
3D Transform, Design System, toutes les nouveautés XD à la Adobe MAX 2020
La conférence annuelle d’Adobe, la célèbre Adobe Max bat son plein en ce moment même et livre comme d’habitude son lot de nouveautés. Faisons le point ensemble sur les nouvelles fonctions prévues pour Adobe XD.
En seulement 3 ans d’existence depuis la sortie de la version bêta, Adobe XD gagne du terrain et tend à rattraper son retard par rapport aux autres logiciels de design d’interface comme Figma ou Sketch. Annoncé officiellement avec une communauté de plus d’un million de designers à travers le monde, XD devient le logiciel de prédilection de toute une génération de créatifs. Avec un cycle de mise à jour très régulier, d’au mois 1 fois par mois, Adobe a mis les bouchées doubles pour nous offrir un outil rapide, flexible et adapté à nos besoins.
En marge d’Adobe Max qui se déroule 100% en ligne et avec un accès gratuit cette année, les développeurs d’XD nous ont réservé quelques bonnes surprises :
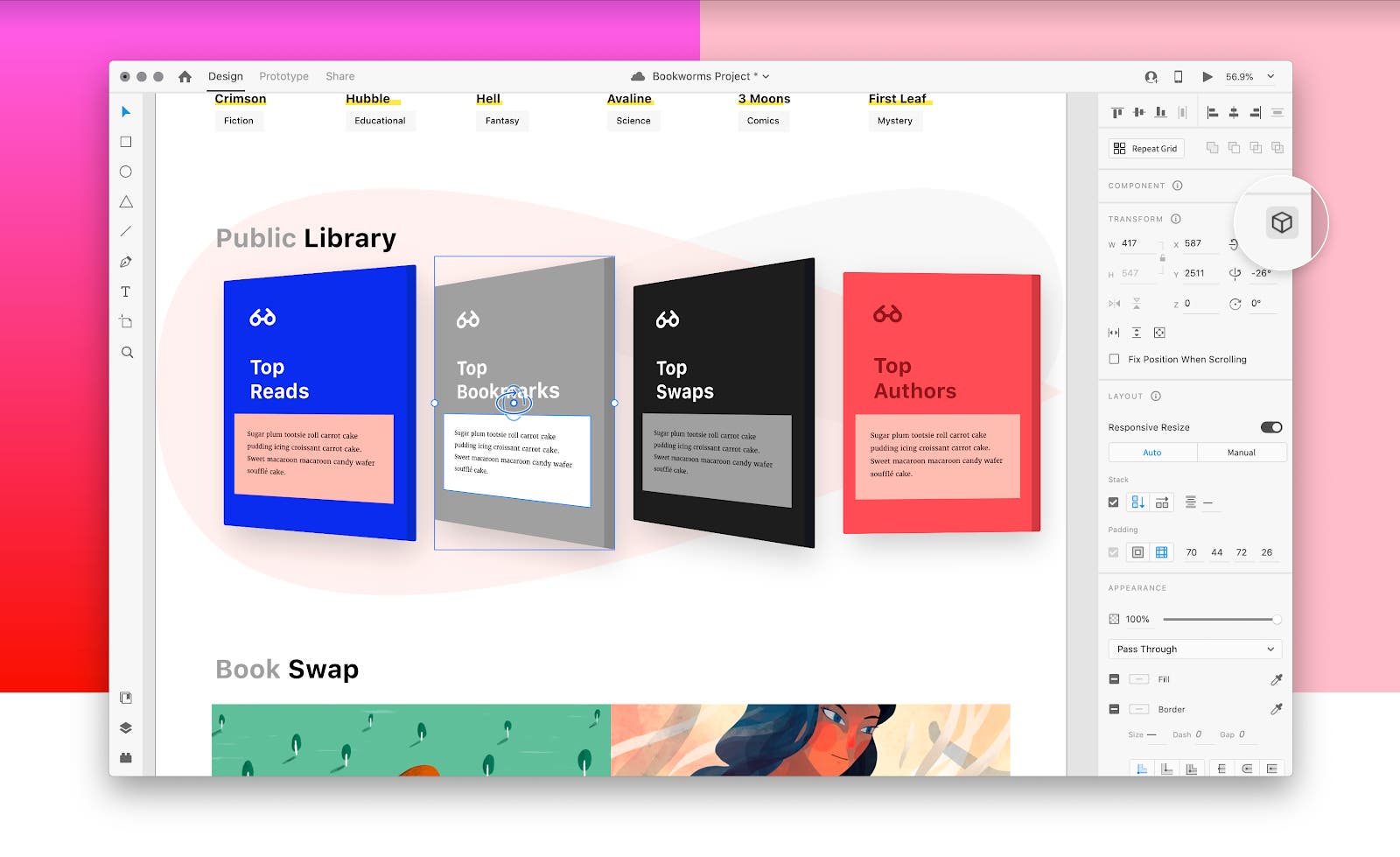
3D Transform
Vous avez pu le voir dans les dernières sélections des incontournables, les expériences web sont de plus en plus riches, en tout cas en constante évolution. Avec le support de la 3D nativement dans le navigateur, des règles CSS plus puissantes, tout un nouveau type d’expérience devient accessible. Hélas, il est fort de constater que les outils que nous utilisons sont encore ancrés dans un univers totalement 2D.
