16+ expériences folles en WebGL & Three.js
La technologie WebGL permet aujourd’hui de créer des expériences vraiment différentes sur le web. Pour vous donner des pistes d’inspiration, découvrez 16 essais assez incroyables, réalisés par des développeurs talentueux !
La veille sur les technologies WebGL et Three.Js me tient à coeur depuis de nombreuses années. Pour mémoire, j’ai en quelque sorte grandi à l’époque des sites basés sur Flash ! Certes issus d’une technologie propriétaire, ils étaient parmi les seuls à nous faire vivre des expériences web interactives poussées.
WebGL aujourd’hui a tendance à me rappeler cet univers nouveau et interactif. Souvenez-vous, cette technologie peut gérer des éléments graphiques complexes en 3D, directement dans le navigateur.
Dans ce nouvel article, j’ai choisi de mixer diverses expériences autour de cette technologie.
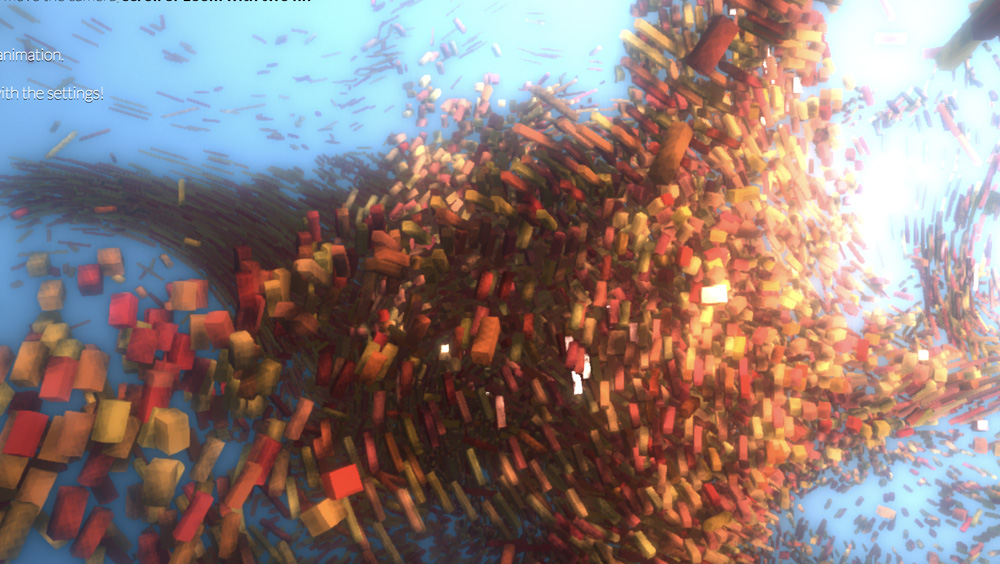
Shredder-redux
Incroyablement fluide et psychédélique ! J’ai été impressionné.
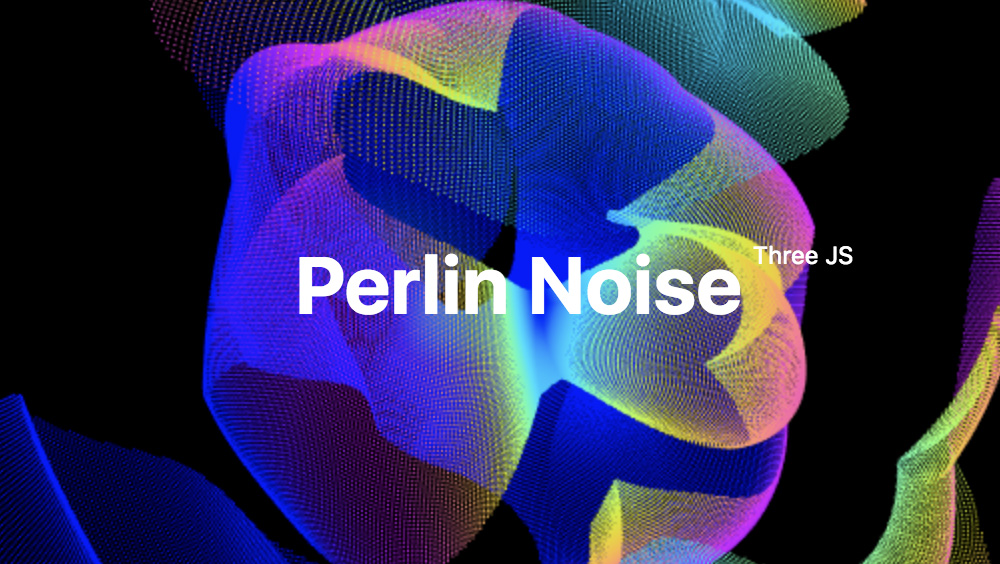
Perlin Noise
Basé sur Three JS, cette expérience peut très bien constituer un background de site vraiment intéressant.
