
Adobe XD : de nouvelles fonctionnalités pour faciliter la vie des designers
La nouvelle version d’Adobe XD (30) vient tout juste d’être lancée sur Creative Cloud dans le monde entier. Aficionado du logiciel ou simples testeurs occasionnels, je vous assure que les nouveautés de ce mois de juin vont faire du bien à votre créativité.
Avec un timing de mise à jour très régulier d’une fois/mois en moyenne, l’équipe de développement d’Adobe XD ne ménage pas leurs efforts. Lancé en version BETA en 2016, XD n’est cessé d’étoffer ces fonctionnalités pour convenir toujours plus aux attentes des designers. Centré sur la productivité, créativité et la collaboration, la ligne directrice du logiciel de designer d’interface s’affine version après version.
J’ai adopté XD il y a deux ans déjà (mon retour d’expérience), pour sa rapidité et sa puissance pour mes travaux en design UI / UX. Les nouvelles fonctionnalités du logiciel me font gagner du temps, en automatisant certaines tâches de « routine ». C’est le cas avec les nouveautés du jour : les piles, les groupes de scroll et les fonctionnalités d’exports de code plus facile à utiliser.
Les piles d’éléments (stacks)
Les piles vous permettent de travailler d’une nouvelle façon avec des groupes et des composants dans XD. Ils fonctionnent de la même façon que Flexbox en CSS, les piles sont des colonnes ou des rangées d’objets avec un espacement défini entre elles. Lorsque vous ajoutez, supprimez, réorganisez ou redimensionnez des objets dans une pile, tous les autres objets s’ajustent automatiquement, en conservant l’espacement lorsque vous modifiez vos designs.
Je n’ai pas encore eu l’occasion de tester, mais la fonctionnalité m’a vraiment l’air très utile pour enfin travailler plus proprement sur différents design responsive. L’ensemble du fonctionnement est détaillé dans la vidéo ci-dessous (en anglais) :
Stack them up. Space them out. Add, remove, and reorder. Stacks are coming soon to Adobe XD. pic.twitter.com/D4G9GNMrb2
— Adobe XD (@AdobeXD) June 12, 2020
Les groupes de scroll (enfin !)
Fonctionnalité très attendue par la communauté Adobe XD User Voici la gestion de groupes de défilement est enfin disponible ! Ce type de comportement permet de simuler de manière encore plus proche du réel différents comportements de scroll sur une interface. Il est désormais possible de faire défiler des parties isolées du design pour simuler des flux, des listes, des carrousels, des galeries, etc.
Le défilement vertical et horizontal est désormais supporté. Lors de la prévisualisation du prototype sur votre bureau ou lors du partage du lien de prototype, il est possible de faire défiler la zone désignée.
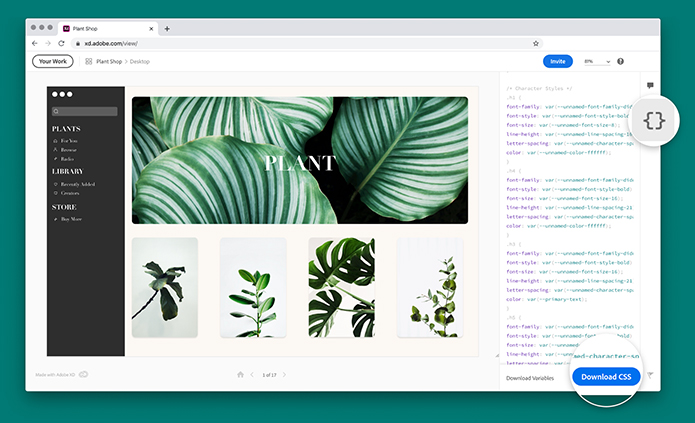
Design Tokens
Cette fonctionnalité est une nouvelle façon pour les designers et les développeurs de travailler avec XD. Vous pouvez désormais ajouter des noms personnalisés aux couleurs et aux styles de caractères dans votre panneau « actifs « qui sont automatiquement publiés dans des fichiers CSS téléchargeables pour les développeurs.
Les développeurs peuvent référencer le fichier CSS dans leur code et si vous modifiez un style dans votre design, ils peuvent simplement récupérer le CSS mis à jour sans avoir à mettre à jour leur code manuellement ! Plutôt cool non ?

Rendez-vous en septembre pour la suite de nouveautés ! Avez-vous déjà testé celles-ci ?
Si vous êtes-vous aussi utilisateur d’Adobe XD, n’hésitez pas à partager vos retours d’expérience avec ces nouvelles fonctionnalités.
