
5 fonctionnalités qui permettront à votre site web de se démarquer
Aujourd’hui plus que jamais, un site Web est corrélé au succès d’une entreprise.
Le marketing numérique est devenu un investissement incontournable. La croissance et l’impact du e-commerce ont modifié à jamais la façon dont les utilisateurs naviguent sur le web. En effet, la plupart des entreprises ont trouvé efficace de vendre leurs produits et services en ligne et de limiter les coûts d’un emplacement physique. La situation actuelle liée au COVID-19 en est une preuve supplémentaire.
Pour de nombreuses entreprises, l’e-marketing offrait une approche plus directe pour accroître la portée de leurs actions. Être en ligne signifiait que les utilisateurs pouvaient établir une communication directe avec l’entreprise à presque tout moment.
Le problème est qu’aujourd’hui la concurrence en ligne est beaucoup plus rude. Il est difficile de rivaliser avec tous les autres. La meilleure façon de relever ce défi est de trouver un moyen de se démarquer.
L’industrie du web design est bien vivante. De nombreuses entreprises sont prêtes à payer pour les services d’une agence digitale et pour celles qui disposent de capitaux, l’externalisation pourrait être la bonne décision.
Avec l’externalisation, vous travaillez avec des professionnels et la question se résume à savoir quel type de site Web vous convient le mieux. Vous pouvez trouver de nombreux modèles de site web sous WordPress, dignes de mention.
Vous pouvez également faire le travail vous-même. Cela prendra beaucoup plus de temps, mais de cette façon, vous aurez beaucoup plus de contrôle. Ce que vous obtiendrez sera le fruit de votre travail.
Dans les deux cas, vous êtes toujours confronté à la même question : «Comment puis-je me démarquer? » La réponse est assez subjective, mais vous serez en mesure de trouver dans cet article, quelques idées qui piquent immédiatement l’intérêt des utilisateurs.
5 fonctionnalités pour sortir du lot
Background immersif
Ils sont suffisamment intéressants pour vous permettre de regarder l’écran, mais pas au point de vous distraire pour manquer le contenu réel.
Plus vous y pensez, plus ils ajoutent à l’attrait du contenu. Vous connaissez le genre. Ces arrière-plans attirent votre attention et ajoutent un peu de vie à toute la page.
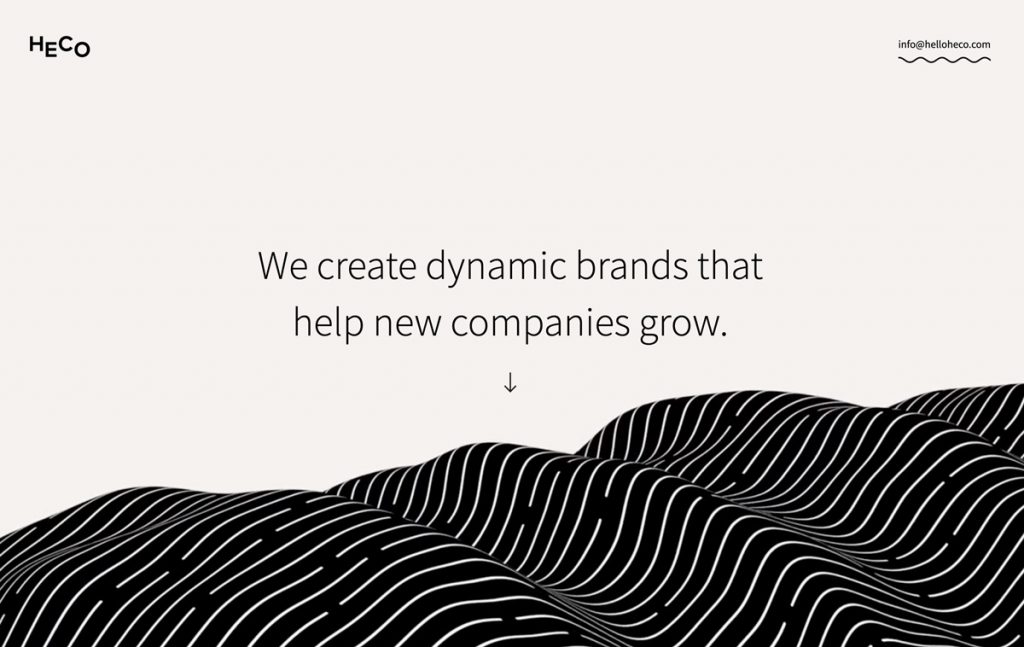
Prenez la capture d’écran ci-dessus comme exemple. Heco Partners est une agence de design de Chicago.
