait pas où poser le regard. Donc pas top au niveau UX.
Max
Merci pour l’article ! J’ajouterai aussi celui-ci : http://gensdecom-gensnormaux.fr/
WDTrends
@David : merci pour ton ajout !
@Aurélien et @geokzk : en effet, comme je l’avais précisé, tout dépends de l’objectif visé. Ce type de mise en page est parfaite pour proposer quelque chose de « nouveau ». Il faut simplement savoir doser en fonction du projet et des infos à diffuser.
@Max : merci pour ton ajout !
Développement Web | Pearltrees
[…] du webdesign : double scroll. Tendance du webdesign : écran divisé vertical. Photoshop : les plugins essentiels pour les web designers. Le coup de gueule d'un développeur sur […]
Webdesign - sillot | Pearltrees
[…] Morphing Search Input. SVG Tutorial. Drag and Drop Interaction Ideas. Set of Letters on a Mechanical Information Board. LOVE Text Effect. Tendance du webdesign : écran divisé vertical. […]
Nathan Riley, webdesigner à suivre #30 | Webdesigner Trends - Webdesign et inspiration
[…] sur une mise en page en « split-screen« , le portfolio de Nathan Riley est clair simple et efficace. Découvrez quelques-unes […]
Veille Technologique | Pearltrees
[…] tendance de fond qui fut en partie initiée par Microsoft en 2010 avec Windows Phone. Le Monopage. Tendance du webdesign : écran divisé vertical. Appelez-la « split-screen », « divided-screen » ou écran divisé […]
12 templates HTML5 / CSS3 à télécharger | Webdesigner Trends
[…] dans la tendance du split-screen ce mini-template peut vous servir de base pour un projet dans le […]
Tendances 2014/2015 | Pearltrees
[…] Tendance du webdesign : écran divisé vertical. Appelez-la « split-screen », « divided-screen » ou écran divisé vertical. Cette nouvelle tendance se retrouve dans de nombreux web design : décryptage et exemples. La tendance du webdesign à deux colonnes, a petit à petit fait son apparition avec l’utilisation du double scroll. Depuis un ou deux ans, de nombreux sites mettent en place ce genre d’effet pour présenter leur contenu. Bien plus qu’un simple parti pris graphique, diviser l’écran en deux parties bien distinctes offre une manière originale de guider l’utilisateur dans votre site. En y regardant d’un peu plus prêt, on peux y trouver d’autres avantages : Créer des mises en page minimalistes et efficaces.Attirer l’attention de l’utilisateur vers une partie bien précise.Jouer sur les contrastes.Offrir une mise en page non conventionnelle.Créer des sites plein écran. […]
Tendance du webdesign : écran divis&eacu...
[…] Appelez-la « split-screen », « divided-screen » ou écran divisé vertical. Cette nouvelle tendance se retrouve dans de nombreux web design : décryptage et exemples. […]