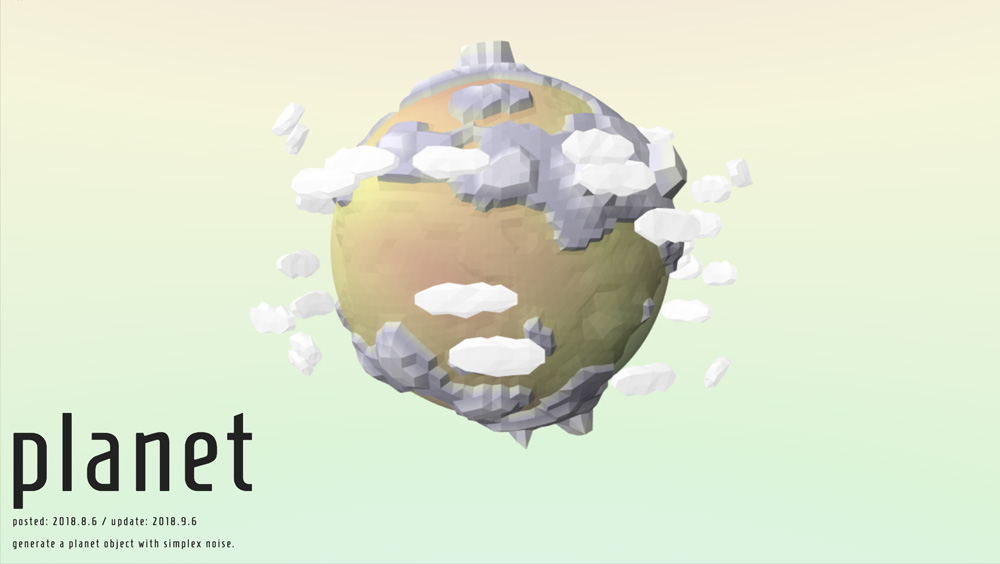
Planet
Et hop, une petite planète au graphisme low poly !
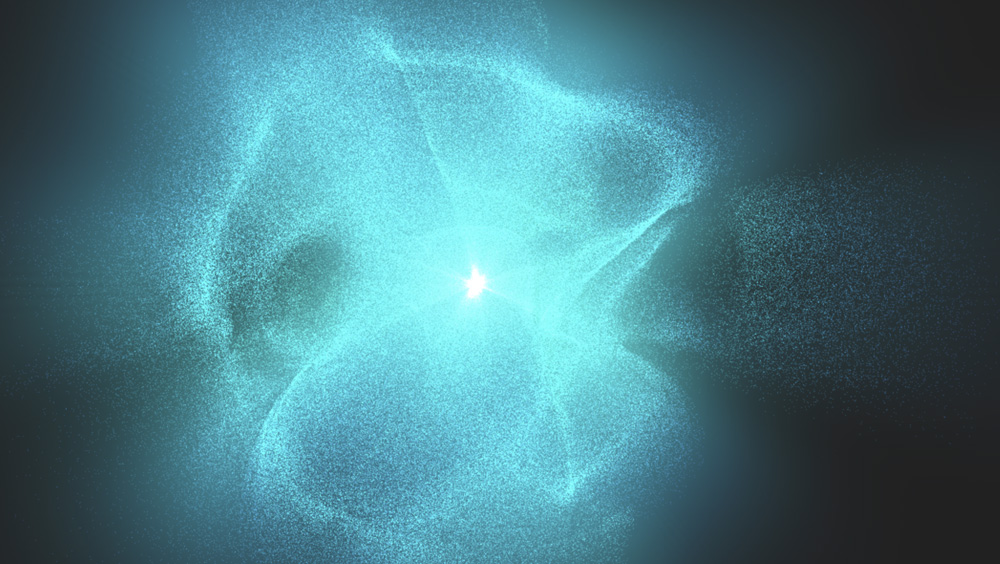
Energy & Particules
Un « classique » du WebGL, mais cette fois-ci, avec un rendu fluide.
Black Lotus
Configurable et testable à l’infini, la forme du Black Lotus vaut le coup d’oeil.
WebGL Triangulation
Une génération de triangle en temps réel, qui donne naissance à un visage vraiment singulier.
DevX Experiment
Un site qui compile des expériences réalisées par des développeurs aux quatre coins du monde.
Dancing particules
Un impressionnant danseur, réalisé avec une fluidité impressionnante.
The Mountains
Une expérience interactive, combinant lumière et relief.