Les arrière-plans immersifs sont un moyen sûr de se démarquer des autres. Souvent, les gens prennent le contexte pour acquis. Y prêter une attention particulière vous donnera facilement un avantage.
Une mise en page du type « forme & fonction »
Le type de mise en page esthétique, logique et qui ajoute du flair.
Avec des vitesses de connexion plus rapides et de meilleures technologies, les designers peuvent augmenter leur capacité d’action. Opter pour une mise en page fonctionnelle peut faire des merveilles pour votre site.
Aujourd’hui l’optimisation des performances de votre site est tout aussi importante que le contenu que vous y trouverez. Cela signifie que vous devrez accorder plus d’attention à la façon dont le site fonctionnera du point de vue de l’utilisateur.
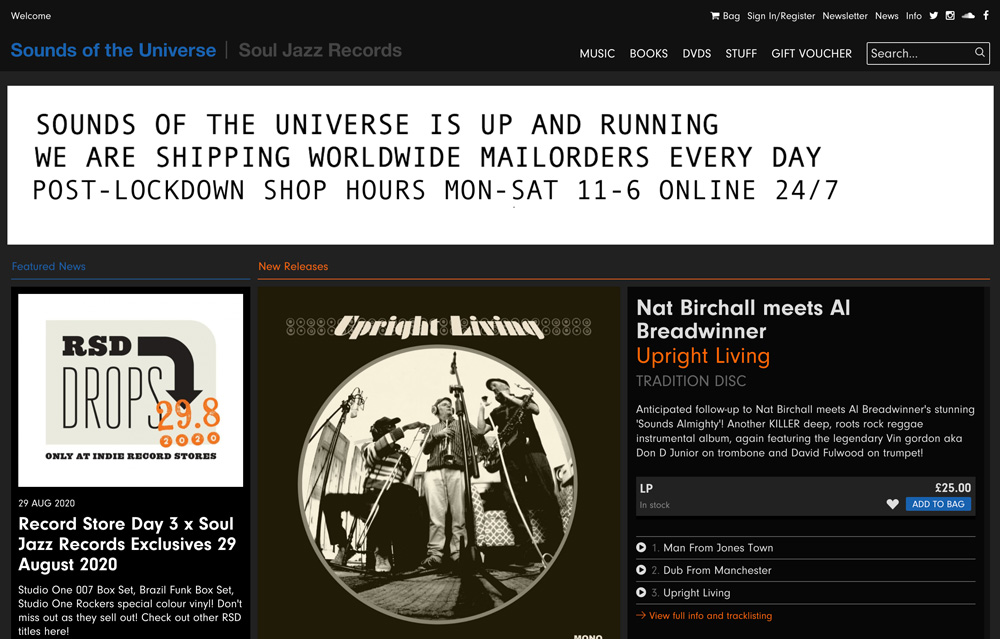
Prenez Sounds of the Universe ci-dessus, par exemple. Le magasin de disques en ligne, a utilisé la disposition d’un magasin de disques physique pour organiser cette section. Il est fonctionnel et ajoute au charme du site Web.
Cela n’a pas besoin d’être trop compliqué. Souvent, il s’agit simplement d’utiliser un angle différent de ce que vous avez déjà.
Un « heros » qui compte
Les « héros de la page », appelé aussi « Hero Header » désigne le contenu au-dessus immédiatement visible lorsqu’un utilisateur arrive sur un site. Vous trouverez de nombreux qui ne le traitent pas avec l’importance qu’il mérite.
Nous utilisons des ordinateurs et des appareils mobiles pour afficher ces pages. Tirez le meilleur parti de votre « Page Hero » et vous vous retrouverez à chercher un meilleur trafic et une meilleure interaction sur le site.