XD bouscule les codes en proposant le support de transformations 3D directement dans le logiciel. Désormais, vous pouvez déplacer, faire pivoter des objets vers l’avant, l’arrière et d’un plan à l’autre pour apporter de la profondeur à votre interface.
Vu le nombre de réactions déjà présentes sur Twitter, il existe de nombreuses façons d’utiliser les transformations 3D pour faire passer les interactions au niveau supérieur. Imaginez par exemple, pouvoir superposer des éléments d’UI dans des espaces physiques pour simuler des expériences de réalité augmentée. Avec les fonctions d’interactions d’XD, il vous sera possible de retourner et faire pivoter des objets, les faire interagir ensemble, bref j’ai hâte de voir ce que les utilisateurs d’XD vont proposer ces prochaines semaines.
Comment utiliser la fonction ?
3D Transforms est puissant et facile à utiliser. Sélectionnez un objet et activez les transformations 3D dans l’inspecteur des propriétés (ou en appuyant sur ⌘ / Ctrl + T). Vous verrez une nouvelle commande sur votre plan de travail pour déplacer et faire pivoter des objets sur différents plans. Si vous ne voyez pas encore la fonctionnalité, pensez simplement à mettre votre XD à jour.
Toutes les explications (en anglais), par Howard Pinsky du site Let’s XD .
Des fonctions améliorées de bibliothèque pour du design à grande échelle
Dans des équipes toujours moins présentes ensemble physiquement parlantes et des pratiques de design qui ont évolué, il est essentiel que les équipes restent connectées et alignées. Les Design System aident les équipes à centraliser les ressources et à développer un langage commun, autant d’un point de vue UI que UX. Déjà positionné sur une bonne gestion des Design System partagés, XD déploie aujourd’hui des améliorations majeures sur le sujet.
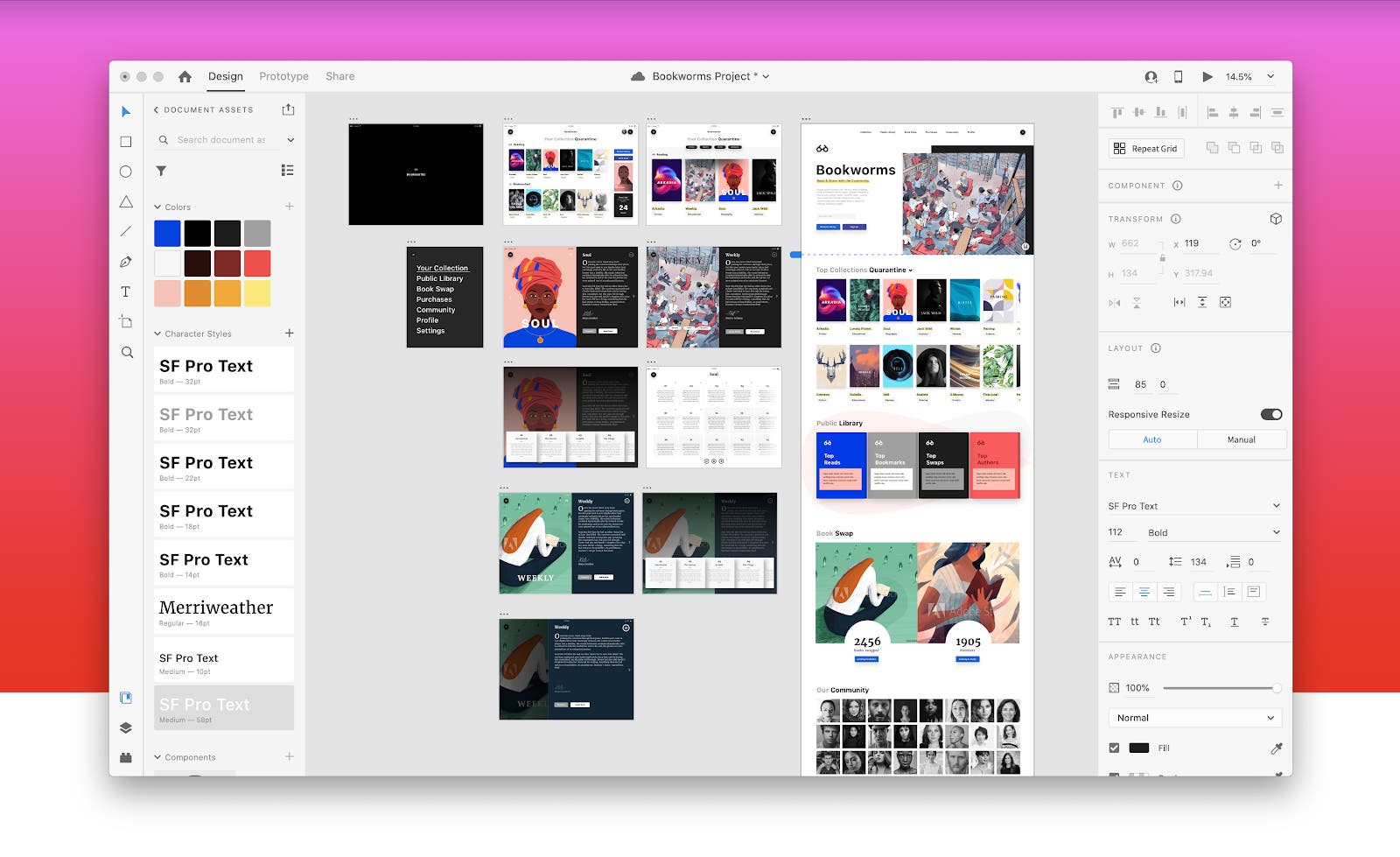
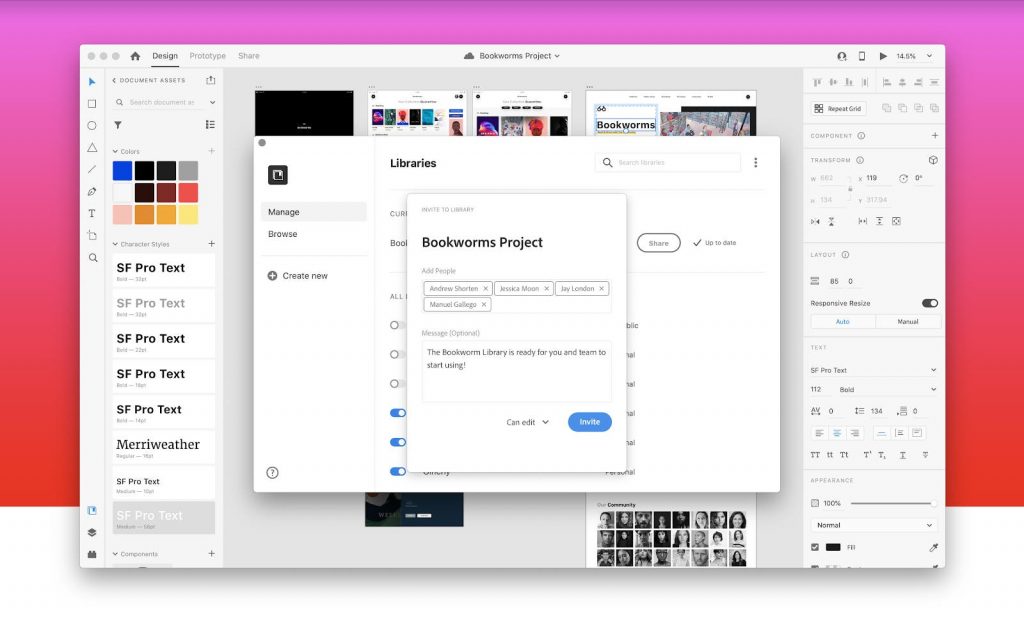
Désormais, vous pouvez utiliser les bibliothèques Creative Cloud pour créer et partager des Design Systems complets. À l’aide des bibliothèques, vous pouvez publier le tout d’un seul clic et inviter votre équipe à contribuer et à travailler ensemble.
