15 ressources pour vos prochains projets web
Pour bien commencer 2014, je vous propose une petite compilation de ressources CSS, Javascript et webdesign pour rendre vos sites plus beaux, plus performants et plus efficace.
De la barre de progression, à la galerie d’images, en passant par de beaux effets expérimentaux, je base cette sélection sur des réalisations utiles et variées. Faites-vous plaisir, apprenez et partagez vos coup de cœur.
Effet de survol 3D avec ombres
Un tutoriel créé par le spectaculaire site Codrops pour donner du volume à des objets au survol. Le petit plus ici est apporté par les ombres sur les objets qui donnent nettement plus de réalisme.
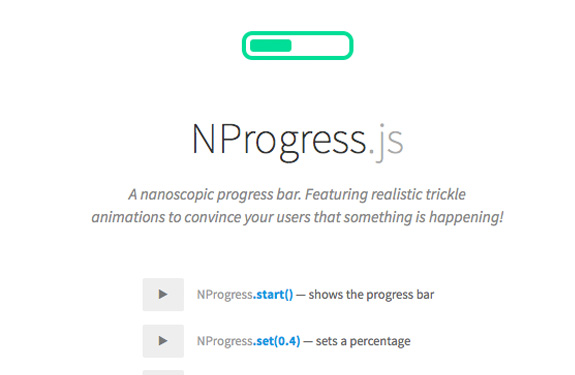
NProgress
Une simple petite barre de progression pour gérer l’animation de vos chargements à la sauce Youtube et Medium.
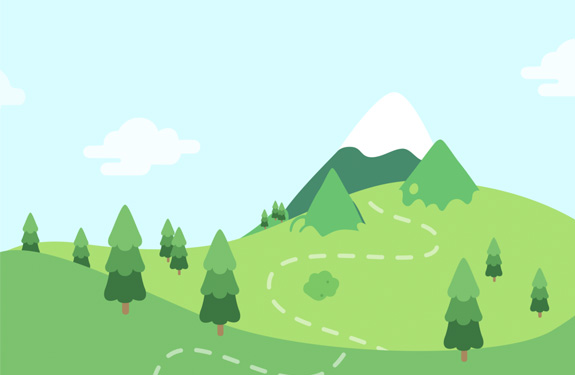
Expérience de scroll multiplans
Il ne s’agit pas de paralaxe mais d’une expérience de scroll basée sur du SVG et du CSS 3D Transform. Intéressant concept de base à pousser encore plus loin si vous êtes motivé !
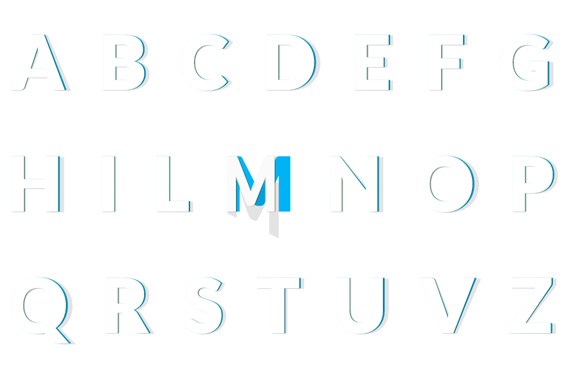
Opening type
Une expérience intéressante pour donner du volume à vos typographies, avec un bel effet d’ouverture au survol.
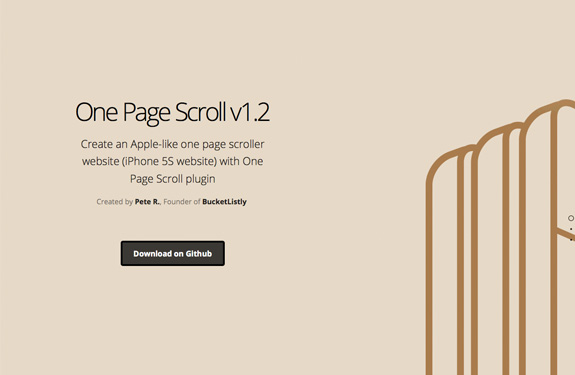
One page Scroll JS
À chaque nouvelles réalisations innovantes, les sites des géants du web comme Apple ne tardent pas à voir leurs réalisations transformées en plugins jQuery. One page Scroll est une ressources simple pour re-créer l’effet de scroll du site d’Apple.
Full page JS
Dans le même esprit, un plug-in pour gérer le scroll page par page.