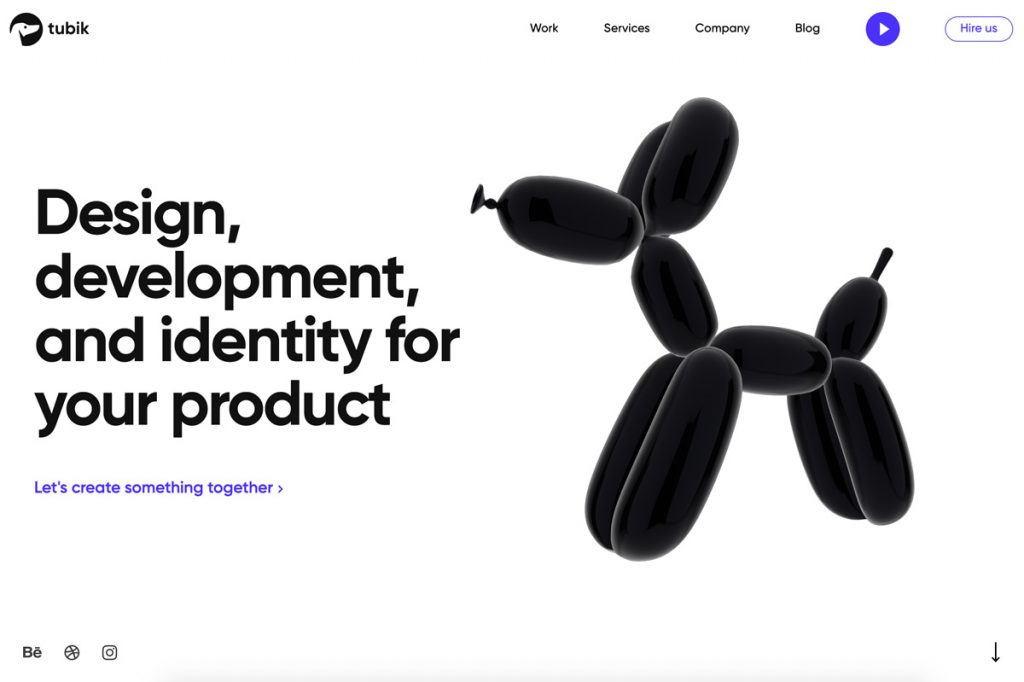
Pour cet élément, jetez un oeil au site de Tubik. Tubik est un autre studio de design et ils utilisent la phrase « Créons quelque chose ensemble» comme appel à l’action en première page.
Juste là, sur la première page, on vous présente un animal ballon en 3D. Il est même animé pour «flotter» sur place. Juste à côté, en caractères gras, Tubik déclare: «Conception, développement et identité de votre produit».
C’est une approche simple qui fait passer le message. Ce n’est pas complexe; c’est accessible mais professionnel.
Transitions engageantes
De nos jours, les gens accordent plus d’attention à l’histoire d’une marque. Il ne s’agit pas seulement de savoir qui a les couleurs les plus vives ou les meilleures promotions. Le récit est tout aussi important, voir central !
Avec cela, les sites Web trouvent des moyens encore plus intelligents de raconter leur histoire. Les transitions ont joué un grand rôle à cet égard avec l’utilisation du « scrollytelling ».
Le scrollytelling est lorsque la page Web est conçue pour raconter une histoire lorsque l’utilisateur fait défiler vers le bas. Il est intuitif de faire deux choses à la fois; racontez une histoire et plongez davantage l’utilisateur.
L’un des meilleurs exemples en est le site Web Dreamers and Makers. Dreamers and Makers est un «écosystème créatif» et cela se voit dans la façon dont ils ont développé leur site.
Lors du chargement, les utilisateurs trouveront uniquement le nom de l’entreprise avec quelques éléments de premier plan. Lorsque l’utilisateur fait défiler, l’arrière-plan se divise et révèle une nouvelle section.
À chaque défilement vers le bas, le site Web alimente les informations de l’utilisateur comme il souhaite que vous les lisiez. Il est immersif, engageant et attrayant, et la plupart des utilisateurs réagissent à ce type de travail.