Une fois que vous avez organisé vos éléments (couleurs, styles de caractères et composants), cliquez sur l’icône de publication pour créer une bibliothèque. Vous pouvez contrôler qui peut accéder à votre bibliothèque et gérer les mises à jour sur tous les systèmes.
Travailler ensemble implique de travailler avec différents outils pour différents flux de travail. À l’aide des bibliothèques, vous pouvez facilement accéder à vos ressources via d’autres applications Creative Cloud telles que Photoshop, Illustrator et InDesign. Les bibliothèques vous permettent de déplacer de manière transparente des éléments tels que les couleurs, les styles de caractères et les graphiques sur XD et le reste de Creative Cloud.
« Hauteur automatique » sur l’outil texte
Petit détail qui n’en ai pas un lorsque vous utilisez Adobe XD au quotidien : la hauteur automatique des zones de texte. Concrètement, les zones de texte augmentent ou diminuent en hauteur en fonction de la quantité de texte qu’elles contiennent. Lorsqu’il est combiné avec l’utilisation de « piles », vous pouvez concevoir des design qui s’adaptent à différentes longueurs de contenu tout en maintenant l’espacement entre les objets d’une mise en page.
La « Co-Edition » disponible pour tous
La fonction de co-édition n’est plus en version bêta, il est désormais disponible pour tous. Invitez d’autres personnes à modifier les documents de design avec vous. Travaillez ensemble en temps réel ou apportez des modifications à votre rythme en sachant que vous avez tous accès à la même source. Tout le monde a accès à la dernière version et toutes les modifications sont automatiquement synchronisées avec le cloud. Fini le « bah, c’est pas le bon fichier Martine ! »
Bien d’autres mises à jour à venir jusqu’à la fin de l’année.
Avec sa plate-forme UserVoices vous êtes en mesure de savoir sur quelles fonctionnalités travaillent les équipes de développeurs en temps réel chez Adobe. Les fonctionnalités annoncées à Max sont intéressantes et ouvrent toujours plus sur la collaboration, l’intelligence artificielle et le cloud. Certaines fonctionnalité très attendues comme la prise en charge de vidéos directement en mode de simulation sont en cours de développement.
Motivé pour tester la Transformation 3D dans XD ? Lancez-vous, l’outil est gratuit* 🙂
*avec un compte Adobe, fonctionnalités limitées de cloud sur la version gratuite.
Suivez l’actu XD sur Webdesigner Trends.





Coutes
Bonjour,
Ce sont des idées très intéressantes, vivement l’ajout des champs de form HTML pour une utilisation d’appli pro
Arnaud STECKLE
Il y a déjà des plugs-ins qui s’efforcent de créer des éléments interactifs, comme Anima par exemple !
Testez-le, c’est plutôt bluffant !
Chloë Breuillé
Adobe XD devient vraiment, vraiment stylé. La 3D, les différents niveaux de scroll… ça permet de faire des prototypes agréables et interactifs. Mais il reste un problème majeur, qui pour moi fait qu’il ne peut pas encore remplacer Sketch : la gestion des composants. Elle est beaucoup trop limitée sur XD ! L’affichage en simple « barre » est pénible, quand tu commences à avoir 50, 100, 200 pixels, c’est vite l’enfer. Le fait que les symboles ne sont pas regroupés par catégorie est pénible aussi, pour les mêmes raison. Enfin et surtout : le fait de ne pas pouvoir interchanger les composants manque cruellement. Certes il y a l’ajout d’état dans les options, c’est pertinent pour les boutons. Mais lorsqu’on veut remplacer un icone par un autre, ou élément de formulaire par un autre… ce n’est juste pas possible actuellement. J’espère qu’ils arriveront à ajouter cette feature car elle est indispensable.
Arnaud STECKLE
Merci pour ton retour Chloë, je suis d’accord avec toi sur les composants. Même si la dernière mise à jour favorise déjà la gestion des composants, il y a des choses à améliorer 🙂
Jahmain
J’étais passé à côté de ces nouvelles features, merci pour le récap’ !
L’outil 3d promet de belles possibilités… à voir dans l’usage.