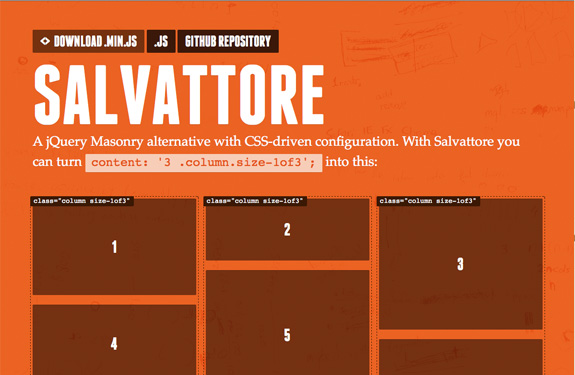
Salvattore
On connait désormais bien les plugins de mise en page en bloc basé sur du Javascript. Salvattore propose une alternative configurable en CSS3. Plutôt simple d’utilisation et léger.
Spinkit
Une petite librairie d’animations de chargement en CSS.
Adaptive backgrounds
Un plug in jQuery pour extraire les couleurs dominantes d’une image et ensuite l’appliquer à son élément parent. Super pratique pour gérer un fond aux couleurs de l’image de votre page.
jQuery End Page Box
Un simple plug-in pour afficher une box d’informations en fin de page. Toujours pratique dans une page avec beaucoup de contenu par exemple.
Slidr.js
Un plug-in pour ajouter des effets de transitions entre les pages de votre site ou simplement sur n’importe quel élément block ou inline.
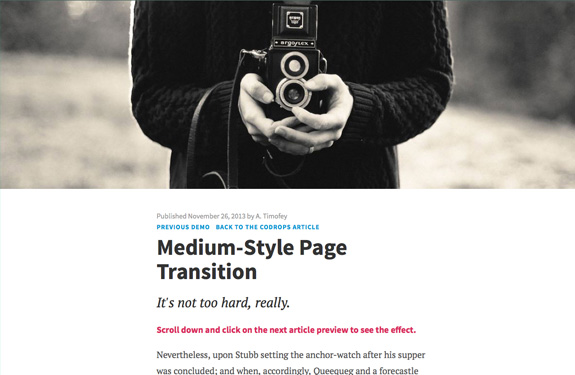
Transition de page dans le style de Medium
Un tutoriel pour créer une transition de page comme le célèbre site Medium.
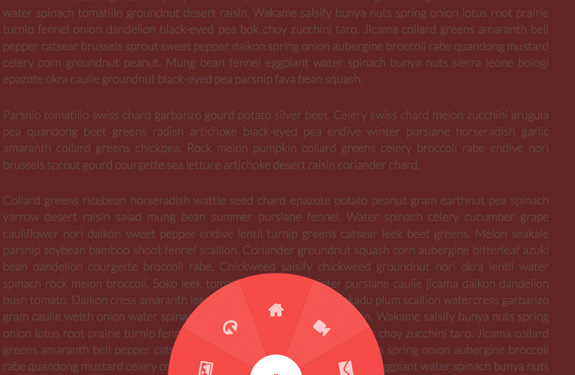
Créer un menu circulaire avec CSS Transforms
Original, un petit menu circulaire à utiliser sur votre portfolio ou tout autre site sur lequel vous avez la possibilité d’expérimenter.
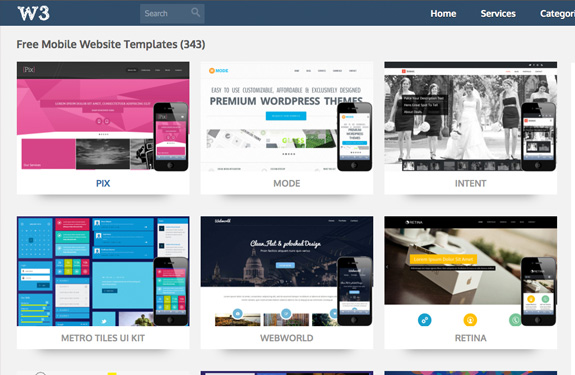
W3Layouts
W3Layouts fourni des templates HTML/CSS Responsive à télécharger gratuitement.
Free Vector Maps
Une belle librairie avec des centaines de cartes vectorielles à télécharger. Toujours utile !

















15 ressources pour vos prochains projets web | ...
[…] Pour bien commencer 2014, je vous propose une petite compilation de ressources CSS, Javascript et webdesign pour rendre vos sites plus beaux, plus performants et plus efficace. […]
Agence création site Réunion
Merci pour cet inestimable listing qui fera gagner du temps et de la créativité à beaucoup, nous en sommes persuadés!!!
15 ressources pour vos prochains projets web | ...
[…] Un tutoriel créé par le spectaculaire site Codrops pour donner du volume à des objets au survol. Le petit plus ici est apporté par les ombres sur les objets qui donnent nettement plus de réalisme. Ressources webdesign … […]
A TRIER / VOIR | Pearltrees
[…] article est fait pour vous. 15 ressources pour vos prochains projets web. Codrops | Useful resources and inspiration for creative minds. A proof-of-concept effect […]