Briseurs de règles
Comme pour tout, le web design a quelques règles que les designers doivent suivre. Le fait est que les règles ne sont pas toujours aussi applicables.
Prenons l’exemple de la symétrie des pages. Oui, l’équilibre est important, mais parfois, avoir cet élément discordant sur votre page peut augmenter l’attention. C’est comme le jazz, cela n’a pas toujours à avoir un sens immédiat.
Une autre règle que vous voudrez peut-être enfreindre est la celle de la police. Dans le passé, la technologie empêchait les navigateurs de supporter les polices dites « exotiques », comme les polices à empatement par exemple.
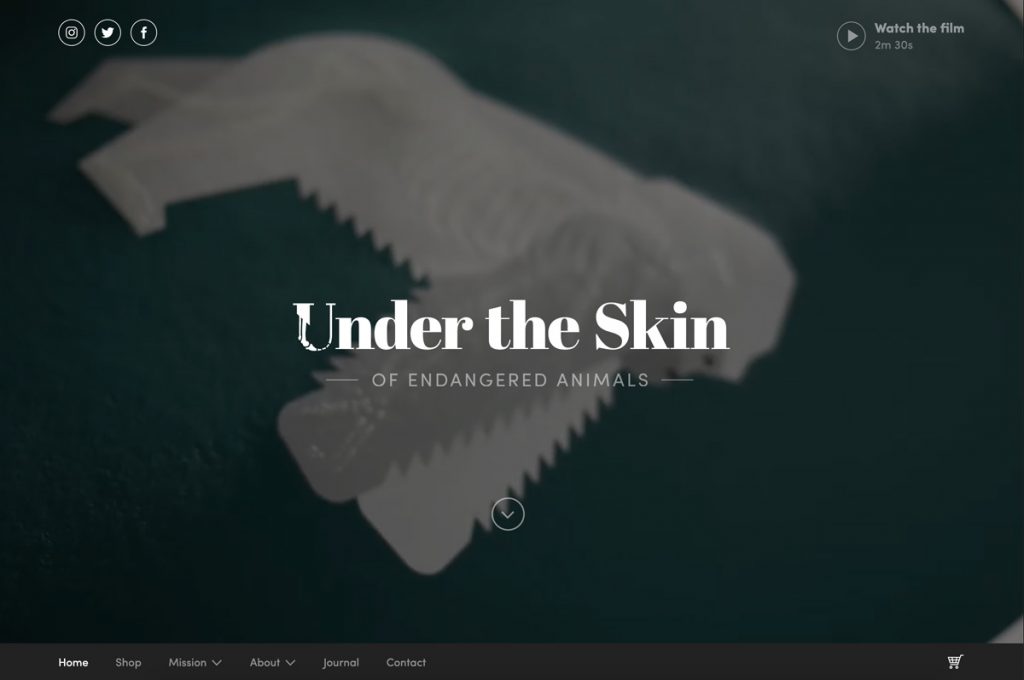
En regardant la page Web Under the Skin, je dirais que nous avons dépassé cela. La page Web a enfreint la règle du sans empattement, mais n’en a pas souffert. Cela ajoute à l’attrait de la page car ce n’est pas une pratique courante.
Parfois, vous devez enfreindre quelques règles pour vous démarquer. C’est ça la beauté.
Pour conclure
Le plus important pour sortir du lot est déjà de connaître votre public. En définissant comment communiquer avec eux, vous trouverez le bon moyen de créer quelque chose d’original. Le site Web est-il là pour établir cette connexion ou est-il destiné à la communication elle-même? C’est à vous de décider.
Tenez-vous également au courant des tendances du design dans votre secteur. De cette façon, vous savez à quel type de concurrence vous attendre.
Découvrez à quoi sert votre site. Il est important d’avoir un site unique et attrayant, mais il est préférable d’avoir une idée précise de l’image ou du message que vous souhaitez présenter.
Une fois que vous avez compris cela, vous aurez une bien meilleure idée des prochaines étapes à suivre.






VidéoExplicative
J’ai appris pas mal de choses entre autres le terme « scrollytelling ». Merci