Little big city
L’expérience permet de générer une partie de ville en 3D, selon des coordonnées géographiques.
Fractal Fantasy
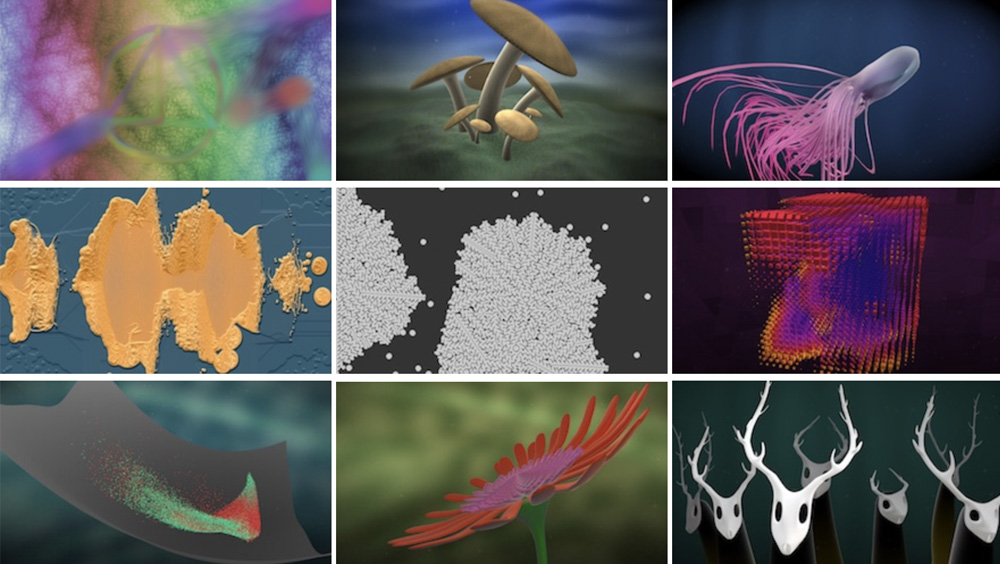
Prenez du temps pour explorer les différentes expériences du collectif Fractal Fantasy.
Une galerie bien fournie en expériences en tout genre ! Préparez-vous à bookmarker !
Le côté « arty » du Web3D est sur Shaderland. Distortion, pixels qui chantent, il y a pour tous les goûts.
Whitevinyldesign Collection
Ici aussi, une galerie bien fournie en expériences en tout genre.
Curtain.js vous permet de faire vos premiers pas en WebGL en utilisant ce petit script pour animer vos images.
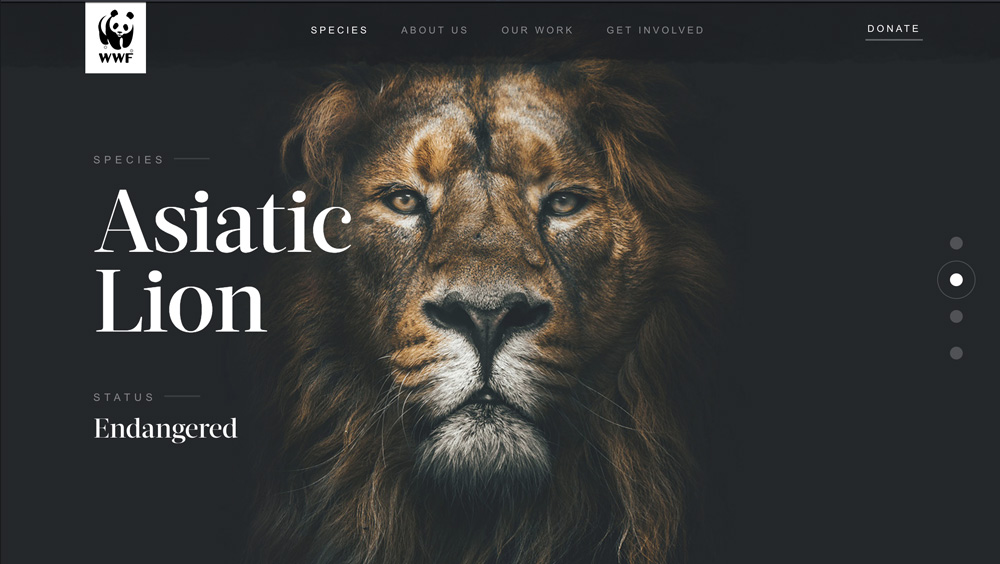
WebGL Distorsion Slider
Simple, efficace, mais original à souhait.
Quelle est l’expérience qui vous a franchement bluffée ?
Pour en voir encore plus, rendez-vous dans les archives :